
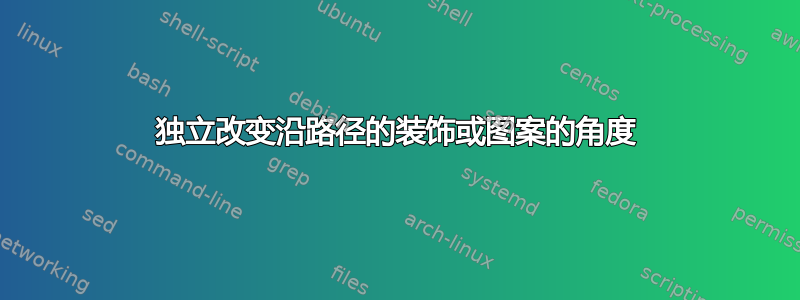
我想给人一种墙的印象,但我画的对角线互相交叉。我只想让它们沿着拐角走,就像左边的图片一样

\begin{tikzpicture}[
media/.style={font={\footnotesize\sffamily}},
wave/.style={
decorate,decoration={snake,post length=1.4mm,amplitude=2mm,
segment length=2mm},thick},
interface/.style={
% The border decoration is a path replacing decorator.
% For the interface style we want to draw the original path.
% The postaction option is therefore used to ensure that the
% border decoration is drawn *after* the original path.
postaction={draw,decorate,decoration={border,angle=-135,
amplitude=0.2cm,segment length=2mm}}},
]
\draw[black,line width=.5pt,interface,rotate=180](-11,-2)--(0,-2);
\draw[black,line width=.5pt,interface](0,0)--++(1,0)--++(0,-1)--++ (1,0)--++ (0,1)--++(1,0);
\end{tikzpicture}
答案1
这是一种基于\fill而不是使用的方法decorate。
\documentclass[margin=5mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}
\fill[pattern=north east lines] (0,0) -- (1,0) -- (1,-1) -- (2,-1) -- (2,0) -- (3,0)
-- (3,-0.12) -- (2.12,-0.12) -- (2.12, -1.12) -- (0.88,-1.12) -- (0.88, -0.12) -- (0,-0.12) -- cycle;
\draw (0,0) -- (1,0) -- (1,-1) -- (2,-1) -- (2,0) -- (3,0);
\end{tikzpicture}
\end{document}
我确信有更有效的方法来计算路径的坐标,但至少这可以给你一个大致的想法。
答案2
我觉得Thruston 的回答border上面的代码给出了更简洁的结果,编译速度更快,并且可能更容易构造。但是,如果您愿意,可以使用修饰:
我使用了 2 个技巧。首先,我“反向”绘制了路径。其次,我将其剪裁。
\documentclass[border=10pt,tikz,multi]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\clip ([yshift=.2pt]0,0) -| ([xshift=.2pt]1,-1) -| ([yshift=.2pt,xshift=-.2pt]2,0) -| (3,-1.2) -| cycle;
\draw [preaction={decorate, draw}, decoration={border, angle=45, amplitude=1mm, segment length=.5mm}](3,0) -- (2,0) |- (1,-1) |- (0,0);
\end{tikzpicture}
\end{document}




