
我有以下树:
\documentclass[10pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[top=1in, bottom=1in, left=1in, right=1in]{geometry}
\usepackage{tikz}
\usetikzlibrary{graphdrawing,graphdrawing.trees}
\usetikzlibrary{positioning,calc}
\usetikzlibrary{shapes}
\geometry{a4paper}
\title{}
\author{}
\begin{document}
\tikzset{
treenode/.style = {shape=rectangle, rounded corners, top color=blue!15, bottom color=blue!5, draw, align=center},
code/.style = {treenode, text width=1.5cm, font=\tiny},
root/.style = {code, top color=blue!45, bottom color=blue!15},
qnode/.style = {treenode}
}
\begin{tikzpicture}[tree layout, level distance=1.5cm]
\begin{scope}
\node (root) [root] {Root}
child { node (1) [qnode] {}
child { node (11) {} }
child { node (12) [qnode] {} }
child { node (13) {} }
child { node (14) [qnode] {} }
}
child { node (2) [qnode] {} }
child { node (3) [qnode] {}
child { node (31) [qnode] {} }
child { node (32) [qnode] {} }
child { node (33) [qnode] {} }
child { node (34) [qnode] {}
child { node (341) [qnode] {} }
child { node (342) {} }
child { node (343) {} }
child { node (344) [qnode] {} }
}
}
child { node (4) {} }
;
\draw[->, dashed] (344) -- (334);
\end{scope}
\end{tikzpicture}
\end{document}
然而,当我用 LuaLaTeX 排版时,我得到了
No shape named 12 is known
无论我将第二种形状改为何值(在此示例中为“12”),我都会发现第二种形状是未知的。
我做错了什么?或者较少的最好:我还能如何在 2 节点和 12 节点之间画一个箭头
答案1
这是比答案更详细的评论。我不知道你为什么以相对复杂的方式设计简单的树。将你的(非)MWE 简化为:
\documentclass[10pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[margin=1in, a4paper]{geometry}
\usepackage{tikz}
\usetikzlibrary{graphdrawing,graphdrawing.trees}% it is not necessary for your tree
\usetikzlibrary{calc,positioning,shapes}
\title{Complex Equation Solver and Locus Plotter}
\author{Oliver Webb}
\begin{document}
\tikzset{
treenode/.style = {shape=rectangle, rounded corners,
top color=blue!15, bottom color=blue!5, draw, align=center},
code/.style = {treenode, text width=1.5cm, font=\tiny},
root/.style = {code, top color=blue!45, bottom color=blue!15},
qnode/.style = {treenode}
}
\begin{tikzpicture}[
% tree layout, this cause your problem
level distance=1.5cm,
level 1/.style={sibling distance=2cm},% added for preventing overlap of nodes
level 2/.style={sibling distance=1cm}% added for preventing overlap of node
]
\node (root) [root] {Root}
child { node (n1) [qnode] {}
child { node (11) {} }
child { node (12) [qnode] {} }
child { node (13) {} }
child { node (14) [qnode] {} }
}
child { node (2) [qnode] {} }
child { node (3) [qnode] {}
child { node (31) [qnode] {} }
child { node (32) [qnode] {} }
child { node (33) [qnode] {} }
child { node (34) [qnode] {}
child { node (341) [qnode] {} }
child { node (342) {} }
child { node (343) {} }
child { node (344) [qnode] {} }
}
}
child { node (4) {} }
;
\draw[->, dashed] (342) -- (343);% here is select one of existing nodes
\end{tikzpicture}
\end{document}
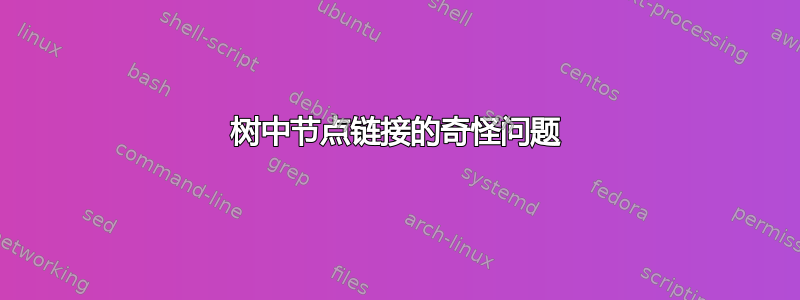
在 LuaLatEX 中工作(包含在最新版本的 MikTeX 中):
如果上面的 MWE 对你不起作用,那么使用 LuaLaTeX 应该会有所不同。不幸的是,我不使用它,所以在这方面我无法帮助你。



