
我想先制作一张黑色(或其他颜色)的封面照片,然后使用零、费曼图等随机分布在页面上,字体为绿色。字体必须是浅色的,这样我才能将其用作封面的背景。在 Latex 中可以这样做吗?
答案1
我对你的问题有点困惑,因此我不确定这是否能解决你的问题。如果你想让零随机分布在你的页面中,但又放置在一种模拟矩阵代码的“网格”中,你可能会发现这种方法很有用:
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\def\myopacity{0.7} %From 0 to 1
\def\ncol{40}
\def\nrow{40}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1} %for reproducibility
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\pgfmathdeclarerandomlist{letters}{%
{0}{}
}% End of List
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\foreach \i in {1,...,\ncolEND}{
\foreach \j in {1,...,\nrowEND}{
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\i,\paperheight/\nrow*\j)$) {\letter};
}}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{mygreen}{The Matrix has you}}
\end{center}
\newpage
Another page
\end{document}
我用的是Ti钾Z 使用键remember picture和overlay库中的一些选项来生成背景backgrounds。该库calc用于计算每个字符相对于原点(在本例中为页面的左下角)的位置以及要打印的列数\ncol和行数。该函数\nrow\pgfmathsetseed{1}数。该函数定义了在 Ti 中实现的随机序列的线性同余生成器的种子。钾Z。长话短说,如果您复制并粘贴上述代码,您将获得与附件完全相同的输出。下一步是存储一个包含零和“void”的列表,因此需要函数\pgfmathdeclarerandomlist{{0}{}}。第一个\foreach表示“针对每一列”,而第二个表示迭代列中的每个元素并打印由随机选择的符号\pgfmathrandomitem{\letter}{letters}。最后,该命令\fill将不透明度添加到图像,以便可以将其用作背景。
如果您想添加其他符号,例如日文字符和反射数字,您可以简单地将它们添加到列表中,如下所示:
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
您需要使用此软件包CJKutf8来打印日文符号
最后,如果你想打印更接近矩阵代码的东西,事情会变得更加复杂。我使用该包ifthen对在特定范围内生成的随机整数(称为)进行测试\FLAG。根据值\FLAG,符号序列将在图像的顶部或底部对齐。这是结果:

完整代码如下:
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\def\myopacity{0.7} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{mygreen}{The Matrix has you}}
\end{center}
\newpage
Another page
\end{document}
说到费曼图,要想以好的方式将它们包含在内,你需要一个有艺术天赋的人,而我没有。不过,我可以提出一种将它们包含在页面中的方法。为了得到典型的正弦段,我使用了这里提供的解决方案:TikZ:没有直线段的装饰路径它创建了一个名为的新装饰complete sines。然后我定义了一个名为的新命令,\FeynmanDiagramCover灵感来自这篇文章TikZ 中的技术图纸尺寸标注这样:
\makeatletter
\newcommand{\FeynmanDiagramCover}[1]{%
{\tikzset{>=stealth}
\coordinate (@0) at #1;
\coordinate (@1) at ($(@0)+(180:{2+2*rnd})$);
\coordinate (@2) at ($(@1)+(120+30*rnd:3+2*rnd)$);
\coordinate (@3) at ($(@1)+(210+30*rnd:3+2*rnd)$);
\coordinate (@4) at ($(@0)+(0:2+2*rnd)$);
\coordinate (@5) at ($(@4)+(30+30*rnd:3+2*rnd)$);
\coordinate (@6) at ($(@4)+(-30-30*rnd:3+2*rnd)$);
\draw [->-] (@1)--(@2);
\draw [->-] (@3)--(@1);
\draw decorate [decoration={complete sines,segment length=0.5cm,amplitude=0.5cm,mirror,start up,end up}] {(@1)--(@4)};
\draw [->-] (@4)--(@5);
\draw [->-] (@6)--(@4);
}}
\makeatother
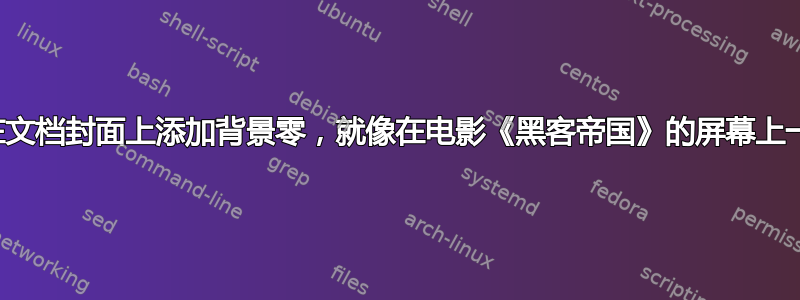
线条样式->-复制自Tikz:箭头位于中心。在坐标定义中我添加了rnd几次。它会影响正弦段(虚线)的长度、直线之间的角度和长度(虚线区域),如下图所示:

要将图表包含在封面中,只需发出命令\FeynmanDiagramCover{(coordinate)},其中应与Ti 中可用的节点(coordinate)之一相关current page钾Z 加上距离(\paperwidth例如\paperheight类似于\FeynmanDiagramCover{($(current page.south west)+(.3*\paperwidth,.2*\paperheight)$)}works)。使用 OP 提出的关于 Matrix 代码外观的设置,最终结果将是:

该命令\FeynmanDiagramCover发出 4 次,并在scope修改图表比例(0.4)和旋转的环境中。这是最终输出的代码:
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\usetikzlibrary{decorations.markings}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\definecolor{diagramgreen}{rgb}{0,1,0}
\tikzset{->-/.style={decoration={
markings,
mark=at position 0.5 with {\arrow{>}}},postaction={decorate}}}
%Nice waves
\newif\ifstartcompletesineup
\newif\ifendcompletesineup
\pgfkeys{
/pgf/decoration/.cd,
start up/.is if=startcompletesineup,
start up=true,
start up/.default=true,
start down/.style={/pgf/decoration/start up=false},
end up/.is if=endcompletesineup,
end up=true,
end up/.default=true,
end down/.style={/pgf/decoration/end up=false}
}
\pgfdeclaredecoration{complete sines}{initial}
{
\state{initial}[
width=+0pt,
next state=upsine,
persistent precomputation={
\ifstartcompletesineup
\pgfkeys{/pgf/decoration automaton/next state=upsine}
\ifendcompletesineup
\pgfmathsetmacro\matchinglength{
0.5*\pgfdecoratedinputsegmentlength / (ceil(0.5* \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength) )
}
\else
\pgfmathsetmacro\matchinglength{
0.5 * \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) - 0.499)
}
\fi
\else
\pgfkeys{/pgf/decoration automaton/next state=downsine}
\ifendcompletesineup
\pgfmathsetmacro\matchinglength{
0.5* \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) - 0.4999)
}
\else
\pgfmathsetmacro\matchinglength{
0.5 * \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) )
}
\fi
\fi
\setlength{\pgfdecorationsegmentlength}{\matchinglength pt}
}] {}
\state{downsine}[width=\pgfdecorationsegmentlength,next state=upsine]{
\pgfpathsine{\pgfpoint{0.5\pgfdecorationsegmentlength} {0.5\pgfdecorationsegmentamplitude}}
\pgfpathcosine{\pgfpoint{0.5\pgfdecorationsegmentlength}{-0.5\pgfdecorationsegmentamplitude}}
}
\state{upsine}[width=\pgfdecorationsegmentlength,next state=downsine]{
\pgfpathsine{\pgfpoint{0.5\pgfdecorationsegmentlength}{-0.5\pgfdecorationsegmentamplitude}}
\pgfpathcosine{\pgfpoint{0.5\pgfdecorationsegmentlength}{0.5\pgfdecorationsegmentamplitude}}
}
\state{final}{}
}
%%%%%%%%%%%%%%%%%%
\makeatletter
\newcommand{\FeynmanDiagramCover}[1]{%
{\tikzset{>=stealth}
\coordinate (@0) at #1;
\coordinate (@1) at ($(@0)+(180:{2+2*rnd})$);
\coordinate (@2) at ($(@1)+(120+30*rnd:3+2*rnd)$);
\coordinate (@3) at ($(@1)+(210+30*rnd:3+2*rnd)$);
\coordinate (@4) at ($(@0)+(0:2+2*rnd)$);
\coordinate (@5) at ($(@4)+(30+30*rnd:3+2*rnd)$);
\coordinate (@6) at ($(@4)+(-30-30*rnd:3+2*rnd)$);
\draw [->-] (@1)--(@2);
\draw [->-] (@3)--(@1);
\draw decorate [decoration={complete sines,segment length=0.5cm,amplitude=0.5cm,mirror,start up,end up}] {(@1)--(@4)};
\draw [->-] (@4)--(@5);
\draw [->-] (@6)--(@4);
}}
\makeatother
%\definecolor{white}{RGB}{255,255,255}
\def\myopacity{0} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%Feynman Diagrams
\begin{scope}[ultra thick,color=diagramgreen]
\pgfmathsetmacro{\DELTAcentroid}{50}
\foreach \x in {2/8,6/8}{%
%\node at (current page.center) {\paperheight};
\coordinate (centroid) at ($(current page.south west)+(\x*\paperwidth+\DELTAcentroid*rand,\paperheight*3/16+\DELTAcentroid*rand)$);
\pgfmathsetmacro{\rotANGLE}{180*rand}
\begin{scope}[rotate=\rotANGLE,transform shape,scale=.4]
\FeynmanDiagramCover{(centroid)}
\end{scope}
}
\foreach \x in {2/8,6/8}{%
\coordinate (centroid) at ($(current page.south west)+(\x*\paperwidth+\DELTAcentroid*rand,\paperheight*9/16+\DELTAcentroid*rand)$);
\pgfmathsetmacro{\rotANGLE}{180*rand}
\begin{scope}[rotate=\rotANGLE,transform shape,scale=.4]
\FeynmanDiagramCover{(centroid)}
\end{scope}
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{scope}
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{white}{Majorana Mass}}
\end{center}
\newpage
Another page
\end{document}
答案2
谢谢@mirkom
下面是我想要的,这是你的修改版本,但我仍然不知道如何添加费曼图来覆盖。
如果它有一些费曼图那么它就会变得很棒。
以下是该页面的代码:
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\definecolor{white}{RGB}{255,255,255}
\def\myopacity{0} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{white}{Majorana Mass}}
\end{center}
\newpage
Another page
\end{document}




