
我怎样才能绘制如以下 URL 所示的循环箭筒?
https://books.google.com/books?id=rZ_z6GpAROoC&pg=PA361
我尝试写了以下内容,但远非我想要的。你能帮助我吗?谢谢。
\documentclass{svjour3}
\usepackage[dvipdfmx]{graphicx}
\usepackage{tikz-cd, mathdots}
\newcommand{\pnt}[1]{\stackrel{#1}{\bullet}}
\begin{document}
\begin{equation}
\begin{tikzcd}
& & & \pnt{1} \ar[rd, bend left, "\alpha_1"] & & \\
& & \pnt{k} \ar[ur, bend left, "\alpha_k"] & & \pnt{2} \ar[rd, bend left, "\alpha_2"] & \\
& \pnt{k-1} \ar[ur, bend left, "\alpha_{k-1}"] & & & & \pnt{3} \ar[ld, bend left, "\alpha_3"] \\
& & \ddots \ar[ul, bend left, "\alpha_{k-2}"] & & \iddots \ar[ld, bend left, "\alpha_{i-1}"] & \\
& & & \pnt{i} \ar[ul, bend left, "\alpha_i"] & &
\end{tikzcd}
\end{equation}
\end{document}
答案1
您已经有了一个开始,这很好 - 但我建议只TikZ使用包,主要是因为我认为它更容易理解代码并根据需要进行调整。我走了那条路,所以如果您想坚持,请随意忽略这一点tikz-cd。这是我的代码:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
% All nodes, node labels, and loops
\foreach \ang\lab\anch in {90/1/north, 45/2/{north east}, 0/3/east, 270/i/south, 180/{n-1}/west, 135/n/{north west}}{
\draw[fill=black] ($(0,0)+(\ang:3)$) circle (.08);
\node[anchor=\anch] at ($(0,0)+(\ang:2.8)$) {$\lab$};
\draw[->,shorten <=7pt, shorten >=7pt] ($(0,0)+(\ang:3)$).. controls +(\ang+40:1.5) and +(\ang-40:1.5) .. ($(0,0)+(\ang:3)$);
}
% Top part of circle, arrows between different nodes and their labels
\foreach \ang\lab in {90/1,45/2,180/{n-1},135/n}{
\draw[->,shorten <=7pt, shorten >=7pt] ($(0,0)+(\ang:3)$) arc (\ang:\ang-45:3);
\node at ($(0,0)+(\ang-22.5:3.5)$) {$\alpha_{\lab}$};
}
% Bottom part of circle, arrows between different nodes and their labels
\draw[->,shorten <=7pt] ($(0,0)+(0:3)$) arc (360:325:3);
\draw[->,shorten >=7pt] ($(0,0)+(305:3)$) arc (305:270:3);
\draw[->,shorten <=7pt] ($(0,0)+(270:3)$) arc (270:235:3);
\draw[->,shorten >=7pt] ($(0,0)+(215:3)$) arc (215:180:3);
\node at ($(0,0)+(0-20:3.5)$) {$\alpha_3$};
\node at ($(0,0)+(315-25:3.5)$) {$\alpha_{i-1}$};
\node at ($(0,0)+(270-20:3.5)$) {$\alpha_i$};
\node at ($(0,0)+(225-25:3.5)$) {$\alpha_{n-2}$};
% Ellipsis
\foreach \ang in {310,315,320,220,225,230}{
\draw[fill=black] ($(0,0)+(\ang:3)$) circle (.02);
}
\end{tikzpicture}
\end{document}
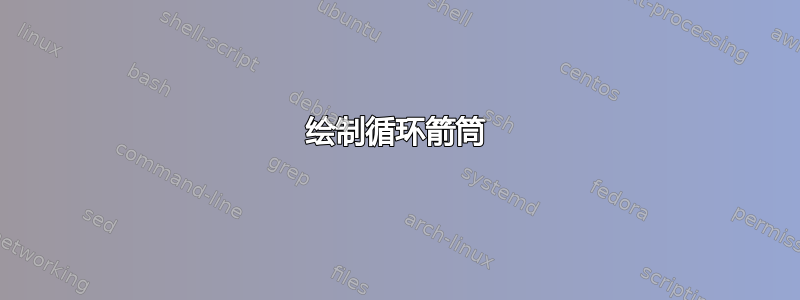
我尝试在您的图表中标记代码的哪一部分执行什么操作。您可以看到,我\foreach尽可能地使用了循环命令,但对于圆的底部,尤其是箭头长度不同的部分,它就不那么简单了,所以我求助于普通的反复试验。结果如下:
如果半径太大,您可以将其更改\begin{tikzpicture}为类似\begin{tikzpicture}[scale=.7]或类似的值。这不会改变标签大小。另外,我注意到您的箭头尖与我使用的默认箭头尖略有不同。要更改它们,请在标题中调用TikZ库(与库位于同一位置),然后将选项添加到整体(以与 中提到的相同方式)。arrows.metacalc>={Straight Barb[length=5pt, width=3pt]}tikzpicturescale




