
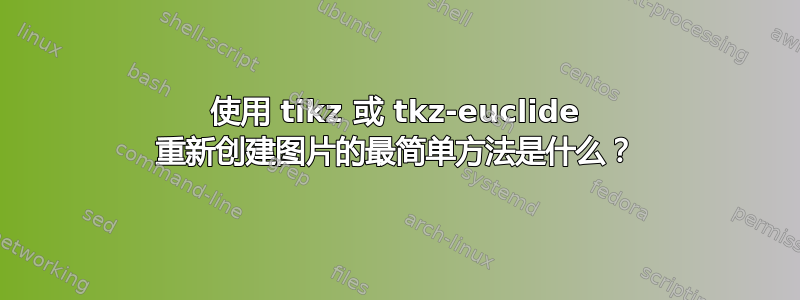
我正在尝试在 tkz-euclide 中重新创建以下图片。我有一个大问题,是否有办法仅使用边长来创建三角形。换句话说,我想避免使用三角学或任何其他复杂方法来准确绘制三角形。
这是我的尝试:
\begin{tikzpicture}
\tkzDefPoint (0,0){A}
\tkzDefPoint (3.07,0){B}
\tkzDefPoint (1.89,1.38){C}
\tkzDrawPolygon (A,B,C)
\tkzInCenter(A,B,C)\tkzGetPoint{G}
\tkzDrawPoint(G)
\tkzDrawCircle[in](A,B,C)
\end{tikzpicture}
答案1
根据杰克的回答并进行了一些改进
\documentclass[border=5mm]{standalone}
\usepackage{tkz-euclide}
\usetkzobj{all}
\begin{document}
\pgfkeys{/pgf/decoration/.cd, distance/.initial = 10pt}
\pgfdeclaredecoration{add dim}{final}{
\state{final}{%
\pgfmathsetmacro{\dist}{\pgfkeysvalueof{/pgf/decoration/distance}}
\pgfpathmoveto{\pgfpoint{0pt}{0pt}}
\pgfpathlineto{\pgfpoint{0pt}{2*\dist}}
\pgfpathmoveto{\pgfpoint{\pgfdecoratedpathlength}{0pt}}
\pgfpathlineto{\pgfpoint{(\pgfdecoratedpathlength}{2*\dist}}
\pgfsetarrowsstart{latex}
\pgfsetarrowsend{latex}
\pgfpathmoveto{\pgfpoint{0pt}{\dist}}
\pgfpathlineto{\pgfpoint{\pgfdecoratedpathlength}{\dist}}
\pgfusepath{stroke}
\pgfpathmoveto{\pgfpoint{0pt}{0pt}}
\pgfpathlineto{\pgfpoint{\pgfdecoratedpathlength}{0pt}}
}}
\tikzset{
dim/.style args={#1,#2,#3}{%
decoration = {add dim,distance=\ifx&0pt\else#2\fi},
decorate,
postaction = {%
decorate,
decoration={%
raise=\ifx&0pt\else#2\fi,
markings,
mark=at position .5 with {\node[inner sep=0pt,
font=\footnotesize,
fill=\ifx&none\else white\fi,
#3] at (0,0) {#1};}
}
}
},
dim/.default={,0pt,}
}
\begin{tikzpicture}[scale=2]
\pgfkeys{/pgf/number format/.cd,fixed,precision=2}
% Define the first two points
\tkzDefPoint(0,0){A}
\tkzDefPoint(3.07,0){B}
% Find the intersections of the circles around A and B with the given radii
\tkzInterCC[R](A,2.37cm)(B,1.82cm)
\tkzGetPoints{C}{C'}
% Draw the interior circle
\tkzDrawCircle[in](A,B,C) \tkzGetPoint{G}
\tkzGetLength{rIn}
% Reset the bounding box so we don't get empty space around our triangle
\pgfresetboundingbox
% Draw the triangle and the points
\tkzDrawPolygon(A,B,C)
\tkzDrawPoints(A,B,C)
% Label the sides
\tkzCalcLength[cm](A,B)\tkzGetLength{ABl}
\tkzCalcLength[cm](B,C)\tkzGetLength{BCl}
\tkzCalcLength[cm](A,C)\tkzGetLength{ACl}
% add dim
\tkzDrawSegment[dim={\pgfmathprintnumber\BCl,6pt,transform shape}](C,B)
\tkzDrawSegment[dim={\pgfmathprintnumber\ACl,6pt,transform shape}](A,C)
\tkzDrawSegment[dim={\pgfmathprintnumber\ABl,-6pt,transform shape}](A,B)
% Labels
\tkzLabelPoints(A,B) \tkzLabelPoints[above](C)
\tkzDefShiftPoint[G](70:\rIn pt){g}
\tkzDefShiftPoint[g](70: .5 cm){gg} \tkzDefShiftPoint[gg](0: .5 cm){ggg}
\tkzDrawSegment[->](G,g) \tkzDrawSegment(g,gg)
\tkzDrawLine[add=0 and 0,end={$r=?$}](gg,ggg)
\end{tikzpicture}
\end{document}
答案2
使用以下方法可以实现此目的tkz-euclide:
\documentclass[border=5mm]{standalone}
\usepackage{tkz-euclide}
\usetkzobj{all}
\begin{document}
\begin{tikzpicture}[scale=2]
% Define the first two points
\tkzDefPoint(0,0){A}
\tkzDefPoint(3.07,0){B}
% Find the intersections of the circles around A and B with the given radii
\tkzInterCC[R](A,2.37cm)(B,1.82cm)
\tkzGetPoints{C}{C'}
% Draw the interior circle
\tkzDrawCircle[in](A,B,C)
% Reset the bounding box so we don't get empty space around our triangle
\pgfresetboundingbox
% Draw the triangle and the points
\tkzDrawPolygon(A,B,C)
\tkzDrawPoints(A,B,C)
% Label the sides
\tkzLabelSegment[below](A,B){3.07}
\tkzLabelSegment[above right](B,C){1.82}
\tkzLabelSegment[above left](A,C){2.37}
\end{tikzpicture}
\end{document}
答案3
这仅显示三角形和圆形的绘图,而不显示箭头和标签。
我先画一条边,然后从这条线的端点开始画两个圆。第三个点是两个圆的交点(有两个交点)。
有一些计算可以得到内切圆的半径,其中心可以用重心坐标找到。我意识到tkz-euclide这大大简化了这个过程,但其他答案中已经有足够的例子了,所以我想我应该为这部分添加一个纯 TikZ 建议。
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}%[rotate=-20]
% save side lenghths in macros
\pgfmathsetmacro{\sideA}{3.07}
\pgfmathsetmacro{\sideB}{1.82}
\pgfmathsetmacro{\sideC}{2.35}
% calculate semiperimeter
\pgfmathsetmacro{\semip}{(\sideA+\sideB+\sideC)/2}
% calculate radius of incircle: area (given by Heron's formula) divided by semiperimeter
\pgfmathsetmacro{\inrad}{sqrt(\semip*(\semip-\sideA)*(\semip-\sideB)*(\semip-\sideC))/\semip}
% define coordinates for points A and B
\coordinate (A) at (0,0);
\coordinate (B) at (\sideA,0);
% define circular paths centered on A and B, with radius as side AC and BC respectively
\path [name path=AC] (A) circle[radius=\sideC];
\path [name path=BC] (B) circle[radius=\sideB];
% calculate the intersection(s) of the two circles
% by default the coordinates are called intersection-N, name=C means they're called C-1 and C-2
\path [name intersections={of=AC and BC,name=C}];
% reset bounding box to avoid extra whitespace
\pgfresetboundingbox
% draw the triangle
\draw (A) -- (B) -- (C-1) -- cycle;
%\draw [help lines,dashed] (A) -- (B) -- (C-2) -- cycle;
% center of inradius given in barycentric coordinates
\coordinate (center) at (barycentric cs:A=\sideB,B=\sideC,C-1=\sideA);
\draw (center) circle[radius=\inrad];
\end{tikzpicture}
\end{document}
答案4
也许你还想元帖子答案。这个可以帮你计算内切圆的半径。只需将a、b、设置c为图顶部所需的三个长度(当然还有a<b+c)。
prologues := 3;
outputtemplate := "%j%c.eps";
vardef incircle(expr A,B,C) =
save i; pair i;
i = whatever[A,A+unitvector(C-A)+unitvector(B-A)]
= whatever[B,B+unitvector(C-B)+unitvector(A-B)];
fullcircle scaled 2 abs ypart((i-A) rotated -angle(C-A)) shifted i
enddef;
beginfig(1);
u = 128; % or whatever unitsize you like...
a = 3.07u;
b = 2.35u;
c = 1.82u;
z0 = origin;
z1 = right scaled a rotated -23;
z2 = fullcircle scaled 2b shifted z0
intersectionpoint
fullcircle scaled 2c shifted z1;
path c, t, r;
c = incircle(z0,z1,z2);
t = z0--z1--z2--cycle;
r = center c -- point 0 of c;
answer = round(arclength r / u * 100)/100;
draw c withcolor .768 red;
drawarrow r withcolor .768 red; label.top(decimal answer, point 1/2 of r);
draw t;
path m[]; picture n;
for i=0 upto 2:
m[i] = subpath (i,i+1) of t shifted (unitvector(point i of t - point i+1 of t) rotated 90 scaled 12);
drawdblarrow m[i] withcolor .6 white;
draw (down--up) scaled 6 rotated angle direction 0 of m[i] shifted point 0 of m[i] withcolor .6 white;
draw (down--up) scaled 6 rotated angle direction 1 of m[i] shifted point 1 of m[i] withcolor .6 white;
n := thelabel(decimal (round(arclength m[i] / u * 100)/100), point 1/2 of m[i]);
unfill bbox n; draw n withcolor .5 white;
endfor
endfig;
end.
这里的大部分努力是为三角形的边制作漂亮的长度标签。







