
我创建了一个 npm 包,以便轻松编写 TIKZ 流程图。Flowtex 有助于流程图的维护。例如插入新节点或将节点定位为其他节点的功能。我希望它对你和我一样有用。
https://www.npmjs.com/package/flowtex
使用 github 上的 flowtex.sty基于使用 TikZ 创建流程图
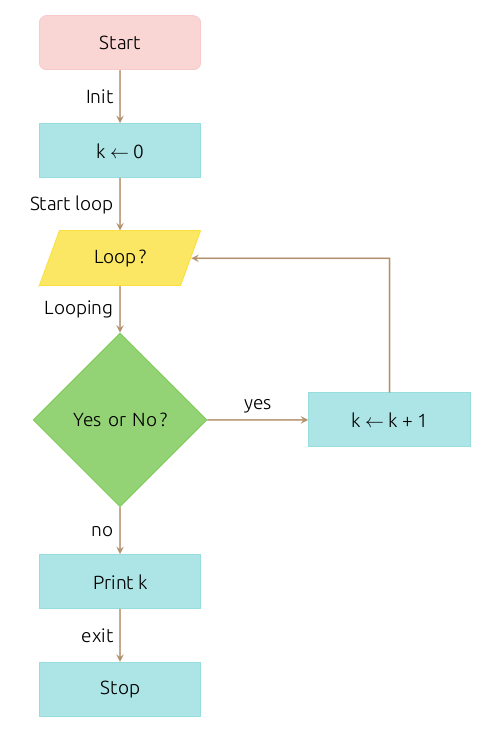
流程图

Flowtex 代码
flowchart.offsetX("3");
N('Start').belowGoto(
P('k <- 0').belowGoto(
loop = IO('Loop ?').belowGoto(
D('Yes or No ?').offsetY(-1) // use offsetY with D
.rightGoto(kp1 = P('k <- k + 1')).topLabel('yes')
.belowGoto( // use offsetY for this node because is immediatly below of D
P('Print k').offsetY(-1).belowGoto(
P('Stop')
).leftLabel('exit')
).leftLabel('no')
).leftLabel('Looping')
).leftLabel('Start loop')
).leftLabel('Init');
kp1.goto(loop).brokenArrow();
使用 TIKZ 的 LaTeX 代码
\begin{center}
\begin{tikzpicture}[node distance=2cm]
\node (node0) [startstop] {Start};
\node (node1) [process, below of=node0] {k $\leftarrow$ 0};
\node (node2) [io, below of=node1] {Loop ?};
\node (node3) [decision, below of=node2, yshift=-1cm] {Yes or No ?};
\node (node4) [process, right of=node3, xshift=3cm] {k $\leftarrow$ k + 1};
\node (node5) [process, below of=node3, yshift=-1cm] {Print k};
\node (node6) [process, below of=node5] {Stop};
\draw [arrow] (node3) --node[anchor=south] {yes} (node4);
\draw [arrow] (node3) --node[anchor=east] {no} (node5);
\draw [arrow] (node5) --node[anchor=east] {exit} (node6);
\draw [arrow] (node2) --node[anchor=east] {Looping} (node3);
\draw [arrow] (node1) --node[anchor=east] {Start loop} (node2);
\draw [arrow] (node0) --node[anchor=east] {Init} (node1);
\draw [arrow] (node4) |- (node2);
\end{tikzpicture}
\end{center}
目前我使用 \input 插入生成的 LaTeX 代码。但是,我想创建一个这样的 LaTeX 命令:
\begin{flowtex}
Here, the Flowtex code.
\end{flowtex}
你知道该怎么办吗?
答案1
@A.Ellet 答案的替代方案(均考虑您的问题的第一个版本):
\documentclass[border=3mm,
tikz]{standalone}
\usetikzlibrary{arrows.meta,
calc, chains,
quotes,
positioning,
shapes.geometric}
\begin{document}
\begin{tikzpicture}[
node distance = 8mm and 16mm,
start chain = A going below,
base/.style = {draw, minimum width=32mm, minimum height=8mm,
align=center, on chain=A},
startstop/.style = {base, rounded corners, fill=red!30},
process/.style = {base, fill=orange!30},
io/.style = {base, trapezium,
trapezium left angle=70, trapezium right angle=110,
fill=blue!30},
decision/.style = {base, diamond, fill=green!30},
every edge quotes/.style = {auto=right}]
]
\node [startstop] {Start}; % <-- A-1
\node [process] {k $\gets$ 0};
\node [io] {Loop ?};
\node [decision] {Yes or No ?};
\node [process] {Print k};
\node [process] {Stop}; % <-- A-6
%
\node [process, % <-- A-7
right=of A-4] {k $\gets$ k + 1};
%%
\draw [arrows=-Stealth]
(A-1) edge["init"] (A-2)
(A-2) edge["start stop"] (A-3)
(A-3) edge["looping"] (A-4)
(A-4) edge["no"] (A-5)
(A-5) edge["exit"] (A-6)
(A-4) edge["yes"'] (A-7) % <-- by ' is swapped label position
(A-7) |- ($(A-2.south east)!0.5!(A-3.north east)$)
-| ([xshift=7mm] A-3.north);
\end{tikzpicture}
\end{document}
通过比较两种解决方案,您可以观察到以下主要区别:
- 主分支中的节点被设置为链(这大大简化了代码)
- 对于节点名称使用由链定义的名称
- 对于节点的公共参数定义了新样式名为
base - 用于绘制节点之间的边的
quotes包用于通过其语法编写边标签,从而显著缩短所需代码。
上述 MWE(最小工作示例)的编译产生了类似的图片,如@A.Ellett 回答中所示,但有重要区别:反馈边缘绘制得更正确(根据我的观点)。
答案2
你的 MWE 中缺少了很多内容:你使用了哪些库等等。不过,我在这里并没有真正做任何事情。我复制了你的代码,然后剽窃了其余部分此网页。
除了颜色之外,下面的代码应该可以实现您想要的功能。
\documentclass[border=4pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}[
node distance=2cm,
startstop/.style={rectangle, rounded corners, minimum width=3cm, minimum height=1cm,text centered, draw=black, fill=red!30},
process/.style={rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=orange!30},
io/.style={trapezium, trapezium left angle=70, trapezium right angle=110, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30},
decision/.style={diamond, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=green!30},
]
\node (node0) [startstop] {Start};
\node (node1) [process, below of=node0] {k $\leftarrow$ 0};
\node (node2) [io, below of=node1] {Loop ?};
\node (node3) [decision, below of=node2, yshift=-1cm] {Yes or No ?};
\node (node4) [process, right of=node3, xshift=3cm] {k $\leftarrow$ k + 1};
\node (node5) [process, below of=node3, yshift=-1cm] {Print k};
\node (node6) [process, below of=node5] {Stop};
\draw [arrows=-Stealth] (node3) --node[anchor=south] {yes} (node4);
\draw [arrows=-Stealth] (node3) --node[anchor=east] {no} (node5);
\draw [arrows=-Stealth] (node5) --node[anchor=east] {exit} (node6);
\draw [arrows=-Stealth] (node2) --node[anchor=east] {Looping} (node3);
\draw [arrows=-Stealth] (node1) --node[anchor=east] {Start loop} (node2);
\draw [arrows=-Stealth] (node0) --node[anchor=east] {Init} (node1);
\draw [arrows=-Stealth] (node4) -- (node2);
\end{tikzpicture}
\end{document}
我会让你自己调整其余部分以获得你想要的颜色(毕竟我是色盲)。




