
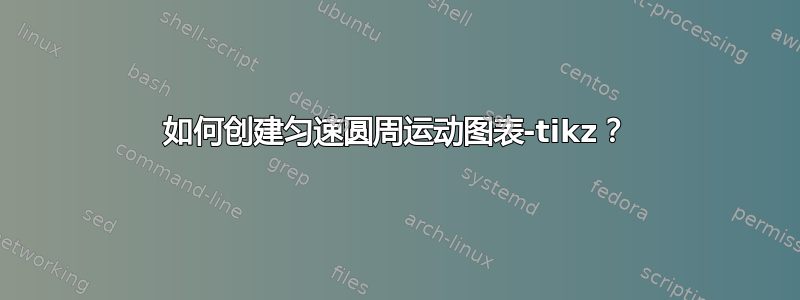
我怎样才能创建像图中这样的匀速圆周运动图形。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\def\numofpoints{2}
\def\circpatt{{1, 1}} % 1 filled 0 empty
\def\labelpatt{{1,2}}
\node[circle,draw,minimum width=3cm] (bigc) {};
\foreach \x in {0,...,\numexpr\numofpoints-1\relax}
{
\pgfmathparse{\circpatt[\x]}
\ifnum\pgfmathresult>0\relax\def\mycolor{black}\fi
\node[circle,inner sep=2pt,draw,fill=\mycolor] (n-\x) at (bigc.360/\numofpoints*\x+180) {};
\node (l-\x) at (360/\numofpoints*\x+180:2.5cm) {\pgfmathparse{\labelpatt[\x]}$\pgfmathresult$};
}
\end{tikzpicture}
\end{document}
答案1
这是一个可能的解决方案:
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (0,0) circle (1.5);
\draw[thick, blue, ->] (0,0) node[left, black] {O} -- ++(45:1.5) node[coordinate] (a) {} node[above right, black] {$A$};
\draw[thick,green!50!black,->] (a) -- ++(135:1cm) node[right, black]{$\vec{v}_A$};
\filldraw (0,0) circle (1.5pt);
\draw (0.7,0.4) node {$\vec{r}$};
\end{tikzpicture}
\end{document}
答案2
这是一个替代解决方案,它可以自动计算“切线”的适当角度,而无需编写大量代码。
必須有 gif!

输出

代码
\documentclass[tikz, margin=10pt]{standalone}
\usetikzlibrary{calc}
\newcommand\findtan[2][3]{
\pgfmathtruncatemacro\glen{#1/3*2}
\node[coordinate, label={#2:$A$}] (p) at (#2:#1 cm) {};
\draw[ultra thick, blue, ->] (c) -- (p);
\path ($(c)!.5!(p)$) --++ (-90+#2:3mm) node[at end] {$\vec{r}$};
\draw[ultra thick, green, ->] (p) -- ++(90+#2:\glen cm) coordinate (e);
\path (e) --++ (0+#2:4mm) node[at end] {$\vec{v}_A$};
}
\begin{document}
\begin{tikzpicture}
\draw (0,0) circle (3cm);
\node[circle,fill, inner sep=2pt, label={left:O}] (c) at (0,0) {};
\findtan{60}
\end{tikzpicture}
\end{document}




