
答案1
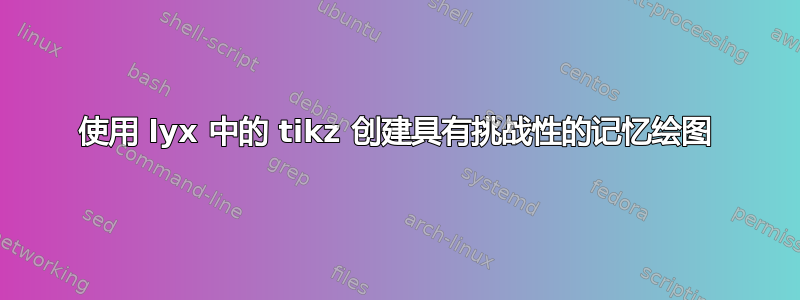
采用“为我做”的风格,但并不试图耍小聪明:
\documentclass[tikz,margin=.5cm]{standalone}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}[scale=.5]
\tikzstyle{bluelines}=[blue]
\tikzstyle{redlines}=[red]
\tikzstyle{purplelines}=[purple!50!black]
\tikzstyle{number}=[black]
\tikzstyle{nullpointer}=[arrows={Circle[sep={-2pt}]-To[sep=1pt].Bar[scale width=2,sep=2pt]Bar[sep={-3.8pt}]}]
\tikzstyle{pointer}=[arrows={Circle[sep={-2pt}]-To[sep=1pt]}]
% linked list at the bottom, including some pointers
\foreach \x/\y in {0/0,6/0,12/0} {
\draw[bluelines] (\x,\y) rectangle +(3,4)
+(0,2) -- +(2,2)
+(2,0) -- +(2,4)
+(1,1) node[number] {2}
+(1,3) edge[pointer] +(1,6)
+(.5,6.5) edge[purplelines,pointer,out=180,in=150] +(0,3.5);
}
% second layer of linked lists
\foreach \x/\y in {0/6,0/10,6/6,12/6} {
\draw[bluelines] (\x,\y) rectangle +(3,3)
+(0,1) -- +(3,1)
+(0,2) -- +(3,2)
+(1.5,1.5) node[number] {2};
}
% array at the top
\path[pattern=north east lines,pattern color=blue] (2,14) rectangle +(2,2);
\foreach \i in {0,...,4} {
\draw[bluelines] (2 + 2 * \i,14) rectangle +(2,2)
+(1,2) node[above] {\i};
}
% head and pointer
\draw[bluelines] (-8,-2.5) rectangle +(3,2)
+(1.5,1) node {head};
\draw[bluelines,pointer] (-6,-1) |- (0,1);
% bottom linked list links
\draw ( 2.5,2) edge[bluelines,pointer] ( 6,2)
( 8.5,2) edge[bluelines,pointer] (12,2)
(14.5,2) edge[bluelines,nullpointer] (17,2);
% second layer linked list links
\draw ( 1.5, 8.5) edge[bluelines,pointer] ( 1.5,10.0)
( 0.5,12.5) edge[bluelines,nullpointer] ( 0.5,13.5)
( 7.5, 8.5) edge[bluelines,nullpointer] ( 7.5,10.0)
(13.5, 8.5) edge[bluelines,nullpointer] (13.5,10.0)
( 0.5,10.5) edge[purplelines,pointer,out=180,in=150] (0,2);
% pointers from array
\draw ( 5,15) edge[redlines,pointer,out=-90,in= 0] ( 3.0,12.5)
( 7,15) edge[redlines,pointer,out=-90,in= 0] ( 3.0, 8.5)
( 9,15) edge[redlines,pointer,out= 65,in=90,out looseness=2] (14.5, 9.0)
(11,15) edge[redlines,pointer] ( 9.0, 9.0);
\end{tikzpicture}
\end{document}
head颜色在开始时就已定义,因此应该很容易更改。坐标系设置为一个单位正好是纸上的一个方格,原点位于指向的条目的左下角。
如果更改线宽,则可能必须弄乱和样式sep=x中的值(这些长度不会随线宽缩放,但箭头的大小会缩放)。pointernullpointer




