
下面就是一个很好的例子。假设我想画一个类似 SSD 的盒子。八个点,不是通过网格坐标来识别,而是通过相对角度来识别。
\documentclass[border=3mm,12pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\draw[black, thick, fill=gray] (6.5em,7em) -- ++(30:3em) -- ++(-90:0.5em) -- ++(90:0.5em) -- ++(-30:2em) --
++(-90:0.5em) -- ++(90:0.5em) -- ++(-150:3em) -- ++(-90:0.5em) -- ++(90:0.5em)-- ++(150:2em) --
++(-90:0.5em) -- ++(30:3em) -- ++(-30:2em) -- ++(-150:3em) -- ++(150:2em) -- cycle;
\draw[black] (7.2em,6.2em) -- ++(90:0.2em) -- ++(-30:0.4em) -- ++(-90:0.2em) -- cycle;
\end{tikzpicture}
\end{document}
现在我试图突出显示其中一个顶点,用红色表示,以提醒哪个是哪个,以帮助我将其形象化。对于这个简单的线框,这很容易。如果我有 100 个点,那就很难了。
这就是我想要的:
\draw (6.5,7em) -- ++(30:3em) -- ++[red](-90:0.5em) -- ++(90:0.5em);
我想智能解决的问题是 (1) 两个未着色的三角形,以及 (2) 隐藏的射线。所以我认为我需要将其重新编码为直角坐标。我希望我不必覆盖网格并从中读取点。tikz 可以输出其计算出的坐标吗,还是我需要编写程序?或者更好的是,还可以输出线的交叉点?
通用性比巧妙的专门解决方案更好。我之所以问这个问题,是因为我有几个这样的问题。非常感谢您的建议。
问候,
/iaw
答案1
我的解决方案是:
\documentclass[border=3mm,12pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\begin{scope}[black, thick, fill=gray, join=bevel]
\path (6.5em,7em) coordinate (start);
\filldraw (start) -- ++(30:3em) -- ++(90:0.5em) -- ++(-150:3em) -- cycle;
\filldraw (start) -- ++(150:2em) -- ++(90:0.5em) -- ++(-30:2em) -- cycle;
\filldraw (start) ++(90:0.5em) -- ++(30:3em) -- ++(150:2em)
-- ++(-150:3em) -- cycle;
\draw[black] (start) ++(150:1.2em) ++ (90:0.15em) -- ++(90:0.2em)
-- ++(-30:0.4em) -- ++(-90:0.2em) -- cycle;
\end{scope}
\end{tikzpicture}
\end{document}
我通过逐个绘制表面来处理隐藏线。现在,只需更改一个点的起始坐标,图形即可移动。
像@JMP 注释中那样添加节点可以处理红点,而使用命名顶点coordinate(name)可以让您在需要时绘制细的隐藏线。
\documentclass[border=3mm,12pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\begin{scope}[black, thick, fill=gray, join=bevel]
\path (6.5em,7em) coordinate (start);
\filldraw (start) -- ++(30:3em) coordinate(a) -- ++(90:0.5em) -- ++(-150:3em) -- cycle;
\filldraw (start) -- ++(150:2em) coordinate (b) -- ++(90:0.5em) -- ++(-30:2em) -- cycle;
\filldraw (start) ++(90:0.5em) -- ++(30:3em) -- ++(150:2em) coordinate(c)
-- ++(-150:3em) -- cycle;
\draw[black] (start) ++(150:1.2em) ++ (90:0.15em) -- ++(90:0.2em)
-- ++(-30:0.4em) -- ++(-90:0.2em) -- cycle;
%% hiddens
\draw [ultra thin] (c) -- ++(-90:0.5em) coordinate(d);
\draw [ultra thin] (a) -- (d) (b) -- (d);
\end{scope}
\end{tikzpicture}
\end{document}
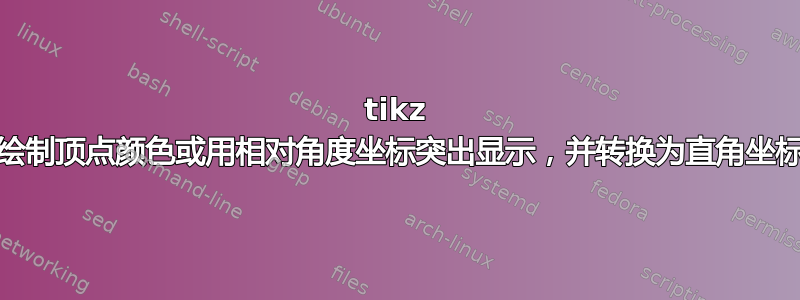
最后,添加
\path (start) node [shape=circle, fill=red, minimum size=2pt, inner sep=0pt]{};
\end{scope}在突出显示起点之前:






