
跟随我的其他问题
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{backgrounds}
\usetikzlibrary{arrows.meta,shapes,positioning,shadows,trees}
%
\tikzset{
basic/.style = {line width=1pt,draw=black},% draw=black
L0/.style = {align=left, text width=2cm,fill=green!30},
L1/.style = {align=left, fill=green!20,text width=6cm,},
L2/.style = {align=left, fill=pink!60, text width=9em},
L3/.style = {align=left, fill=pink!10, text width=5em},
}
\begin{document}
\begin{forest}
for tree={
grow'=0,
parent anchor=children,
child anchor=parent,
edge path={none},
calign=first,
l sep=0pt,
s sep=0pt,
},
before drawing tree={
where n children=0{
tikz+/.wrap pgfmath arg={
\scoped[on background layer]{\path [L#1, basic] (.north west) rectangle (.south east);}
}{level()},
}{
tikz+/.wrap pgfmath arg={
\scoped[on background layer]{\path [L#1, basic] (.west |- !L.south) rectangle (.east |- !F.north);}
}{level()},
}
}
[OP10
[Defining node and arrow styles
[Setting shape
[my define1]
[my definet]
]
[Choosing color
[my definet]
]
[Adding shading] ]
[Positioning the nodes
[Using a Matrix]
[Relatively]
[Absolutely]
[Using overlays] ]
[Drawing arrows between nodes
[Default arrows]
[Arrow library]
[Resizing tips]
[Shortening]
[Bending] ] ]
\end{forest}
\end{document}
答案1
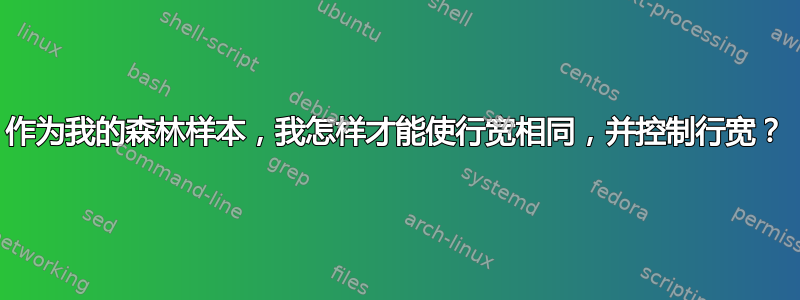
你想要这样的东西吗?
\documentclass[tikz,border=10pt,multi]{standalone}
\usepackage{forest}
\usetikzlibrary{backgrounds}
\tikzset{
basic/.style = {line width=1pt,draw=black},
L0/.style = {align=left, fill=green!30},
L1/.style = {align=left, fill=green!20,},
L2/.style = {align=left, fill=pink!60, },
L3/.style = {align=left, fill=pink!10},
t0/.style={text width=2cm,},
t1/.style={text width=6cm,},
t2/.style={text width=9em},
t3/.style={text width=5em},
}
% modified from Zarko's answer at http://tex.stackexchange.com/a/314181/ and my answer at http://tex.stackexchange.com/a/314249/
\begin{document}
\begin{forest}
for tree={
grow'=0,
parent anchor=children,
child anchor=parent,
edge path={none},
minimum width=15mm,
l sep=0pt,
s sep=0pt,
if n children=0{
minimum height=8mm,
}{},
node options/.wrap pgfmath arg={t#1}{level()},
},
before drawing tree={
where n children=0{
tikz+/.wrap pgfmath arg={
\scoped[on background layer]{\path [L#1, basic] (.north west) rectangle (.south east);}
}{level()},
}{
tikz+/.wrap pgfmath arg={
\scoped[on background layer]{\path [L#1, basic] (.west |- !L.south) rectangle (.east |- !F.north);}
}{level()},
}
}
[OP10
[Defining node and arrow styles
[Setting shape
[my define1]
[my definet]
]
[Choosing color
[my definet]
]
[Adding shading] ]
[Positioning the nodes
[Using a Matrix]
[Relatively]
[Absolutely]
[Using overlays] ]
[Drawing arrows between nodes
[Default arrows]
[Arrow library]
[Resizing tips]
[Shortening]
[Bending] ] ]
\end{forest}
\end{document}




