
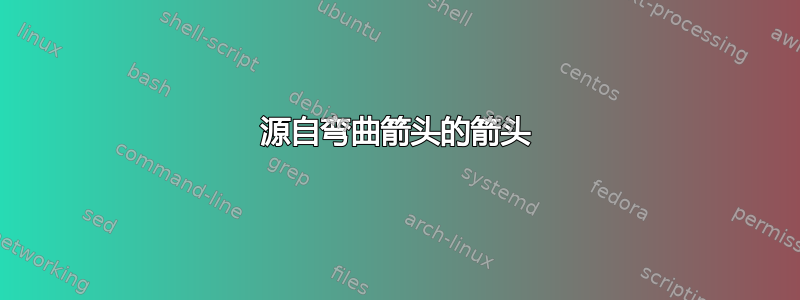
我有以下 TikZ 图片
只是没有红色箭头。我不知道如何用 LaTeX 插入那个红色箭头。
这是我目前的代码(我注释掉了一些直箭头,这是我的临时解决方案):
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{smartdiagram}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, positioning}
\begin{document}
\begin{tikzpicture}[auto]
\tikzset{
mynode/.style={rectangle,rounded corners, draw=gray, top color=white,
bottom color=teal!50!gray,very thick, inner sep=1em,
minimum size=1em, text centered, minimum width=2cm,
drop shadow, text width=2cm},
myright/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.3cm,shorten >=0.3cm, bend right},
myleft/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.3cm,shorten >=0.3cm, bend left},
straight/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.2cm,shorten >=0.2cm},
}
\node[mynode] (ex) {Exekutive Kontrolle};
\node[mynode] at ([yshift=-2.75cm] 0:3cm) (b) {B};
\node[mynode] at ([yshift=-2.75cm] 180:3cm) (em) {A};
\node[mynode] at ([yshift=-3.1cm] 90:0) (a) {{Emotions- regulation}};
\node[mynode] at ([yshift=3.5cm] 0:2.75cm) (akzeptanz) {Akzeptanz};
\node[mynode] at ([yshift=3.5cm] 90:2.75cm) (achtsamkeit) {Achtsamkeit};
\node[mynode] at ([yshift=3.5cm] 180:2.75cm) (awareness) {Awareness};
\path[straight] (ex) to (b);
\path[straight] (ex) to (a);
\path[straight] (ex) to (em);
%\path[straight] (akzeptanz) to (ex);
%\path[straight] (awareness) to (ex);
\path[straight] (achtsamkeit) to (akzeptanz);
\path[straight] (achtsamkeit) to (awareness);
\path[myleft] (akzeptanz) to (awareness);
\path[myleft] (awareness) to (akzeptanz);
\end{tikzpicture}
\end{document}
如果有人可以扩展此代码以便它包含屏幕截图中的红色箭头作为与其他箭头对应的直箭头,我将不胜感激。
答案1
像这样?
代码:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{smartdiagram}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, positioning}
\begin{document}
\begin{tikzpicture}[auto]
\tikzset{
mynode/.style={rectangle,rounded corners, draw=gray, top color=white,
bottom color=teal!50!gray,very thick, inner sep=1em,
minimum size=1em, text centered, minimum width=2cm,
drop shadow, text width=2cm},
myright/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.3cm,shorten >=0.3cm, bend right},
myleft/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.3cm,shorten >=0.3cm, bend left},
straight/.style={-{Stealth[length=4mm]}, color=gray, line width=0.1cm,
draw, shorten <=0.2cm,shorten >=0.2cm},
}
\node[mynode] (ex) {Exekutive Kontrolle};
\node[mynode] at ([yshift=-2.75cm] 0:3cm) (b) {B};
\node[mynode] at ([yshift=-2.75cm] 180:3cm) (em) {A};
\node[mynode] at ([yshift=-3.1cm] 90:0) (a) {{Emotions- regulation}};
\node[mynode] at ([yshift=3.5cm] 0:2.75cm) (akzeptanz) {Akzeptanz};
\node[mynode] at ([yshift=3.5cm] 90:2.75cm) (achtsamkeit) {Achtsamkeit};
\node[mynode] at ([yshift=3.5cm] 180:2.75cm) (awareness) {Awareness};
\path[straight] (ex) to (b);
\path[straight] (ex) to (a);
\path[straight] (ex) to (em);
%\path[straight] (akzeptanz) to (ex);
%\path[straight] (awareness) to (ex);
\path[straight] (achtsamkeit) to (akzeptanz);
\path[straight] (achtsamkeit) to (awareness);
\path[myleft] (akzeptanz) to coordinate (x) (awareness); <-- added coordinate
\path[myleft] (awareness) to (akzeptanz);
\draw[red, shorten <=2mm, shorten >=1mm, % <-- new
line width=2mm, -{Stealth[length=6mm,width=6mm]}] (x) -- (ex);
\end{tikzpicture}
\end{document}
附录: 正如在这个答案的评论中提到的那样,让我展示一下上图的另一种更简洁的代码。在其中我考虑:
- 该图片是纯 TikZ 图片,因此对于它来说包
smartdiagram是多余的;而应该添加 TikZ 库shodows - 所有节点都有相同的样式,因此为每个节点定义样式是合理的
- 可以使用更大
outer sep的节点来代替不同的缩短箭头和 - 而不是
--使用edge;这样就没有必要对每个箭头进行重新处理\draw或使用 。\pat
完整代码:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, positioning, shadows}
\begin{document}
\begin{tikzpicture}[
node distance = 13mm and 0mm,
every node/.style = {rectangle, rounded corners, draw=gray, very thick,
top color=white, bottom color=teal!50!gray,
inner sep=1em, outer sep=1.5mm,
text width=20mm, align=center,
drop shadow},
myarrows/.style = {draw=#1, line width=1mm, -{Stealth[length=4mm]}},
myarrows/.default = gray
]
\node (ex) {Exekutive Kontrolle};
\node (a) [below left=of ex] {A};
\node (em)[below =of ex] {Emotions- regulation};
\node (b) [below right=of ex] {B};
%
\node (awareness) [above left=of ex] {Awareness};
\node (akzeptanz) [above right=of ex] {Akzeptanz};
\node (achtsamkeit)
[above right=of awareness] {Achtsamkeit};
\draw[myarrows] (ex) edge (a) (ex) edge (em) (ex) edge (b)
(achtsamkeit) edge (akzeptanz)
(achtsamkeit) to (awareness);
\draw[myarrows, bend left]
(awareness.north east) edge (akzeptanz.north west)
(akzeptanz.south west) to coordinate (x) (awareness.south east);%<-- added coordinate
%
\draw[myarrows=red,shorten <=2mm] (x) -- (ex);% <-- new
\end{tikzpicture}
\end{document}




