
我正在尝试使用子图并排绘制两个图形。但是,图形一个在另一个下面,而不是并排,而且每个图形的标题都打印了两次!我在下面提到了代码。有人能解释一下为什么会发生这种情况吗?
\documentclass[standalone]{article}
\usepackage{caption}
\usepackage{subcaption}
\usepackage{tikz}
\usepackage{pgfplots}
\begin{document}
\begin{figure}[t]
\centering
\begin{subfigure}{.5\textwidth}
\begin{tikzpicture}[scale = .50]
\begin{axis}[
%width = 8cm ,
%height = 10cm,
symbolic x coords={$\tau =5$,$\tau = 10$,$\tau =15$,$\tau =20$, $\tau =25$},
xtick={$\tau =5$,$\tau =15$, $\tau =25$},
%x tick label style={
%/pgf/number format/1000 sep=},
ylabel= $\mathcal{R}_{\min}$,
ytick ={0.1,0.2,...,3},
xlabel = Size of the Time Window \\ (a),
enlargelimits=0.15,
%legend style={at={(0.5,-0.1)},anchor=north},
legend style={at={(0.65,0.9)},
anchor=south,legend columns=5},
ybar,
bar width=5.8pt,]
\addplot[style={fill=red,mark=none}]
coordinates {($\tau =5$,0.313) ($\tau =15$,0.278)
($\tau =25$,0.284) };\addlegendentry{run=1}
\addplot[style={fill=green,mark=none}]
coordinates {($\tau =5$,0.119) ($\tau =15$,0.1143)
($\tau =25$,0.103) };\addlegendentry{run=2}
\addplot[style={fill=blue,mark=none}]
coordinates {($\tau =5$,0.001) ($\tau =15$,0.001)
($\tau =25$,0.001) };\addlegendentry{run=3}
%\legend{Far,Near}
\end{axis}
\end{tikzpicture}
\caption{(a)}
\label{fig:sub1}
\end{subfigure}
\begin{subfigure}{.5\textwidth}
\begin{tikzpicture}[scale = .50]
\begin{axis}[
%width = 8cm ,
%height = 10cm,
symbolic x coords={$\tau =5$,$\tau = 10$,$\tau =15$,$\tau =20$, $\tau =25$},
xtick={$\tau =5$,$\tau =15$, $\tau =25$},
%x tick label style={
%/pgf/number format/1000 sep=},
ylabel= $\mathcal{R}_{\min}$,
ytick ={0.1,0.2,...,3},
xlabel = Size of the Time Window \\ (a),
enlargelimits=0.15,
%legend style={at={(0.5,-0.1)},anchor=north},
legend style={at={(0.65,0.9)},
anchor=south,legend columns=5},
ybar,
bar width=5.8pt,]
\addplot[style={fill=green,mark=none}]
coordinates {($\tau =5$,0.313) ($\tau =15$,0.278)
($\tau =25$,0.284) };\addlegendentry{run=1}
\addplot[style={fill=red,mark=none}]
coordinates {($\tau =5$,0.119) ($\tau =15$,0.1143)
($\tau =25$,0.103) };\addlegendentry{run=2}
\addplot[style={fill=blue,mark=none}]
coordinates {($\tau =5$,0.001) ($\tau =15$,0.001)
($\tau =25$,0.001) };\addlegendentry{run=3}
%\legend{Far,Near}
\end{axis}
\end{tikzpicture}
\caption{(b)}
\label{fig:sub2}
\end{subfigure}
\caption{(a) Clustering using the K-means algorithm, (b) Clustering using KMEC algorithm, $N = 30, M = 3, r_{\max} = 10$.}
\end{figure}
\end{document}
我想要的基本上是与下面的示例图像类似的东西。
答案1
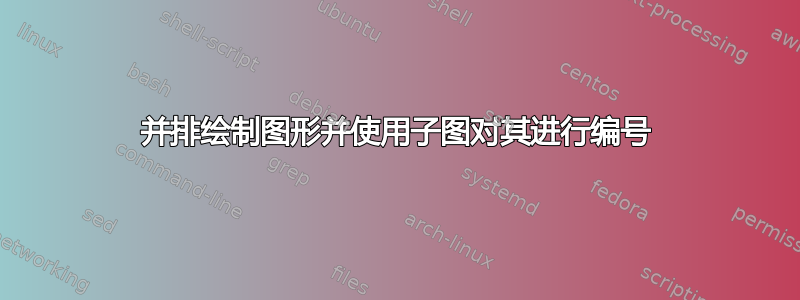
我认为存在一些误解。请参阅以下更改后的代码。我使用包showframe来可视化生成的输入区域,使用包blindtext来创建一些虚拟文本,并使用命令\fbox{...}来可视化生成的子图。为了获得左对齐的第一个子图和右对齐的第二个子图,我\hfill在两个子图之间添加了命令。
最后,我调整了两个子图的列宽。我将其设置为.45\linewidth在两个子图之间留出一个小间隙。请注意,我还更改了scale = .50第二个子图的。在生成的 pdf 文件中查看生成的较小图像。
MWE 发生以下改变:
\documentclass[standalone]{article}
\usepackage[%
margin=20pt,font=small,labelfont=bf,hang
]{caption} % <==========================================
\usepackage{subcaption}
\usepackage{tikz}
\usepackage{pgfplots}
\usepackage{blindtext,showframe} % <====================================
\begin{document}
\blindtext
\begin{figure}[t]
\centering
\fbox{% to visualize resulting picture with surrounding line ...
\begin{subfigure}{.45\linewidth}
\begin{tikzpicture}[scale = .50]
\begin{axis}[%
%width = 8cm ,
%height = 10cm,
symbolic x coords={$\tau =5$,$\tau = 10$,$\tau =15$,$\tau =20$, $\tau =25$},
xtick={$\tau =5$,$\tau =15$, $\tau =25$},
%x tick label style={
%/pgf/number format/1000 sep=},
ylabel= $\mathcal{R}_{\min}$,
ytick ={0.1,0.2,...,3},
xlabel = Size of the Time Window \\ (a),
enlargelimits=0.15,
%legend style={at={(0.5,-0.1)},anchor=north},
legend style={at={(0.65,0.9)},
anchor=south,legend columns=5},
ybar,
bar width=5.8pt,
]
\addplot[style={fill=red,mark=none}]
coordinates {($\tau =5$,0.313) ($\tau =15$,0.278)
($\tau =25$,0.284) };\addlegendentry{run=1}
\addplot[style={fill=green,mark=none}]
coordinates {($\tau =5$,0.119) ($\tau =15$,0.1143)
($\tau =25$,0.103) };\addlegendentry{run=2}
\addplot[style={fill=blue,mark=none}]
coordinates {($\tau =5$,0.001) ($\tau =15$,0.001)
($\tau =25$,0.001) };\addlegendentry{run=3}
%\legend{Far,Near}
\end{axis}
\end{tikzpicture}
\caption{Clustering using the K-means algorithm}
\label{fig:sub1}
\end{subfigure}% no empty line after this line
}% end \fbox{
\hfill% <===============================================================
\fbox{
\begin{subfigure}{.45\linewidth} % \textwidth
\begin{tikzpicture}[scale = .45]
\begin{axis}[
%width = 8cm ,
%height = 10cm,
symbolic x coords={$\tau =5$,$\tau = 10$,$\tau =15$,$\tau =20$, $\tau =25$},
xtick={$\tau =5$,$\tau =15$, $\tau =25$},
%x tick label style={
%/pgf/number format/1000 sep=},
ylabel= $\mathcal{R}_{\min}$,
ytick ={0.1,0.2,...,3},
xlabel = Size of the Time Window \\ (a),
enlargelimits=0.15,
%legend style={at={(0.5,-0.1)},anchor=north},
legend style={at={(0.65,0.9)},
anchor=south,legend columns=5},
ybar,
bar width=5.8pt,]
\addplot[style={fill=green,mark=none}]
coordinates {($\tau =5$,0.313) ($\tau =15$,0.278)
($\tau =25$,0.284) };\addlegendentry{run=1}
\addplot[style={fill=red,mark=none}]
coordinates {($\tau =5$,0.119) ($\tau =15$,0.1143)
($\tau =25$,0.103) };\addlegendentry{run=2}
\addplot[style={fill=blue,mark=none}]
coordinates {($\tau =5$,0.001) ($\tau =15$,0.001)
($\tau =25$,0.001) };\addlegendentry{run=3}
%\legend{Far,Near}
\end{axis}
\end{tikzpicture}
\caption{Clustering using KMEC algorithm, $N = 30, M = 3, r_{\max} = 10$}
\label{fig:sub2}
\end{subfigure}
}
\caption{(a) Clustering using the K-means algorithm, (b) Clustering using KMEC algorithm, $N = 30, M = 3, r_{\max} = 10$.}
\label{fig:completefigure}
\end{figure}
\end{document}
我得到以下结果:
如果您不想为子图添加完整的标题,只需写入\caption{}。
这对你有帮助吗?




