
我正在制作一个宽而复杂的表格,我认为让它易于阅读的最佳方法是使用横向表格,使其处于横向模式。不幸的是,它的字体太小了(即使使用调整大小的框)。我实际上是从这里。这是我的代码:
\begin{sidewaystable}[htbp]
\centering
\resizebox{\textwidth}{!}{%
\begin{tabular}{|c|c|c|c|c|c|c|c|c|c|c|c|c|}
\hline
\textbf{} & \multicolumn{3}{c|}{\textbf{Start State = $S_1$}} & \multicolumn{3}{c|}{\textbf{Start State = $S_2$}} & \multicolumn{3}{c|}{\textbf{Start State = $S_3$}} & \multicolumn{3}{c|}{\textbf{Start State = $S_4$}} \\ \hline
\textbf{Statistic} & \textbf{\begin{tabular}[c]{@{}c@{}}Common Human\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Learned Robot\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Random\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Common Human\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Learned Robot\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Random\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Common Human\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Learned Robot\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Random\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Common Human\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Learned Robot\\ Policy\end{tabular}} & \textbf{\begin{tabular}[c]{@{}c@{}}Random\\ Policy\end{tabular}} \\ \hline
\textbf{Minimum} & & & & & & & & & & & & \\ \hline
\textbf{Maximum} & & & & & & & & & & & & \\ \hline
\textbf{Mean} & & & & & & & & & & & & \\ \hline
\textbf{Mode} & & & & & & & & & & & & \\ \hline
\textbf{Median} & & & & & & & & & & & & \\ \hline
\textbf{Variance} & & & & & & & & & & & & \\ \hline
\textbf{Std} & & & & & & & & & & & & \\ \hline
\end{tabular}%
}
\caption{My caption}
\label{my-label}
\end{sidewaystable}
这里是链接到它的外观。有没有办法让它适合整个页面?
谢谢。
答案1
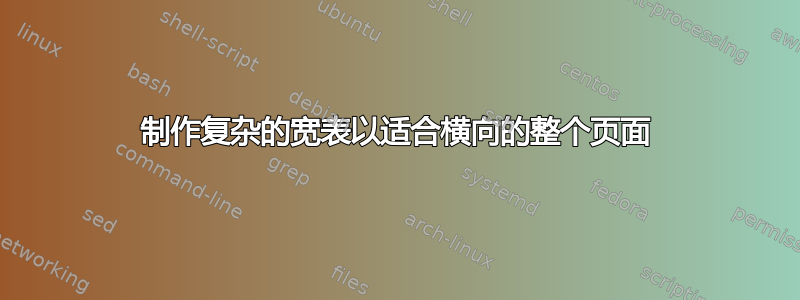
编辑: 像这样:
似乎该页面sidewaystable必须具有与文档其余部分不同的页面布局。这可以通过geometry包宏来实现\newgeometry{top=3pt,bottom=3pt},\restoregeometry因为它们在下面更改的代码中使用。这样,表格中的字体大小就可以了\large。
下面的 MWE 还添加了lipsum来自包的宏lipsum,用于演示页面布局更改的工作方式(并指出文档中的放置问题sidewaystable)。要查看添加的文本,\lipsum[...]您需要对建议的 MWE 进行自己的测试。
梅威瑟:
\documentclass{article}
\usepackage{rotating}
\usepackage[a4paper,showframe]{geometry}
\usepackage{makecell,tabularx}
\renewcommand\tabularxcolumn[1]{b{#1}}
\begin{document}
\lipsum[1-3]
\newgeometry{top=3pt,bottom=3pt}
\begin{sidewaystable}[htbp]
\centering
\large
\setlength\tabcolsep{3pt}% default is 6pt
\setcellgapes{5pt}
\makegapedcells
\begin{tabularx}{\textheight}{@{}|c|*{12}{>{\centering\arraybackslash}X|}@{}}
\hline
& \multicolumn{3}{c|}{\textbf{Start State = $S_1$}}
& \multicolumn{3}{c|}{\textbf{Start State = $S_2$}}
& \multicolumn{3}{c|}{\textbf{Start State = $S_3$}}
& \multicolumn{3}{c|}{\textbf{Start State = $S_4$}} \\
\hline
\textbf{Statistic} & \textbf{Common Human Policy} & \textbf{Learned Robot Policy}
& \textbf{Random Policy} & \textbf{Common Human Policy} & \textbf{Learned Robot Policy}
& \textbf{Random Policy} & \textbf{Common Human Policy} & \textbf{Learned Robot Policy}
& \textbf{Random Policy} & \textbf{Common Human Policy} & \textbf{Learned Robot Policy}
& \textbf{Random Policy} \\ \hline
\textbf{Minimum} & & & & & & & & & & & & \\ \hline
\textbf{Maximum} & & & & & & & & & & & & \\ \hline
\textbf{Mean} & & & & & & & & & & & & \\ \hline
\textbf{Mode} & & & & & & & & & & & & \\ \hline
\textbf{Median} & & & & & & & & & & & & \\ \hline
\textbf{Variance} & & & & & & & & & & & & \\ \hline
\textbf{Std} & & & & & & & & & & & & \\ \hline
\end{tabularx}%
\caption{My caption}
\label{my-label}
\end{sidewaystable}
\restoregeometry
\lipsum[4-12]
\end{document}
在 MEW 中,我添加了三个包:makecell,用于使单元格更高,和tabularx,使表格适合可用空间。由于您的表格非常宽,我将字体大小减小到\footnotesize并将一些列标题分布在三行上。此外,我添加了geometry带有 showframe显示页面布局选项的包。在您最终使用上述代码时,应该将其省略。



