
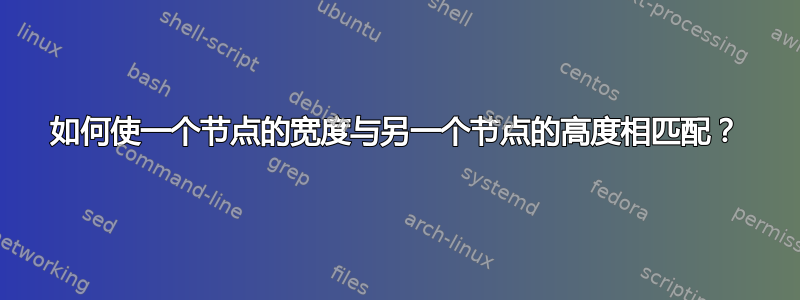
我有以下情况:
在这里,我希望旋转后的节点自动匹配其左侧文本节点的高度,根据文本量/行数自动增大或缩小。目前,硬编码的8em仅适用于几乎并且需要不断注意文本内容的变化。
我认为 fit 库可以在这里帮助我,但是由于我的 tikz 代码有限,我只能得到拼写错误的 pgf 键错误和无限的编译。
以下是 MWE 的图像:
\documentclass{article}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes}
\begin{document}
\begin{tikzpicture}[%
node distance=2em,
textbox/.style={rectangle split, rectangle split parts=2,
rectangle split part fill={black!90,black!5},
rectangle split part align=base,
draw=gray,align=center},
barstyle/.style={fill=black!90,text=white,align=center,inner ysep=6pt,rotate=90}]
\node[barstyle,minimum width=8em] % THIS should match height of text node automatically
(bar) {A Bar!};
\node[textbox,left=of bar.north] (textnode) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty\\
drawn-out text\\
much too long\\
to fit on a single\\
line.
\end{varwidth}};
\end{tikzpicture}
\end{document}
答案1
您可以使用fit库来计算节点的高度。但是对于合适的节点,最好使用选项添加其内容label。
下面的代码定义了一个barstyle具有两个参数的样式,第一个参数是用于获取其高度的原始节点,第二个参数是节点内容。
\documentclass{article}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes, fit}
\begin{document}
\begin{tikzpicture}[%
node distance=2em,
textbox/.style={rectangle split, rectangle split parts=2,
rectangle split part fill={black!90,black!5},
rectangle split part align=base,
draw=gray,align=center},
barstyle/.style 2 args={fill=black!90,
minimum width=3em,
fit={(#1.south) (#1.north)}, inner ysep=0pt, label={[rotate=90, white]center:#2}
}]
\node[textbox] (textnode) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty\\
drawn-out text\\
much too long\\
to fit on a single\\
line.
\end{varwidth}};
\node[barstyle={textnode}{A Bar!}, right=of textnode] (bar) {};
\node[textbox, below= of textnode] (textnode2) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty
drawn-out text\\
much too long
to fit on a single\\
line.
\end{varwidth}};
\node[barstyle={textnode2}{A Bar!}, right=of textnode2] (bar2) {};
\end{tikzpicture}
\end{document}
第二种解决方案:
一个完全不同的解决方案可能是使用\tcbsetmacrotoheightofnode或来自库\tcbsetmacrotowidthofnode中的宏(参见:12.9 提取节点维度)包:skinstcolorbox
\tcbsetmacrotoheightofnode{\myheight}{textnode2}
将节点的高度保存textnode2在宏中\myheight,可以在minimum height|width|size其他节点的选项中使用。
\documentclass{article}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes}
\usepackage[skins]{tcolorbox}
\begin{document}
\begin{tikzpicture}[%
node distance=2em,
textbox/.style={rectangle split, rectangle split parts=2,
rectangle split part fill={black!90,black!5},
rectangle split part align=base,
draw=gray,align=center},
barstyle/.style={fill=black!90, text=white, align=center, inner ysep=6pt, rotate=90}
]
\node[textbox] (textnode) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty\\
drawn-out text\\
much too long\\
to fit on a single\\
line.
\end{varwidth}};
\tcbsetmacrotoheightofnode{\myheight}{textnode}
\node[barstyle, minimum width=\myheight, right= of textnode, anchor=north] (bar) {A Bar!};
\node[textbox, below= of textnode] (textnode2) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty
drawn-out text\\
much too long
to fit on a single\\
line.
\end{varwidth}};
\tcbsetmacrotoheightofnode{\myheight}{textnode2}
\node[barstyle, minimum width=\myheight, right=of textnode2, anchor=north] (bar2) {A Bar!};
\end{tikzpicture}
\end{document}
答案2
let并且,只是为了好玩,使用来自库的语法的方法calc。
\documentclass{article}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes,calc}
\begin{document}
\begin{tikzpicture}[%
node distance=2em,
textbox/.style={rectangle split, rectangle split parts=2,
rectangle split part fill={black!90,black!5},
rectangle split part align=base,
draw=gray,align=center},
barstyle/.style={fill=black!90,text=white,align=center,inner ysep=6pt,rotate=90}]
\node[textbox] (textnode) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty\\
drawn-out text\\
much too long\\
to fit on a single\\
line.
\end{varwidth}};
\path let
\p1=(textnode.south), \p2=(textnode.north)
in
node[barstyle,right=of textnode.south east,minimum width=\y2-\y1]
(bar) {A Bar!};
\end{tikzpicture}
\end{document}
答案3
通过查看上一个问题:
\documentclass{article}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes,calc}
\begin{document}
\newdimen\XCoord
\newdimen\YCoord
\makeatletter
\newcommand{\gettikzxy}[3]{%
\tikz@scan@one@point\pgfutil@firstofone#1\relax
\edef#2{\the\pgf@x}%
\edef#3{\the\pgf@y}%
}
\begin{tikzpicture}[%
node distance=2em,
textbox/.style={rectangle split, rectangle split parts=2,
rectangle split part fill={black!90,black!5},
rectangle split part align=base,
draw=gray,align=center},
barstyle/.style={fill=black!90,text=white,align=center,inner ysep=6pt,rotate=90}]
\node[textbox] (textnode) {%
{\color{white} Input}
\nodepart{two}
\begin{varwidth}{.8\columnwidth}
Some pretty\\
drawn-out text\\
much too long\\
to fit on a single\\
line.
\end{varwidth}};
\gettikzxy{(textnode.north)}{\ax}{\ay}
\gettikzxy{(textnode.south east)}{\bx}{\by}
\node[barstyle,minimum width=\ay-\by,anchor=south west] at($(\bx,\by)+(1cm,0.cm)$) % THIS should match height of text node automatically
(bar) {A Bar!};
\end{tikzpicture}
\end{document}






