
我又得依靠你们了。我原以为这是一份简单的工作,但事实并非如此。我又得依靠你们了。
\documentclass[a4paper,11pt,twoside]{article}
\usepackage{booktabs, array}
\usepackage{multirow, makecell, caption}
\begin{document}
\begin{table}
\tabcolsep=0.11cm
\small
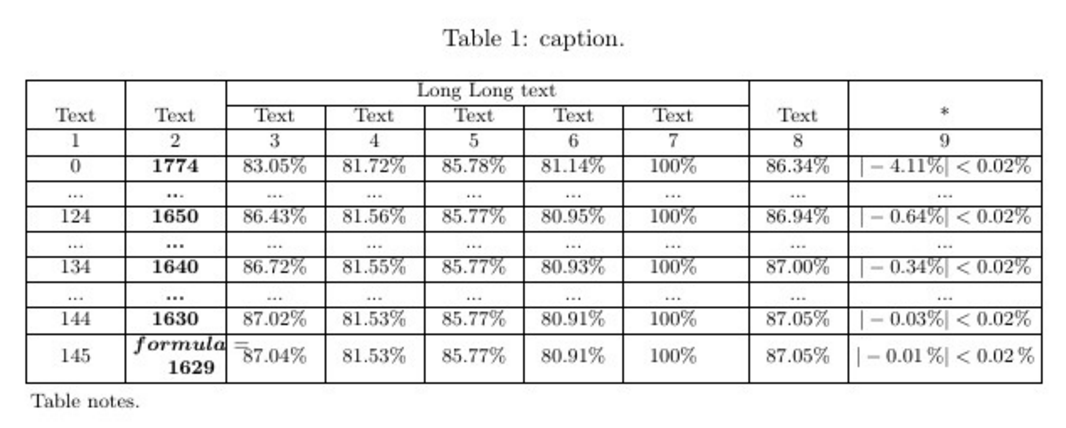
\caption{caption}
\begin{tabular}{|c|c|c|c|c|c|c|c|c|}
\hline
\multirowcell{2}{looong\\long\\text} & {} & \multicolumn{5}{p{6cm}}{\center long longer longest text long longer longest text long longer longest text long longer longest text long longer longest text} & {} & \multirowcell{2}{**}\\ \cline{3-8}
& * & \multicolumn{1}{p{1cm}}{long long text} & \multicolumn{1}{p{1cm}}{long long text} & \multicolumn{1}{p{1cm}}{long long text} & \multicolumn{1}{p{1cm}}{long long text} & \multicolumn{1}{p{1cm}}{long long text} & \multicolumn{1}{p{2cm}}{ long longer longest text long text} & \\ \hline
1 &2 &3 &4 &5 &6 &7 &8 &9\\ \hline
0 &1774& 83.05\% &81.72\% &85.78\% &81.14\% &100\% &86.34\% & -4.11\% < 0.02\%\\ \hline
... & ... & ... & ... & ... & ... & ... & ... & ... \\ \hline
124 &1650 &86.43\% &81.56\% &85.77\% &80.95\% &100\% &86.94\% & -0.64\% < 0.02\%\\ \hline
144 &1630 &87.02\% &81.53\% &85.77\% &80.91\% &100\% &87.05\% & -0.03\%< 0.02\%\\ \hline
145 &\multirowcell{1}{x1j iv =\\ 1629} &87.04\% &81.53\% &85.77\% &80.91\% &100\% &87.05\% & -0.01\% < 0.02\%\\ \hline
\end{tabular}
\end{table}
\clearpage
\end{document}
我尝试了 multirowcell 而不是 multicolumn{p},它产生的线条很棒,但行高很乱。而且显然它提供了 20 10000 个 badness 错误。我认为这个表超出了我的 teX 知识范围。请帮忙!
答案1
这更符合你的要求吗?我把你的尺寸翻译成了几何包键=…
\documentclass[a4paper,11pt,twoside]{article}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}%
\usepackage{lmodern}
\usepackage[textwidth=160mm, textheight=235mm, headheight=26pt, hmargin=25mm, top=25mm]{geometry}
\geometry{showframe}
% \usepackage[showframe, margin = 2cm]{geometry}
\usepackage{amsmath}
\usepackage{ragged2e}%
\usepackage{array ,multirow, makecell,, caption, tabularx}
\newcolumntype{Y}{>{\centering\arraybackslash}X}
\usepackage{cellspace}
\setlength\cellspacetoplimit{5pt}
\setlength\cellspacebottomlimit{5pt}
\addparagraphcolumntypes{X, Y}
\usepackage{stackengine}
\setstackEOL{\\}
\begin{document}
\begin{table}
\def\npc{ \let\% = \relax}
\tabcolsep = 3pt
\small
\caption{caption}
\begin{tabularx}{\linewidth}{|c|>{\bfseries\boldmath}Sc|*{6}{>{\centering\arraybackslash}S{X}<{\,\%}|}>{$}c<{$}|}%
\hline
\multirowcell{8}[-1ex]{looong\\long\\text} & \multirowcell{8}[-1ex]{*}%
& \multicolumn{6}{S{p{9.9cm}}|}{\centering long longer longest text long longer longest text long longer longest text long longer longest%
text long longer longest text} & \multirowcell{8}[-0.4ex]{\boldsymbol{**}}%
\\ \cline{3-8}%
& & long long text\npc & long long text\npc &
long long text\npc & long long text \npc &
long long text \npc & long longer longest text long text \npc &
\\ \hline
1 &2 & 3 \npc & 4 \npc & 5 \npc & 6 \npc & 7 \npc & 8 \npc & 9\\ \hline
0 &1774& 83.05 &81.72 &85.78 &81.14 &100 &86.34 & -4.11\%< 0.02\% \\ \hline
... \npc & ... \npc & ... \npc . & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc \\ \hline
124 &1650 & 86.43 & 81.56 &85.77 &80.95 &100 &86.94 & -0.64\% < 0.02\% \\ \hline
... \npc & ... \npc & ... \npc . & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc \\ \hline
134 & 1640 & 86.72 & 81.55 & 85.77 & 80.93 & 10 & 87 & -0.35\,\% < 0.02\,\% \\ \hline
... \npc & ... \npc & ... \npc . & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc & ... \npc \\ \hline
144 &1630 &87.02 &81.53 &85.77 &80.91 &100 &87.05 & -0.03\%< 0.02\%\\ \hline
145 & \Centerstack{x1j iv = \\ 1629} &87.04 &81.53 &85.77 &80.91 &100 &87.05 & -0.01\,\% < 0.02\,{\%}\\%
\hline
\end{tabularx}
\end{table}
\end{document}
答案2
在花了很长时间研究这个表格之后,我找到了一个简单的解决方案。使用高级技术可能会看起来好得多,但我想将其作为参考,始终遵循 KISS(保持简单和愚蠢)。
\documentclass[a4paper,11pt,twoside]{article}
\usepackage{fancyhdr,graphicx}
\usepackage{array ,multirow, makecell, cellspace, caption, tabularx}
\usepackage{multirow, makecell, caption}
\usepackage[flushleft]{threeparttable}
\usepackage{bm}
\newcolumntype{Y}{>{\centering\arraybackslash}X}
\usepackage{stackengine}
\setstackEOL{\\}
\setlength{\textheight}{235mm} \setlength{\textwidth}{160mm}
\setlength{\headwidth}{160mm} \setlength{\evensidemargin}{0mm}
\setlength{\oddsidemargin}{0mm} \setlength{\topmargin}{0mm}
\setlength{\headheight}{25.10403pt}
\begin{document}
\begin{table}
\tabcolsep=0.11cm
\footnotesize
\centering
\begin{threeparttable}
\caption{caption}
\begin{tabularx}{\textwidth}{|Y|Y|Y|Y|Y|Y|Y|Y|c|}
\hline
{} & {} & \multicolumn{5}{p{8cm}|}{\centering Long Long text} & {} & {} \\ \cline{3-7}
Text & Text & Text & Text & Text & Text & Text & Text & * \\ \hline
1 &2 & 3 & 4 & 5 & 6 & 7 & 8 & 9\\ \hline
0 & \textbf{1774}& 83.05\% &81.72\% &85.78\% &81.14\% &100\% &86.34\% & $|-4.11\%| < 0.02\%$\\ \hline
... & \textbf{..}. & ... & ... & ... & ... & ... & ... & ... \\ \hline
124 &\textbf{1650} &86.43\% &81.56\% &85.77\% &80.95\% &100\% &86.94\% & $|-0.64\%| < 0.02\%$\\ \hline
... & \textbf{...} & ... & ... & ... & ... & ... & ... & ... \\ \hline
134 &\textbf{1640}& 86.72\% &81.55\% &85.77\% &80.93\% &100\% &87.00\% & $|-0.34\%| < 0.02\%$\\ \hline
... & \textbf{...} & ... & ... & ... & ... & ... & ... & ... \\ \hline
144 &\textbf{1630} &87.02\% &81.53\% &85.77\% &80.91\% &100\% &87.05\% & $|-0.03\%|< 0.02\%$\\ \hline
145 & \Centerstack{$\bm{formula}$ = \\ \textbf{1629}} &87.04\% &81.53\% &85.77\% &80.91\% &100\% &87.05\% & $|-0.01\,\% |< 0.02\,\%$\\ \hline
\end{tabularx}
\begin{tablenotes}
\footnotesize
\item Table notes.
\end{tablenotes}
\end{threeparttable}
\end{table}
\end{document}
但是,必须注意,为了将这种布局合并到其他页面设置中(我的页面更宽),必须更改第一行的 \multicolumn 宽度。对于默认设置,5cm 看起来不错。
感谢大家的回答,如果没有你们的想法和建议我就不会做到这一点!