
我想画一条双线弧,末端有一个箭头。用单线效果很好。当我想使用双线弧时,事情就变得糟糕了。
这是我的 MWE:
\documentclass[]{article}
\usepackage[a4paper]{geometry}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,shapes}
\usetikzlibrary{bending}
\usetikzlibrary{calc}
\usetikzlibrary{positioning}
\usepackage{adjustbox}
\usepackage{graphicx}
\makeatletter
\def\anchor@sep{0.05}
\newsavebox{\my@scalebox}
\newcommand\glyph{%
\begin{lrbox}{\my@scalebox}
\begin{adjustbox}{raise=-0.5ex}
\begin{tikzpicture}[draw]
\begin{scope}
\draw [border box] (0,0) -- (0,1) -- (1,1) -- (1,0) -- cycle;
\node [anchors] (DL) at ({0.5/3 + \anchor@sep},{0.5/3 + \anchor@sep}) {};
\node [anchors] (DM) at ({1.5/3},{0.5/3 + \anchor@sep}) {};
\node [anchors] (DR) at ({2.5/3 - \anchor@sep},{0.5/3 + \anchor@sep}) {};
%
\node [anchors] (ML) at ({0.5/3 + \anchor@sep},{1.5/3}) {};
\node [anchors] (MM) at ({1.5/3},{1.5/3}) {};
\node [anchors] (MR) at ({2.5/3 - \anchor@sep},{1.5/3}) {};
\node [anchors] (UL) at ({0.5/3 + \anchor@sep},{2.5/3 - \anchor@sep}) {};
\node [anchors] (UM) at ({1.5/3},{2.5/3 - \anchor@sep}) {};
\node [anchors] (UR) at ({2.5/3 - \anchor@sep},{2.5/3 - \anchor@sep}) {};
\draw[mal] ([shift=(-60:.35)]MM) arc (-60:241:.35);
\end{scope}
\end{tikzpicture}
\end{adjustbox}
\end{lrbox}
\scalebox{0.5}{\usebox{\my@scalebox}}
\scalebox{1}{\usebox{\my@scalebox}}
\scalebox{3}{\usebox{\my@scalebox}}
}
\makeatother
\begin{document}
\tikzset{%
mal/.style={-{Latex[bend]},
line width=1pt,
},
border box/.style = {line width=0.75pt, rounded corners=3pt},
anchors/.style = { draw, line width=0.1pt },
}
Correct (single line):
\glyph
\tikzset{%
mal/.append style = { double}
}
Boggus with 2 lines:
\glyph
\end{document}
我错过了什么?
答案1
我首先简化了您的示例。据我所知,问题基本上是使用也适用于单线的宏来绘制一条带箭头的弯曲双线。
我的第一个想法是手动绘制双线的第二条线,而不是让 TikZ 来绘制。(所有double操作都是绘制两条线 - 一条较粗,一条较细。)
不幸的是,TikZ 在尝试这样做时有点疯狂,可能会诱使其毫无明显原因地以看似随机的角度绘制线条。
因此,我使用蛮力方法,尝试在测试宏中添加第二条曲线,并为此设置单独的样式。当样式为时draw=none,宏的功能与原始宏完全相同。但是,当传递键时,它会绘制另一条曲线。
然而,这还不够,因为曲线的结束位置随线宽等细节而变化。因此,我添加了一个键来设置结束角度,并且为了更好地测量,也设置起始角度。
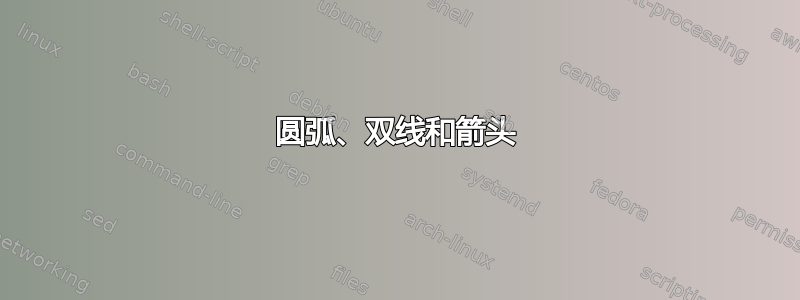
结果如下
如果您不想要中间的白色,open当然可以尝试从提示规范中删除该键。
代码如下:
\documentclass[border=10pt,multi,tikz]{standalone}
\usetikzlibrary{arrows.meta,bending}
\newcommand*\mymal{\tikz{%
\draw [mal] (-60:.35) arc (-60:241:.35);
\draw [mel] (-60:.35) arc (\melstartangle:\melstopangle:.35);
}%
}
\begin{document}
\tikzset{%
mal/.style={%
-{Latex[bend]},
line width=1pt,
},
mel/.style={draw=none},
mel start angle/.store in=\melstartangle,
mel stop angle/.store in=\melstopangle,
mel angles/.code args={#1:#2}{%
\tikzset{%
mel start angle=#1,
mel stop angle=#2,
}%
},
mel angles=-60:241,
}
\mymal
\tikzset{%
mal/.append style={line width=2.5pt, -{Latex[bend,fill=white]} },
mel/.append style={line width=.75pt, draw=white},
mel angles=-60:175
}
\mymal
\end{document}




