
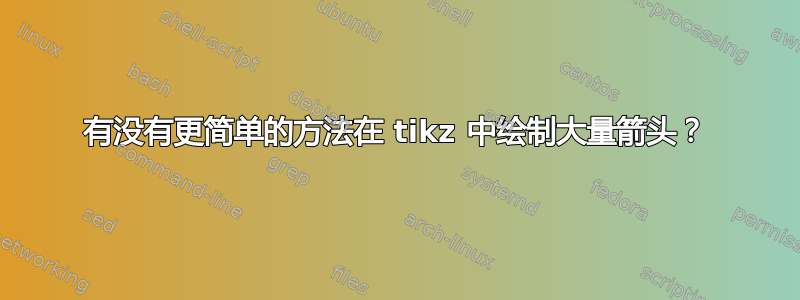
我画了很多像这样的框图(来源如下):
箭头绘制包含很多重复的\draw[->]命令,我想知道:有没有办法创建一个快捷方式,以便这个
\draw[->] (x) -- (sum6);
\draw[->] (sum6) -- (K0);
\draw[->] (dot5) -- (Kp);
\draw[->] (dot5) |- (Ki);
\draw[->] (Kp) -- (sum7);
\draw[->] (Ki) -- (int3);
\draw[->] (int3) -- (dot4) -- (sum7);
\draw[->] (sum7) -- (int2);
\draw[->] (int2) -- (sum6);
\draw[->] (dot4) -- (w_e);
\draw[-] (K0) -| ++(12mm,-12mm) -| (dot5);
可以用这个替换(箭头内联而不是在每个\draw命令选项中):
\draw[arrowcontext]
(x) --> (sum6) --> (K0) -| ++(12mm,-12mm) -| (dot5)
--> (Kp) --> (sum7) --> (int2) --> (sum6)
(dot5) |-> (Ki) --> (int3) -- (dot4) --> (sum7)
(dot4) --> (w_e);
完整来源:
\documentclass[border=6mm]{standalone}
\usepackage{tikz}
\usepackage{nccmath}
\usetikzlibrary{shapes,shadows,arrows,positioning,calc}
\begin{document}
\begin{tikzpicture}[node distance=5mm, auto,
blockcolors/.style={
% The rest
thick,draw=black,
top color=white,
bottom color=black!10,
font=\sffamily\small
},
blockheight/.style = {
minimum height=10mm
},
block/.style={
% The shape:
rectangle, minimum size=6mm, minimum width=12mm,
blockheight,
node distance=5mm,
blockcolors,
drop shadow
},
phantom/.style={
},
open circle/.style={
circle, inner sep=0pt,
thick,draw=black,
fill = white,
},
input/.style={open circle, minimum size=2mm, node distance=8mm, fill=green!70!black},
output/.style={input},
junction/.style={open circle, minimum size=0.5mm,fill=black, node distance=5mm},
sum/.style={open circle, minimum size=4mm, node distance=8mm},
gain/.style={
draw,
shape border rotate=-90,
inner sep=0.5mm,
regular polygon,
regular polygon sides=3,
blockcolors, drop shadow
},
every label/.style={
font=\sffamily\scriptsize
},
>=latex
]
\def\NEAR{4.0mm of }
\node (x) [input, label={[font=\normalsize]$x$}] {};
\node (sum6) [sum, below=of x] {};
\node (K0) [gain, inner sep=0mm, right=6mm of sum6]{$K_0$};
\node (int2) [block, left=7mm of sum6]{$\medint\int dt$};
\node (sum7) [sum, left=\NEAR int2] {};
\node (dot4) [junction] at (x -| sum7){};
\node (int3) [block, left=of dot4]{$\medint\int dt$};
\node (Ki) [gain, left=of int3, inner sep=-0.4mm] {$K_I$};
\node (Kp) [gain, inner sep=-0.65mm] at (Ki |- sum7){$K_P$};
\node (dot5) [junction, left=of Kp]{};
\node (w_e) [output, right=of dot4, label={[font=\normalsize]above:$\hat{\omega}_e$}]{};
\draw[->] (x) -- (sum6);
\draw[->] (sum6) -- (K0);
\draw[->] (dot5) -- (Kp);
\draw[->] (dot5) |- (Ki);
\draw[->] (Kp) -- (sum7);
\draw[->] (Ki) -- (int3);
\draw[->] (int3) -- (dot4) -- (sum7);
\draw[->] (sum7) -- (int2);
\draw[->] (int2) -- (sum6);
\draw[->] (dot4) -- (w_e);
\draw[-] (K0) -| ++(12mm,-12mm) -| (dot5);
\end{tikzpicture}
\end{document}
答案1
一些选项:
edge
\draw[->]
(x) edge (sum6)
(sum6) edge (K0)
% ...
;
\foreach
\foreach \a/\b in {
x/sum6,
sum6/K0,
% ...
} \draw[->] (\a) -- (\b);
scope
至少,可以在环境中设置常用选项scope:
\begin{scope}[->]
\draw (x) -- (sum6);
\draw (sum6) -- (K0);
% ...
\end{scope}
答案2
正如有人建议的那样,chains图书馆可以是一个选择。有关此图书馆的信息可在以下部分找到46 连锁店来自TikZ文档。
主要优点是可以为每一个元素定义一个定义,因此只需绘制chain元素,即可绘制所有连接。joinchaining
在下面的代码中,我们matrix of nodes使用了一个来放置所有元素,然后将它们添加到两个链中,一个链用于上行,另一个链用于下行。
垂直连接和反馈连接已使用单独的命令绘制。
scopes库已被用来{[start chain]...}代替类型\begin{scope}[start chain]...\end{scope}。
\documentclass[border=6mm]{standalone}
\usepackage{tikz}
\usepackage{nccmath}
\usetikzlibrary{shapes,shadows,arrows, matrix, chains, scopes}
\begin{document}
\begin{tikzpicture}[node distance=5mm, auto,
blockcolors/.style={
% The rest
thick,draw=black,
top color=white,
bottom color=black!10,
font=\sffamily\small
},
blockheight/.style = {
minimum height=10mm
},
block/.style={
% The shape:
rectangle, minimum size=6mm, minimum width=12mm,
blockheight,
node distance=5mm,
blockcolors,
drop shadow
},
phantom/.style={
},
open circle/.style={
circle, inner sep=0pt,
thick,draw=black,
fill = white,
},
input/.style={open circle, minimum size=2mm, node distance=8mm, fill=green!70!black},
output/.style={input},
junction/.style={open circle, minimum size=0.5mm,fill=black, node distance=5mm},
sum/.style={open circle, minimum size=4mm, node distance=8mm},
gain/.style={
draw,
shape border rotate=-90,
inner sep=0.5mm,
regular polygon,
regular polygon sides=3,
blockcolors, drop shadow
},
every label/.style={
font=\sffamily\scriptsize
},
>=latex,
every on chain/.style=join,
every join/.style={->},
]
\matrix (A) [matrix of nodes, row sep=1mm, column sep=5mm, nodes={anchor=center}]
{
%first row
& |[gain, inner sep=-.4mm]|$K_I$
& |[block]| $\medint\int dt$
& |[junction]|
& |[input, label={[font=\normalsize]above:$\hat{\omega}_e$}]|
& |[input, label={[font=\normalsize]above:$x$}]|\\
%second row
|[junction]|
& |[gain, inner sep=-.65mm]|$K_P$
&
& |[sum]|
& |[block]| $\medint\int dt$
& |[sum]|
& |[gain, inner sep=0pt]| $K_0$ \\
};
{[start chain]
\chainin (A-2-1);
\chainin (A-2-2);
\chainin (A-2-4);
\chainin (A-2-5);
\chainin (A-2-6);
\chainin (A-2-7);
}
{[start chain]
\chainin (A-1-2);
\chainin (A-1-3);
\chainin (A-1-5);
}
\draw[->] (A-1-4)--(A-2-4);
\draw[->] (A-1-6)--(A-2-6);
\draw[->] (A-2-7)--++(0:1cm)--++(-90:1cm)-|(A-2-1)|-(A-1-2);
\end{tikzpicture}
\end{document}
第二版本:\graph
库的替代方案chains可以是graphs库。尽管graphs提供了很多使用的可能性LuaLaTeX,但这个简单的例子将与一起使用pdfLaTeX。
在写这个答案的时候,我不知道如何解决带有连字符的节点名称(即 A-1-1)和\graph命令之间似乎不兼容的问题(请参阅:`graph` 命令不接受以 `-` 命名的节点)。因此,我在每个矩阵节点中都引入了语法,(namewithouthyphen)以允许使用graph命令。
而不仅仅是
& |[gain, inner sep=-.4mm]|$K_I$
每个节点前面都有一个名称声明:
& |(A12)[gain, inner sep=-.4mm]|$K_I$
另一个有效的语法可能是|[name=A12, gain, inner sep=-.4mm]|
\graph命令接受节点之间一些已定义的边,但可以定义新的边。在本例中,feedback和cornerupright的定义如下to path:
feedback/.style={to path={--++(0:1cm)--++(-90:1cm)-|(\tikztotarget)}},
cornerupright/.style={to path={|-(\tikztotarget)}},
通过所有这些更改,除两个连接之外的所有连接都可以在唯一的行内定义:
\graph[use existing nodes]{%
A21->A22->A24->A25->A26->A27--[feedback]A21->[cornerupright]A12->A13->A15;
A14->A24;
A16->A26;
};
与库获得的结果完全相同chains。
完整代码如下:
\documentclass[border=6mm]{standalone}
\usepackage{tikz}
\usepackage{nccmath}
\usetikzlibrary{shapes, shadows, arrows, matrix, graphs}
\begin{document}
\begin{tikzpicture}[node distance=5mm, auto,
blockcolors/.style={
% The rest
thick,draw=black,
top color=white,
bottom color=black!10,
font=\sffamily\small
},
blockheight/.style = {
minimum height=10mm
},
block/.style={
% The shape:
rectangle, minimum size=6mm, minimum width=12mm,
blockheight,
node distance=5mm,
blockcolors,
drop shadow
},
phantom/.style={
},
open circle/.style={
circle, inner sep=0pt,
thick,draw=black,
fill = white,
},
input/.style={open circle, minimum size=2mm, node distance=8mm, fill=green!70!black},
output/.style={input},
junction/.style={open circle, minimum size=0.5mm,fill=black, node distance=5mm},
sum/.style={open circle, minimum size=4mm, node distance=8mm},
gain/.style={
draw,
shape border rotate=-90,
inner sep=0.5mm,
regular polygon,
regular polygon sides=3,
blockcolors, drop shadow
},
every label/.style={
font=\sffamily\scriptsize
},
>=latex,
feedback/.style={to path={--++(0:1cm)--++(-90:1cm)-|(\tikztotarget)}},
cornerupright/.style={to path={|-(\tikztotarget)}},
]
\matrix (A) [matrix of nodes, row sep=1mm, column sep=5mm, nodes={anchor=center}]
{
%first row
& |(A12)[gain, inner sep=-.4mm]|$K_I$
& |(A13)[block]| $\medint\int dt$
& |(A14)[junction]|
& |(A15)[input, label={[font=\normalsize]above:$\hat{\omega}_e$}]|
& |(A16)[input, label={[font=\normalsize]above:$x$}]|\\
%second row
|(A21)[junction]|
& |(A22)[gain, inner sep=-.65mm]|$K_P$
&
& |(A24)[sum]|
& |(A25)[block]| $\medint\int dt$
& |(A26)[sum]|
& |(A27)[gain, inner sep=0pt]| $K_0$ \\
};
\graph[use existing nodes]{%
A21->A22->A24->A25->A26->A27--[feedback]A21->[cornerupright]A12->A13->A15;
A14->A24;
A16->A26;};
\end{tikzpicture}
\end{document}




