
答案1
瞧,代码虽然不漂亮,但是可以工作。
\documentclass[]{article}
\usepackage{tikz}
\usepackage{bm}
\begin{document}
\begin{tikzpicture}
\draw[step=5mm,gray,very thin] (0,0) grid (7.5,7.5);
\draw[step=25mm,black,semithick] (0,0) grid (7.5,7.5);
\fill[green!50!black,opacity=0.3] (0,7.5) rectangle (2.5,5);
\fill[orange!60!black,opacity=0.3] (3.5,1) rectangle (6.5,4.0);
\draw[dashed,blue!50!white,very thick] (0,1.25)-- (7.5,1.25);
\draw[dashed,blue!50!white,very thick] (0,3.75)-- (7.5,3.75);
\draw[dashed,blue!50!white,very thick] (0,6.25)-- (7.5,6.25);
\draw[dashed,blue!50!white,very thick] (6.25,0)-- (6.25,7.5);
\draw[dashed,blue!50!white,very thick] (3.75,0)-- (3.75,7.5);
\draw[dashed,blue!50!white,very thick] (1.25,0)-- (1.25,7.5);
\fill[red!80!black] (1.25,1.25) circle (4pt);
\fill[red!80!black] (3.75,1.25) circle (4pt);
\fill[red!80!black] (6.25,1.25) circle (4pt);
\fill[red!80!black] (1.25,3.75) circle (4pt);
\fill[red!80!black] (3.75,3.75) circle (4pt);
\fill[red!80!black] (6.25,3.75) circle (4pt);
\fill[red!80!black] (1.25,6.25) circle (4pt);
\fill[red!80!black] (3.75,6.25) circle (4pt);
\fill[red!80!black] (6.25,6.25) circle (4pt);
\draw (1.75,6.75) node {$\bm{\Omega}^C$};
\draw (5.75,3.25) node {$\bm{\Omega}^D$};
\end{tikzpicture}
\end{document}
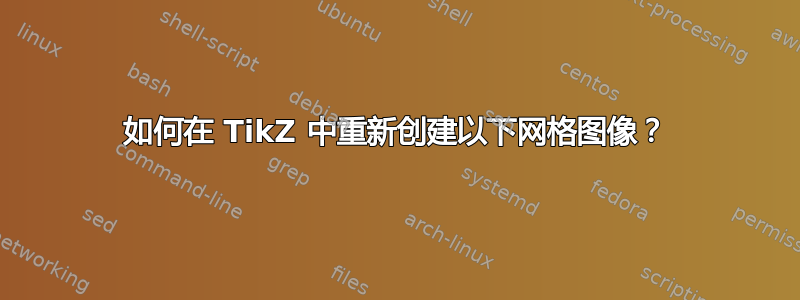
结果:
使用以下版本\foreach:
\documentclass{article}
\usepackage{tikz}
\usepackage{bm}
\begin{document}
\begin{tikzpicture}
\draw[step=5mm,gray,very thin] (0,0) grid (7.5,7.5);
\draw[step=25mm,black,semithick] (0,0) grid (7.5,7.5);
\fill[green!50!black,opacity=0.3] (0,7.5) rectangle (2.5,5);
\fill[orange!60!black,opacity=0.3] (3.5,1) rectangle (6.5,4.0);
\foreach \x in {1.25,3.75,6.25} {
\draw[dashed,blue!50!white,very thick] (0,\x)-- (7.5,\x);
\draw[dashed,blue!50!white,very thick] (\x,0)-- (\x,7.5);
\foreach \y in {1.25,3.75,6.25} {
\fill[red!80!black] (\x,\y) circle (4pt);
}
}
\draw (1.75,6.75) node {$\bm{\Omega}^C$};
\draw (5.75,3.25) node {$\bm{\Omega}^D$};
\end{tikzpicture}
\end{document}
答案2
因此,这里有一个详细的答案(我从 Josh 的答案中复制了颜色参考),正如我的评论所建议的那样。
笔记 :
- 使用该
shift选项,对于蓝色虚线网格, - 使用两个嵌套
\foreach循环来绘制节点。 - 使用“圆形”坐标(为了让代码更轻便、更易理解)。如果您需要图片具有特定尺寸,您可以将 add 写
scale= xx为全局选项(\begin{tikzpicture}[scale=0.1]这样 1 个单位 = 1 毫米)
这是 MWE
\documentclass{standalone}
\usepackage{tikz}
\usepackage{xcolor}
\begin{document}
\begin{tikzpicture}
\fill [green!50!black,opacity=0.3] (0,10) rectangle +(5,5);
\fill [orange!60!black,opacity=0.3] (7,2) rectangle +(6,6);
\draw [gray, thin, step = 1] (0,0) grid +(15,15);
\draw [black, thick, step = 5] (0,0) grid +(15,15);
\draw [blue, dashed, step = 5, shift = {(2.5,2.5)}] (-2.5,-2.5) grid +(15,15);
\foreach \x in {2.5,7.5,12.5} {
\foreach \y in {2.5,7.5,12.5} {
\node [text=red] at (\x,\y) {$\bullet$};
}
}
\node at (2.5,12.5) [above right] {$\Omega^C$};
\node at (12.5,7.5) [below left] {$\Omega^C$};
\end{tikzpicture}
\end{document}





