
如何将两张图片并排放置在条目列表中?我希望图片遵循条目列表的缩进,而不是页面宽度。我无法弄清楚。
当我只有一张图片(所以不是并排)时,我使用以下代码:
\begin{itemize}
\item FIRST ITEM \\
RANDOM TEXT
\begin{minipage}{\linewidth}
\centering
\includegraphics[width=1.0\textwidth]{IMAGE.png}
\caption{CAPTION}
\label{fig:IMAGE}
\end{minipage}
\end{itemize
但是当我想将两幅图像并排放置时,我不能使用 minipage 环境,也不能使用 subfigures。我也不能在 minipage 环境中使用 minipage。如何实现上述图像缩进,但现在有两个并排的图像?
\begin{itemize}
\item FIRST ITEM \\
RANDOM TEXT
\begin{figure}
\centering
\begin{minipage}{0.5\linewidth}
\centering
\includegraphics[width=1\linewidth]{IMAGE.jpg}
\caption{CAPTION}
\label{fig:IMAGE}
\end{minipage}
\begin{minipage}{0.5\linewidth}
\centering
\includegraphics[width=1\linewidth]{IMAGE.jpg}
\caption{CAPTION2}
\label{fig:IMAGE2}
\end{minipage}
\end{figure}
\end{itemize}
有任何想法吗?
答案1
正如 John Kormylo 在他的评论中所说:\linewidth重置为浮动环境\textwidth内。因此,您需要在计算列表(itemize)中figure的迷你页面宽度之前考虑这一点。\linewidthfigure
其中一种可能的解决方案是确定新的长度,例如:
\newlength{\itemizewidth}% <-- text width in itemize
\setlength{\itemizewidth}{\dimexpr\linewidth-\leftmargini\relax}
minipage然后在s中考虑它而不是\linewidth:
\documentclass[compress,blue]{article}
\usepackage[demo]{graphicx}
\usepackage{lipsum}
\newlength{\itemizewidth}% <-- text width in itemize
\setlength{\itemizewidth}{\dimexpr\linewidth-\leftmargini\relax}
\begin{document}
\lipsum[1]
\begin{itemize}
\item \item some text in item before images some text in item before images some text in item befoe images
\begin{figure}[htb]
\hfill% <-- for shift minipages to right
\begin{minipage}{0.5\itemizewidth}
\includegraphics[width=\linewidth]{IMAGE.jpg}
\caption{CAPTION}
\label{fig:IMAGE}
\end{minipage}%
\begin{minipage}{0.5\itemizewidth}
\includegraphics[width=\linewidth]{IMAGE.jpg}
\caption{CAPTION2}
\label{fig:IMAGE2}
\end{minipage}
\end{figure}
\begin{figure}[htb]
\hfill% <-- for shift minipage to right
\begin{minipage}{0.48\itemizewidth}% <-- narrowed for gap between figures
\centering
\includegraphics[width=\linewidth]{IMAGE.jpg}
\caption{CAPTION}
\label{fig:IMAGE}
\end{minipage}%
\hspace{0.04\itemizewidth}% <-- for gap between images
\begin{minipage}{0.48\itemizewidth}% <-- narrowed for gap between figures
\centering
\includegraphics[width=\linewidth]{IMAGE.jpg}
\caption{CAPTION2}
\label{fig:IMAGE2}
\end{minipage}
\end{figure}
\end{itemize}
\lipsum[2]
\end{document}
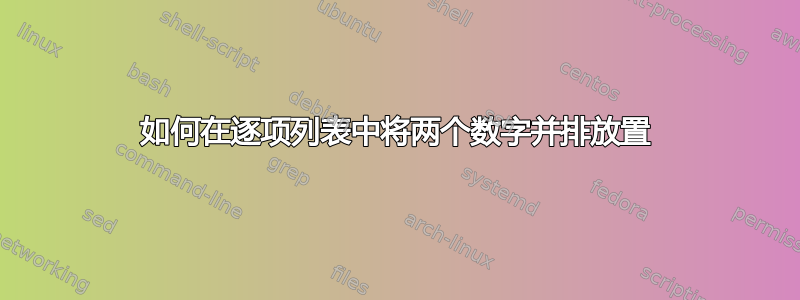
但是,环境的内容figure必须移到环境的右边界。在上面的例子中,这是通过 实现的\hfill。第一个例子显示图像之间没有间隙,第二个示例显示间隙较小(看起来更美观),方法是\hspace{0.04\itemizewidth}:
答案2
即使有浮动数字,也请将 minipage 的 0.5\linewidth 稍微减少到 0.45\linewidth。只需调整 item 等周围的其他内容即可。
\documentclass{report}
\usepackage[demo]{graphicx}
\begin{document}
\begin{itemize}
\item FIRST ITEM \\
RANDOM TEXT
\begin{figure}[ht]
\centering
\begin{minipage}{0.45\linewidth}
\centering
\includegraphics[width=1\linewidth]{IMAGE.jpg}
\caption{CAPTION}
\label{fig:IMAGE}
\end{minipage}
\begin{minipage}{0.45\linewidth}
\centering
\includegraphics[width=1\linewidth]{IMAGE.jpg}
\caption{CAPTION2}
\label{fig:IMAGE2}
\end{minipage}
\end{figure}
\end{itemize}
\end{document}



