
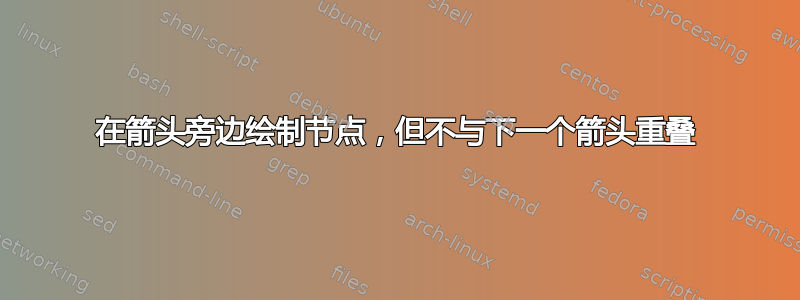
我有一个想要绘制的交通问题。我想将节点放在箭头旁边,以便它们自动适合箭头之间。请参见下图中的示例。我正在寻找一种智能方法来放置数字“5、3、4”。示例图片:
我的代码:
\begin{figure}
\centering
\begin{tikzpicture}[scale=1]
\draw [fill=white, thick] (0,0) circle [radius=0.5];
\node at (0,0) {$B_{4}$};
\node [left] at (-0.5,0) {4};
\draw [black, thick] (0,3) circle [radius=0.5];
\node at (0,3) {$B_{3}$};
\node [left] at (-0.5,3) {6};
\draw [black, thick] (0,6) circle [radius=0.5];
\node at (0,6) {$B_{2}$};
\node [left] at (-0.5,6) {8};
\draw [black, thick] (0,9) circle [radius=0.5];
\node at (0,9) {$B_{1}$};
\node [left] at (-0.5,9) {5};
\draw [black, thick] (7,1.5) circle [radius=0.5];
\node at (7,1.5) {$E_{3}$};
\node [right] at (7.5,1.5) {9};
\draw [black, thick] (7,4.5) circle [radius=0.5];
\node at (7,4.5) {$E_{2}$};
\node [right] at (7.5,4.5) {6};
\draw [black, thick] (7,7.5) circle [radius=0.5];
\node at (7,7.5) {$E_{1}$};
\node [right] at (7.5,7.5) {8};
%Arrows from B4
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,0) -- (7,1.5);
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,0) -- (7,4.5);
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,0) -- (7,7.5);
%Arrows from B3
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,3) -- (7,1.5);
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,3) -- (7,4.5);
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,3) -- (7,7.5);
%Arrows from B2
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,6) -- (7,1.5);
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,6) -- (7,4.5);
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,6) -- (7,7.5);
%Arrows from B1
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,9) -- (7,1.5);
\draw [->, ultra thick, shorten <= 0.5cm, shorten >= 0.5cm] (0,9) -- (7,4.5);
\draw [->, shorten <= 0.5cm, shorten >= 0.5cm] (0,9) -- (7,7.5);
\end{tikzpicture}
\caption{}
\label{fig:label}
\end{figure}
我的代码的执行:
有人能推荐一个可以解决这个问题的软件包吗?谢谢!
答案1
我大大减少了你的代码......为此使用 TikZ 库calc,chains并且quotes:
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{calc,chains,quotes}
\begin{document}
\begin{tikzpicture}[
node distance = 11mm and 44mm,
start chain = going above,
MN/.style = {% My Node ...
circle, draw, thick, minimum size=6mm, inner sep=0mm,
on chain},
every edge quotes/.style={%
auto, inner sep=0.5pt, font=\footnotesize,
pos=0.15}
]
\node (a1) [MN,label=left:4] {$B_{4}$};
\node (a2) [MN,label=left:6] {$B_{3}$};
\node (a3) [MN,label=left:8] {$B_{2}$};
\node (a4) [MN,label=left:5] {$B_{1}$};
%
\node (b1) [MN,label=right:9,
right=of $(a1)!0.5!(a2)$] {$B_{3}$};
\node (b2) [MN,label=right:6] {$B_{2}$};
\node (b3) [MN,label=right:8] {$B_{1}$};
%Arrows from B4
\draw[->] (a1) edge ["2"] (b1)
(a1) edge ["4"] (b2)
(a1) edge ["7"] (b3);
%Arrows from B3
\draw[->] (a2) edge ["4"] (b1)
(a2) edge ["2"] (b2)
(a2) edge ["3"] (b3);
%Arrows from B2
\draw[->] (a3) edge ["3"] (b1)
(a3) edge ["2"] (b2)
(a3) edge ["4"] (b3);
%Arrows from B1
\draw[->] (a4) edge ["4"] (b1)
(a4) edge ["3"] (b2)
(a4) edge ["5"] (b3);
\end{tikzpicture}
\end{document}
如您所见,绘制圆圈、在其中放置节点并使用节点进行标记已被一个带标签的节点取代。命名这些节点使绘制箭头变得简单。
节点是链状的,因此放置位置简单。节点之间的距离由 控制node distance。节点的样式由 确定tikzpicture。节点的样式在选项
附录:
上述解决方案没有将边的标签放在同一个x坐标上。这似乎是由选项 引起的auto。如果将其替换为above,即
every edge quotes/.style={%
above, font=\footnotesize,
pos=0.15}
这使:






