
我正在制作一个长两列表格。第一列用于图片。第二列用于一些文本。我的目标是这两列顶部对齐,并按先到者结束:图片的垂直大小或文本。这是我的 MWE(请原谅图片质量较差,实际上质量更好,只是想让这个例子尽可能简洁)。
\documentclass{article}
\usepackage{longtable}
\usepackage{tikz,tkz-euclide}
\usetkzobj{all}
\usepackage{booktabs}
\usepackage{lipsum}
\begin{document}
\begin{longtable}{@{}p{0.618\textwidth}p{0.382\textwidth}@{}}
\toprule
Picture title & Text title\\
\midrule
\begin{tikzpicture}[scale=1]
\tkzInit[xmin=-1, xmax=6, ymin=-0.5, ymax=2.5]
\tkzClip
\tkzDefPoints{0/0/A, 4/2/C, 5/0/B}
\tkzDefMidPoint(A,B) \tkzGetPoint{M}
\tkzLabelPoint[above](C){$C$}
\tkzLabelPoint[below right](B){$B$}
\tkzLabelPoint[below left](A){$A$}
\tkzLabelPoint[below](M){$M$}
\tkzMarkSegment[mark=|](A,M)
\tkzMarkSegment[mark=|](B,M)
\tkzMarkSegment[mark=|](C,M)
\tkzLabelAngle[pos=0.7](B,A,C){$\alpha$}
\tkzLabelAngle[pos=0.7](A,C,M){$\alpha$}
\tkzLabelAngle[pos=0.5](A,B,C){$\beta$}
\tkzLabelAngle[pos=0.5](B,C,M){$\beta$}
\tkzDrawPolygon[very thick](A,B,C)
\tkzDrawSegments(C,M)
\tkzDrawPoints(A,B,C,M)
\end{tikzpicture} & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
\begin{tikzpicture}[scale=1]
\tkzInit[xmin=-1, xmax=6, ymin=-0.5, ymax=2.5]
\tkzClip
\tkzDefPoints{0/0/A, 4/2/C, 5/0/B}
\tkzDefMidPoint(A,B) \tkzGetPoint{M}
\tkzLabelPoint[above](C){$C$}
\tkzLabelPoint[below right](B){$B$}
\tkzLabelPoint[below left](A){$A$}
\tkzLabelPoint[below](M){$M$}
\tkzMarkSegment[mark=|](A,M)
\tkzMarkSegment[mark=|](B,M)
\tkzMarkSegment[mark=|](C,M)
\tkzLabelAngle[pos=0.7](B,A,C){$\alpha$}
\tkzLabelAngle[pos=0.7](A,C,M){$\alpha$}
\tkzLabelAngle[pos=0.5](A,B,C){$\beta$}
\tkzLabelAngle[pos=0.5](B,C,M){$\beta$}
\tkzDrawPolygon[very thick](A,B,C)
\tkzDrawSegments(C,M)
\tkzDrawPoints(A,B,C,M)
\end{tikzpicture} & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
\bottomrule
\end{longtable}
\end{document}
如果我改变路线
\begin{longtable}{@{}p{0.618\textwidth}p{0.382\textwidth}@{}}
进入
\begin{longtable}{@{}b{0.618\textwidth}b{0.382\textwidth}@{}}
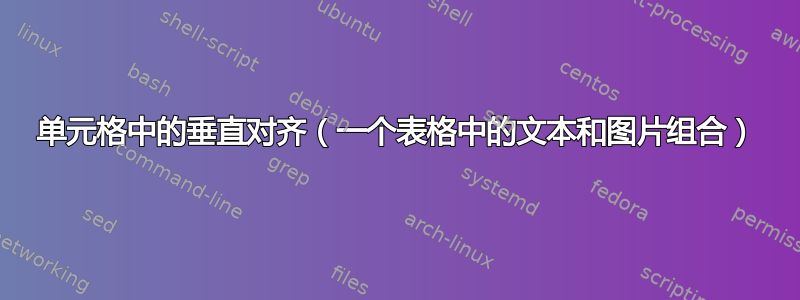
现在您看到图片和文本是底部对齐的(如代码所示)。我故意将文本做得更长一些以显示它。但图片上方有一个空白。这不是我想要的。我希望图片顶部对齐,而不管文本长度如何。如何做到这一点。最有可能的是它非常简单,我只是不知道一些技巧。非常感谢您的帮助。
答案1
使用baseline环境选项tikzpicture来定义图片如何对齐。从tikz 手册(缩写):
/tikz/baseline=〈维度或坐标或default〉(默认0pt)通常,图片的下端放在周围文本的基线上。例如,当您给出代码时
\tikz\draw(0,0)circle(.5ex);,pgf 将发现图片的下端位于 -.5ex - 0.2pt,而上端位于 .5ex + .5pt。然后,下端将放在基线上。使用此选项,您可以指定图片应升高或降低,以使高度<方面>在基线上。而不是 <方面>您还可以在括号中提供坐标。那么效果是将基线放在给定的 y 坐标上 <协调>在图片的末尾。这意味着,在图片的末尾,<协调>进行评估,然后将基线设置为结果点的 y 坐标。用于baseline=default将基线选项重置为其初始配置。
您可能希望将节点的标签(C)与右列的第一行文本对齐。首先使用name选项命名标签\tkzLabelPoint,例如Clabel,然后使用baseline=(Clabel.base)设置图片的基线。
\documentclass{article}
\usepackage{longtable}
\usepackage{tikz,tkz-euclide}
\usetkzobj{all}
\usepackage{booktabs}
\usepackage{lipsum}
\begin{document}
\begin{longtable}{@{}p{0.618\textwidth}p{0.382\textwidth}@{}}
\toprule
Picture title & Text title\\
\midrule
\begin{tikzpicture}[scale=1,baseline=(Clabel.base)]
\tkzInit[xmin=-1, xmax=6, ymin=-0.5, ymax=2.5]
\tkzClip
\tkzDefPoints{0/0/A, 4/2/C, 5/0/B}
\tkzDefMidPoint(A,B) \tkzGetPoint{M}
\tkzLabelPoint[above,name=Clabel](C){$C$}
\tkzLabelPoint[below right](B){$B$}
\tkzLabelPoint[below left](A){$A$}
\tkzLabelPoint[below](M){$M$}
\tkzMarkSegment[mark=|](A,M)
\tkzMarkSegment[mark=|](B,M)
\tkzMarkSegment[mark=|](C,M)
\tkzLabelAngle[pos=0.7](B,A,C){$\alpha$}
\tkzLabelAngle[pos=0.7](A,C,M){$\alpha$}
\tkzLabelAngle[pos=0.5](A,B,C){$\beta$}
\tkzLabelAngle[pos=0.5](B,C,M){$\beta$}
\tkzDrawPolygon[very thick](A,B,C)
\tkzDrawSegments(C,M)
\tkzDrawPoints(A,B,C,M)
\end{tikzpicture} & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
\begin{tikzpicture}[scale=1,baseline=(Clabel.base)]
\tkzInit[xmin=-1, xmax=6, ymin=-0.5, ymax=2.5]
\tkzClip
\tkzDefPoints{0/0/A, 4/2/C, 5/0/B}
\tkzDefMidPoint(A,B) \tkzGetPoint{M}
\tkzLabelPoint[above,name=Clabel](C){$C$}
\tkzLabelPoint[below right](B){$B$}
\tkzLabelPoint[below left](A){$A$}
\tkzLabelPoint[below](M){$M$}
\tkzMarkSegment[mark=|](A,M)
\tkzMarkSegment[mark=|](B,M)
\tkzMarkSegment[mark=|](C,M)
\tkzLabelAngle[pos=0.7](B,A,C){$\alpha$}
\tkzLabelAngle[pos=0.7](A,C,M){$\alpha$}
\tkzLabelAngle[pos=0.5](A,B,C){$\beta$}
\tkzLabelAngle[pos=0.5](B,C,M){$\beta$}
\tkzDrawPolygon[very thick](A,B,C)
\tkzDrawSegments(C,M)
\tkzDrawPoints(A,B,C,M)
\end{tikzpicture} & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. & Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. \\
\bottomrule
\end{longtable}
\end{document}





