
在下面的代码中,最后一个节点 (10) 在渲染时比其他节点大。我该如何阻止这种情况发生?
\usetikzlibrary{shapes.geometric}
\begin{tikzpicture}
[every node/.style={inner sep=0pt}]
[every node/.minimum size=2cm]
\node (1) [circle, fill=black, draw=black] at (87.5pt, -150.0pt) {\textcolor{black}{1}};
\node (2) [circle, fill=black, draw=black] at (112.5pt, -137.5pt) {\textcolor{black}{2}};
\node (3) [circle, fill=black, draw=black] at (137.5pt, -137.5pt) {\textcolor{black}{3}};
\node (4) [circle, fill=black, draw=black] at (112.5pt, -162.5pt) {\textcolor{black}{4}};
\node (5) [circle, fill=black, draw=black] at (137.5pt, -162.5pt) {\textcolor{black}{5}};
\node (6) [circle, fill=black, draw=black] at (162.5pt, -137.5pt) {\textcolor{black}{6}};
\node (7) [circle, fill=black, draw=black] at (162.5pt, -162.5pt) {\textcolor{black}{7}};
\node (8) [circle, fill=black, draw=black] at (187.5pt, -137.5pt) {\textcolor{black}{8}};
\node (9) [circle, fill=black, draw=black] at (187.5pt, -162.5pt) {\textcolor{black}{9}};
\node (10) [circle, fill=black, draw=black] at (212.5pt, -150.0pt) {\textcolor{black}{10}};
\draw [line width=0.625, color=black] (1) to (2);
\draw [line width=0.625, color=black] (1) to (4);
\draw [line width=0.625, color=black] (4) to (5);
\draw [line width=0.625, color=black] (2) to (3);
\draw [line width=0.625, color=black] (4) to (2);
\draw [line width=0.625, color=black] (5) to (3);
\draw [line width=0.625, color=black] (3) to (6);
\draw [line width=0.625, color=black] (5) to (7);
\draw [line width=0.625, color=black] (8) to (6);
\draw [line width=0.625, color=black] (7) to (9);
\draw [line width=0.625, color=black] (8) to (10);
\draw [line width=0.625, color=black] (9) to (10);
\draw [line width=0.625, color=black] (7) to (6);
\draw [line width=0.625, color=black] (9) to (8);
\end{tikzpicture}
答案1
使inner sep您选择的某个东西非零并从末尾删除数字。{10}在节点中写入 10,但由于您正在填充它,因此没有必要写入它们。然后初始正常括号例如,(10)设置标签。
答案2
例如使用[every node/.style={inner sep=0pt,minimum size=1.2em}]。如果数字不可见,那么添加数字有什么意义呢?
\begin{tikzpicture}[every node/.style={inner sep=0pt,minimum size=1.2em},
ball/.style={circle, fill=black, draw=black},
line/.style={line width=0.625, color=black},
]
\node (1) [ball] at (87.5pt, -150.0pt) {\textcolor{black}{1}};
\node (2) [ball] at (112.5pt, -137.5pt) {\textcolor{black}{2}};
\node (3) [ball] at (137.5pt, -137.5pt) {\textcolor{black}{3}};
\node (4) [ball] at (112.5pt, -162.5pt) {\textcolor{black}{4}};
\node (5) [ball] at (137.5pt, -162.5pt) {\textcolor{black}{5}};
\node (6) [ball] at (162.5pt, -137.5pt) {\textcolor{black}{6}};
\node (7) [ball] at (162.5pt, -162.5pt) {\textcolor{black}{7}};
\node (8) [ball] at (187.5pt, -137.5pt) {\textcolor{black}{8}};
\node (9) [ball] at (187.5pt, -162.5pt) {\textcolor{black}{9}};
\node (10) [ball] at (212.5pt, -150.0pt) {\textcolor{black}{10}};
\draw [line] (1) to (2);
\draw [line] (1) to (4);
\draw [line] (4) to (5);
\draw [line] (2) to (3);
\draw [line] (4) to (2);
\draw [line] (5) to (3);
\draw [line] (3) to (6);
\draw [line] (5) to (7);
\draw [line] (8) to (6);
\draw [line] (7) to (9);
\draw [line] (8) to (10);
\draw [line] (9) to (10);
\draw [line] (7) to (6);
\draw [line] (9) to (8);
\end{tikzpicture}
使用明显更短的代码即可轻松获得相同的输出:
\begin{tikzpicture}[ball/.style={circle, draw, fill, inner sep=0pt, minimum size=1.2em}]
\draw [line width=0.625] (0,0) grid (3,1);
\foreach \x in {0,1,...,3}
\path (\x,0) node [ball](\x0){} (\x,1) node [ball](\x1){};
\path (-1,.5) node[ball](left){} (4,.5) node[ball](right){};
\draw [line width=0.625] (left)--(00) (left)--(01) (right)--(30) (right)--(31);
\end{tikzpicture}
答案3
我以“自由”来扩展我的评论以进行回答。出于演示目的,我将可见的节点内容涂成白色(我想知道为什么在节点中放置数字,然后使用黑色填充覆盖?)同时使您的 MWE 更加简洁:
\begin{tikzpicture}[
node distance=12.5 pt and 24pt,
every node/.style={draw, circle, fill=black, inner sep=0pt},
minimum size=2.7ex, text=white]
\node (1) {1};
\node (2) [above right=of 1] {2};
\node (3) [right=of 2] {3};
\node (4) [below=of 1-| 2] {4};
\node (5) [below=of 1-| 3] {5};
\node (6) [right=of 3] {6};
\node (7) [below=of 1-| 6] {7};
\node (8) [right=of 6] {8};
\node (9) [below=of 1-| 8] {9};
\node (10)[below right=of 8] {10};
\draw [line width=0.625pt] (1) to (2)
(1) to (4)
(4) to (5)
(2) to (3)
(4) to (2)
(5) to (3)
(3) to (6)
(5) to (7)
(8) to (6)
(7) to (9)
(8) to (10)
(9) to (10)
(7) to (6)
(9) to (8);
\end{tikzpicture}
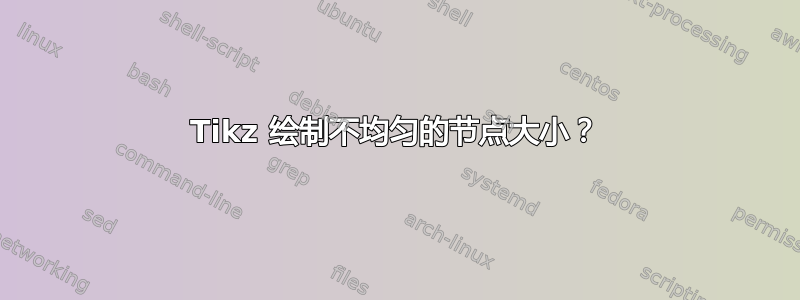
在序言中你需要添加\usetikzlibrary{positioning}。此代码生成以下图像:





