
tabularx我正在尝试使用和为表格中每行 2 厘米宽的 3 行单元格着色cellcolor。我想将此表格的任意数量的单元格拆分为具有不同颜色的“子单元格”,但即使只有一个拆分单元格,我也无法获得正确的间距:
\documentclass{article}
\usepackage{tabularx}
\usepackage{xcolor}
\usepackage{colortbl}
\begin{document}
\begin{tabularx}{6cm}{|X|>{\hsize=.2\hsize}X@{}>{\hsize=.2\hsize}X@{}>{\hsize=.2\hsize}X@{}>{\hsize=.2\hsize}X@{}>{\hsize=.2\hsize}X|X|}
\cellcolor{gray} &
\cellcolor{red} & \cellcolor{green} & \cellcolor{yellow} & \cellcolor{orange} & \cellcolor{blue} &
\cellcolor{gray} \\
1 & \multicolumn{5}{X|}{2} & 3\\
\end{tabularx}
\end{document}
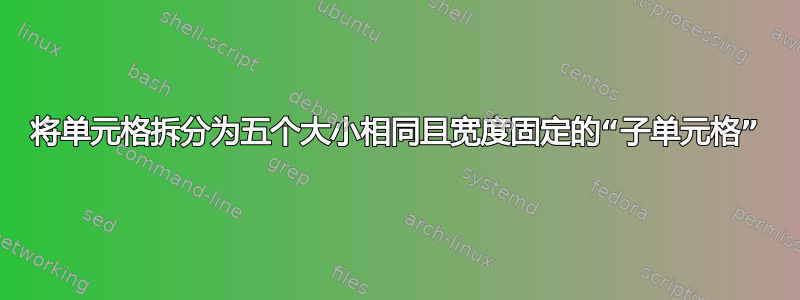
如下所示,蓝色“子单元格”比红色、绿色、黄色和橙色“子单元格”大得多,而红色、绿色、黄色和橙色“子单元格”太小了。不过,总体而言,宽度似乎还可以。
我tikz在这里找到了一些基于 的解决方案,但它们使用了覆盖层,而我正试图避免这种情况,因为我可能会使用大量表格和“子单元格”来说明我目前正在处理的文档。有没有办法将每个单元格拆分为宽度相等的“子单元格”?
答案1
对于这种图形/表格,我会真正考虑 Tikz:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\fill[gray](0,0) rectangle (15,1.5);
\foreach \x/\col in {5/red,6/green,7/yellow,8/orange,9/blue}{
\fill[\col] (\x,0) rectangle +(1,1.5);
}
\foreach \x/\label in {0/1,5/2,10/3,15/}{
\draw[thin] (\x,-1.5) -- +(0,3) node[pos=0.5,anchor=north west]{\Huge\label};
}
\end{tikzpicture}
\end{document}
答案2
以下是使用 来实现这一{NiceTabular}目的的一种方法nicematrix。
{tabular}该环境与(的)类似,array但在单元格、行和列下创建了 PGF/Tikz 节点。
因此,可以使用 创建的节点在单元格中添加 Tikz 图片nicematrix。
\documentclass{article}
\usepackage{nicematrix,tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{NiceTabular}{lll}[hvlines,colortbl-like]
\CodeBefore
\tikz
\foreach \x / \col in {0/red,1/green,2/yellow,3/orange,4/blue}
{ \fill [\col] ($(1-|2)!0.2*\x!(1-|3)$) rectangle ($(2-|2)!0.2*\x+0.2!(2-|3)$) ; } ;
\Body
\cellcolor{gray} & &\cellcolor{gray} \\
1 & 2 & 3 \\
4 & bla bla bla & 6 \\
\end{NiceTabular}
\end{document}
您需要多次编译(因为nicematrix使用 PGF/Tikz 节点)。





