
\documentclass{article}
\usepackage{tikz,varwidth,amsmath}
\usetikzlibrary{calc,fit,matrix,arrows,automata,positioning,decorations.pathmorphing}
\begin{document}
\tikzstyle{block} = [draw, rectangle, rounded corners, very thick,
inner sep=2.5pt,
text centered, minimum height=2em, minimum width=2em,
text width=4.5cm
]
\tikzstyle{block_small} = [draw, rectangle, rounded corners,
very thick, inner sep=2.5pt,
text centered, minimum height=2em, minimum width=2em,
text width=2.1cm
]
\tikzstyle{block_large} = [draw, rectangle, draw=gray, text=black,
rounded corners, thin, inner sep=1.5pt,
minimum height=2em, minimum width=2em, anchor=west, dashed,
execute at begin node={\begin{varwidth}{9.4cm}},
execute at end node={\end{varwidth}}
]
\tikzstyle{sum} = [draw,circle,inner sep=0mm,minimum size=4mm]
\tikzstyle{connector} = [->,very thick]
\tikzstyle{line} = [very thick]
\tikzstyle{branch} = [circle, inner sep=0pt, minimum size=0.3mm,
fill=black, draw=black]
\tikzstyle{guide} = []
\tikzstyle{snakeline} = [decorate,
decoration={pre length=0.2cm,
post length=0.2cm, snake, amplitude=.4mm,
segment length=2mm},
thick, gray, -> ]
\begin{tikzpicture}[scale=0.1, auto, >=stealth']
\matrix[ampersand replacement=\&, row sep=0.5cm, column sep=0.8cm] {
\node[branch] (u) {}; \\
\node[block] (B5) {Text here}; \&
\node[block_large] (C5) {Something to the right of it}; \\
\node[block_small] (B6) {Split this matrix block into two small blocks.}; \&
\node[block_small] (D6) {Split this matrix block into two small blocks.}; \&
\node[block_large] (C6) {Text to the left of it here}; \\
\node[block] (B7) {Final block}; \&
\node[block_large] (C7) {Text to the left of it here}; \\
\node[guide] (D10) {}; \\
};
\draw [connector, shorten <=0.5cm] (u) -- node [left] {$x(n)$} (B5);
\draw [connector] (B5) -- node[left]{$y^{}_\text{s}$} node {Something here} (B6);
\draw [connector] (B6) -- node[left]{$y^{}_\text{ti}$} node {Something here} (B7);
\draw [snakeline] (B5) -- node {} (C5);
\draw [snakeline] (D6) -- node {} (C6);
\draw [snakeline] (B7) -- node {} (C7);
\end{tikzpicture}
\end{document}
我现在明白了:
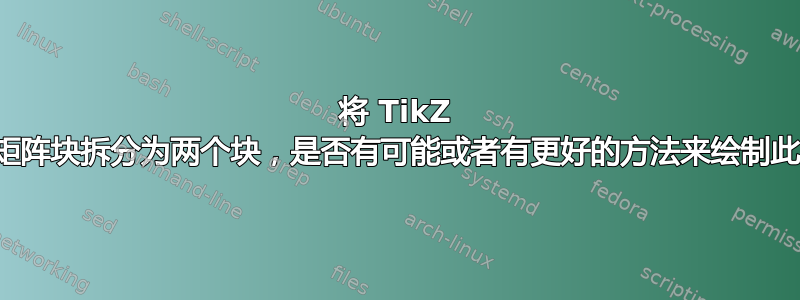
我希望得到这个,所以基本上所有的波浪线块都在右侧正确对齐。第二行中间块的右侧与第一行块的右侧对齐。第二行的第一个块向左移动,如红色箭头所示。第二行的两个块都由第一行的第一个块指向,但只有第二行的第一个块指向第三行的块。
答案1
另一种选择,略有不同伊格纳西答案。主要特点:
- 仅使用两种节点样式:
block带有最小宽度选项并根据该选项计算文本宽度,以及,这几乎与MWE 中的block_dash相同block_large veclen顶部和底部块的宽度由库计算calc- 块之间的连接使用语法
edge定义的标签。quotes - 从代码的所有行中删除空节点,如果计划稍后在其中添加一些文本,那么我建议使用边标签,因为它们用于节点之间的连接
block。
妇女权利委员会:
\documentclass[tikz, border=2mm]{standalone}
\usetikzlibrary{arrows, calc, decorations.pathmorphing,
positioning, quotes}
\tikzset{
block/.style = {draw, rounded corners, very thick,
minimum width=#1, minimum height=2em, inner sep=2.5pt, outer sep=0pt,
text width =\pgfkeysvalueof{/pgf/minimum width}-2*\pgfkeysvalueof{/pgf/inner xsep},
align=center},
block_dash/.style = {draw, dashed, rounded corners, thin,
inner sep=1.5pt, minimum size=2em,
execute at begin node={\begin{varwidth}{88mm}},
execute at end node={\end{varwidth}}},
connector/.style = {-stealth',very thick},
snakeline/.style = {decorate,
decoration={snake, amplitude=.4mm, segment length=2mm,
pre length=2mm, post length=2mm},
thick, gray, -stealth'},
}% end of tikzset
\usepackage{varwidth, mathtools}
\begin{document}
\begin{tikzpicture}[%scale=0.1,
auto,
node distance=15mm and 0mm]
\node (B1) [block=21mm] {Split this matrix block into two small blocks.};
\node (B2) [block=21mm,
right=22mm of B1] {Split this matrix block into two small blocks.};
\path let \p1 = ($(B1.west)-(B2.east)$),
\n1 = {veclen(\x1,\y1)} in
node (B3) [block=\n1,
above right=of B1.north west] {Text here}
node (B4) [block=\n1,%,
below right=of B1.south west] {Text here};
%
\draw[connector] ($(B3.north)+(0,1)$) node[left] {$x(n)$} -- (B3);
\draw[connector]
(B3.south -| B1) edge ["$y^{}_\text{s}$" ', "Something here"] (B1)
(B3.south -| B2) edge ["$y^{}_\text{s}$" ', "Something here"] (B2)
(B1) edge ["$y^{}_\text{s}$" ', "Something here"] (B1 |- B4.north);
%
\draw[snakeline]
(B2.east) -- + (2,0) node[block_dash,right] {Text to the left of it here};
\draw[snakeline]
(B3.east) -- + (2,0) node[block_dash,right] {Text to the left of it here};
\draw[snakeline]
(B4.east) -- + (2,0) node[block_dash,right] {Text to the left of it here};
\end{tikzpicture}
\end{document}
这使:
附录:
作为对在您的问题中添加我的代码的回应。您的修改不符合 Cewry 规范。缺少前言(\documentclass{...}和必要的包),在\tikzset}...}添加的定义后缺少逗号,并且添加的定义包含许多多余的选项。更正此问题后,我按正确的代码顺序重新排列您的修改并添加您的新请求(我不确定我是否理解正确)。获得的结果是:
和 MWE:
\documentclass[]{article}
\usepackage{geometry}% <-- added for inserting images, had to be before package `tikz`
\usepackage[demo]{graphicx}% <-- in real document remove option `demo`
\usepackage{tikz}
\usetikzlibrary{arrows, calc, decorations.pathmorphing,
positioning, quotes}
\tikzset{
every edge quotes/.style = {% <-- added for writing edge label in more lines
font=\small\linespread{.8}\selectfont,
text=black, align=left},
block/.style = {draw, rounded corners, very thick,
minimum width=#1, minimum height=2em, inner sep=2.5pt, outer sep=0pt,
text width =\pgfkeysvalueof{/pgf/minimum width}-2*\pgfkeysvalueof{/pgf/inner xsep},
align=center},
block_dash/.style = {draw, dashed, rounded corners, thin,
inner sep=1.5pt, minimum size=2em, text=black,
execute at begin node={\begin{varwidth}{9cm}},
execute at end node={\end{varwidth}}},
block_noborder/.style = {text width=#1, align=left, % <-- renamed and removed surplus options
text=black, inner sep=1.5pt},
connector/.style = {-stealth',very thick},
snakeline/.style = {decorate,
decoration={snake, amplitude=.4mm, segment length=1.5mm,
pre length=2mm, post length=2mm},
thick, gray, -stealth'},
}% end of tikzset
\usepackage{varwidth, mathtools}
\usepackage{siunitx}% <-- added for correct writing of units
\begin{document}
\centering
\begin{tikzpicture}[%scale=0.1,
auto,
node distance=15mm and 0mm]
\node (B31) [block=21mm] {Split this matrix block into two small blocks.};
\node (B32) [block=21mm,
right=5mm of B31] {Split this matrix block into two small blocks.};
\path let \p1 = ($(B31.west)-(B32.east)$),
\n1 = {veclen(\x1,\y1)} in
node (B2) [block=\n1,
above right=of B31.north west] {Half-wave Rectifier}
node (B1) [block=\n1,
above=of B2] {Gammatone and Outer-middle Ear Filter}
node (B4) [block=\n1,%,
below right=of B31.south west] {Text here};
%
\draw[connector]
($(B1.north)+(0,1)$) node[left] {$x(n)$} -- (B1)
(B1) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B2);
\coordinate[below=11mm of B2.south] (B33); % <-- auxiliary coordinates, for orthogonal paths between `box` nodes
\coordinate[below=4mm of B32.south-| B4] (B34);
\draw[connector]
(B2) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B33) -| (B31);
\draw[connector] (B33) -| (B32);
\draw[connector]
(B31) edge ["$y^{}_\text{s}$" ', "short\\ text\\ only"] (B31 |- B4.north)
(B32) |- (B34) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B4);
%
\draw[snakeline]
(B32.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here. Text to the left of it here.Text to the left of it here.Text to the left of it here};
\draw[snakeline] % <-- this part of code is rewrite from scratch
(B1.east) -- + (0.7,0) node (s1) [block_noborder=0.35\textwidth,right] {%
\includegraphics[width=\hsize, trim = 1.55cm 1.4cm 0 0, clip] {spectral/figures/FilterResponseMiddleEar.pdf}}
node (s2) [block_noborder=0.25\textwidth,right=of s1] {%
$N_c=300$ channels, \\
$f_{\text{s}}^{}=\SI{12000}{Hz}$.};
\draw[snakeline]
(B4.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here};
\end{tikzpicture}
\end{document}
附录(2):
根据(我希望如此)最后一个请求,我相应地更改了第二个示例。我还借此机会更改了边缘标签定义。现在多行标签的行间垂直空间更小了。
答案2
像这样?
由于matrix不允许multicolumn节点,最好忘记它并使用positioning库。
1.- 首先放置两个中心节点。 2.- 使用两个适合节点来固定上下节点大小。 3.- 由于所有节点都右对齐,因此可以轻松放置注释 4.--|使用垂直坐标绘制垂直线。 5.- 已弃用,tikzstyle已被替换tikzset。
\documentclass[tikz, border=2mm]{standalone}
\usepackage{tikz, varwidth, mathtools}
\usetikzlibrary{fit, arrows, positioning, decorations.pathmorphing}
\tikzset{
block/.style = {draw, rectangle, rounded corners, very thick,
inner sep=2.5pt,
text centered, minimum height=2em, minimum width=2em,
text width=4.5cm},
block_small/.style = {draw, rectangle, rounded corners,
very thick, inner sep=2.5pt,
text centered, minimum height=2em, minimum width=2em,
text width=2.1cm},
block_large/.style = {draw, rectangle, draw=gray, text=black,
rounded corners, thin, inner sep=1.5pt,
minimum height=2em, minimum width=2em, anchor=west, dashed,
execute at begin node={\begin{varwidth}{9.4cm}},
execute at end node={\end{varwidth}}},
sum/.style = {draw,circle,inner sep=0mm,minimum size=4mm},
connector/.style = {->,very thick},
line/.style = {very thick},
branch/.style = {circle, inner sep=0pt, minimum size=0.3mm,
fill=black, draw=black},
guide/.style = {},
snakeline/.style = {decorate,
decoration={pre length=0.2cm,
post length=0.2cm, snake, amplitude=.4mm,
segment length=2mm},
thick, gray, ->},
}
\begin{document}
\begin{tikzpicture}[scale=0.1, auto, >=stealth']
\node[block_small] (B6) {Split this matrix block into two small blocks.};
\node[block_small, right=of B6] (D6) {Split this matrix block into two small blocks.};
\node[block_large, right=2cm of D6] (C6) {Text to the left of it here};
\node[block, fit=(B6.west) (D6.east), inner xsep=0pt,
above right= 1 and 0 of B6.north west, label=center:Text here] (B5) {};
\node[block_large, right=2cm of B5] (C5) {Text to the left of it here};
\node[branch, above=of B5] (u) {};
\node[block, fit=(B6.west) (D6.east), inner xsep=0pt,
below right= 1 and 0 of B6.south west, label=center:Text here] (B7) {};
\node[block_large, right=2cm of B7] (C7) {Text to the left of it here};
\node[guide, below=of B7] (D10) {};
\draw [connector, shorten <=0.5cm] (u) -- node [left] {$x(n)$} (B5);
\draw [connector] (B5.south-|B6) -- node[left]{$y^{}_\text{s}$} node {Something here} (B6);
\draw [connector] (B5.south-|D6) -- node[left]{$y^{}_\text{s}$} node {Something here} (D6);
\draw [connector] (B6) -- node[left]{$y^{}_\text{ti}$} node {Something here} (B7.north-|B6);
%
\draw [snakeline] (B5) -- node {} (C5);
\draw [snakeline] (D6) -- node {} (C6);
\draw [snakeline] (B7) -- node {} (C7);
\end{tikzpicture}
\end{document}








