
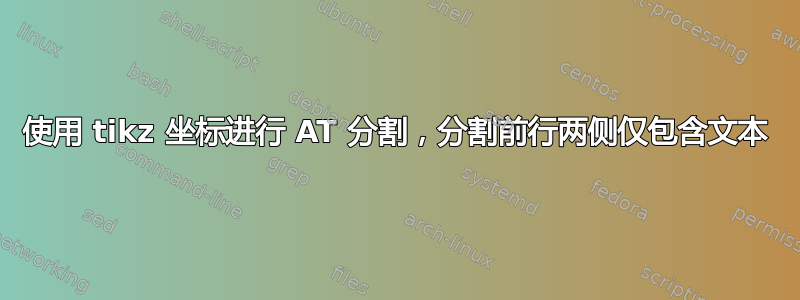
我不知道如果将 T 分割向下移动,如何将文本仅放置在 T 之前的行的两侧,而不是像下面的示例所示那样放置在两行的分割之后。我在 MWE 下方的照片中用红色显示了我想要的内容。
梅威瑟:
\documentclass[]{article}
\usepackage{geometry}% <-- added for inserting images, had to be before package `tikz`
\usepackage[demo]{graphicx}% <-- in real document remove option `demo`
\usepackage{tikz}
\usetikzlibrary{arrows, calc, decorations.pathmorphing,
positioning, quotes}
\tikzset{
every edge quotes/.style = {font=\small, text=black, align=left},% <-- added for writing edge label in more lines
block/.style = {draw, rounded corners, very thick,
minimum width=#1, minimum height=2em, inner sep=2.5pt, outer sep=0pt,
text width =\pgfkeysvalueof{/pgf/minimum width}-2*\pgfkeysvalueof{/pgf/inner xsep},
align=center},
block_dash/.style = {draw, dashed, rounded corners, thin,
inner sep=1.5pt, minimum size=2em, text=black,
execute at begin node={\begin{varwidth}{9cm}},
execute at end node={\end{varwidth}}},
block_noborder/.style = {text width=#1, align=left, % <-- renamed and removed surplus options
text=black, inner sep=1.5pt},
connector/.style = {-stealth',very thick},
snakeline/.style = {decorate,
decoration={snake, amplitude=.4mm, segment length=1.5mm,
pre length=2mm, post length=2mm},
thick, gray, -stealth'},
}% end of tikzset
\usepackage{varwidth, mathtools}
\usepackage{siunitx}% <-- added for correct writing of units
\begin{document}
\centering
\begin{tikzpicture}[%scale=0.1,
auto,
node distance=15mm and 0mm]
\node (B31) [block=21mm] {Split this matrix block into two small blocks.};
\node (B32) [block=21mm,
right=5mm of B31] {Split this matrix block into two small blocks.};
\path let \p1 = ($(B31.west)-(B32.east)$),
\n1 = {veclen(\x1,\y1)} in
node (B2) [block=\n1,
above right=of B31.north west] {Half}
node (B1) [block=\n1,
above=of B2] {Gamma}
node (B4) [block=\n1,%,
below right=of B31.south west] {Text here};
%
\draw[connector]
($(B1.north)+(0,1)$) node[left] {$x(n)$} -- (B1)
(B1) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B2);
\coordinate[below=4mm of B2.south -| B31] (B33); % <-- auxiliary coordinates, for orthogonal paths between `box` nodes
\coordinate[below=4mm of B2.south -| B32] (B34);% <-- u
\coordinate[below=4mm of B32.south-| B4] (B35);
\draw[connector]
(B2) |- (B33) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B31);
\draw[connector]
(B2) |- (B34) to ["$y^{}_\text{s}$" ', "Something here"] (B32)
(B31) edge ["$y^{}_\text{s}$" ', "short\\ text"] (B31 |- B4.north);
\draw[connector]
(B32) |- (B35) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B4);
%
\draw[snakeline]
(B32.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here. Text to the left of it here.Text to the left of it here.Text to the left of it here};
\draw[snakeline] % <-- this part of code is rewrite from scratch
(B1.east) -- + (0.7,0) node (s1) [block_noborder=0.35\textwidth,right] {%
\includegraphics[width=\hsize, trim = 1.55cm 1.4cm 0 0, clip] {spectral/figures/FilterResponseMiddleEar.pdf}}
node (s2) [right,block_noborder=0.25\textwidth,right=of s1] {%
$N_c=300$ channels, \\
$f_{\text{s}}^{}=\SI{12000}{Hz}$.};
\draw[snakeline]
(B4.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here};
\end{tikzpicture}
\end{document}
答案1
要将 T 向下移动,显然需要将定义的辅助坐标向下移动。不过,我稍微重写了代码,只使用了一个辅助坐标,并使用两个nodes 代替quotes语法。但这主要是因为我更熟悉它,很有可能使用 也可以实现相同的效果quotes。
\documentclass[]{article}
\usepackage{geometry}% <-- added for inserting images, had to be before package `tikz`
\usepackage[demo]{graphicx}% <-- in real document remove option `demo`
\usepackage{tikz}
\usetikzlibrary{arrows, calc, decorations.pathmorphing,
positioning, quotes}
\tikzset{
every edge quotes/.style = {font=\small, text=black, align=left},% <-- added for writing edge label in more lines
block/.style = {draw, rounded corners, very thick,
minimum width=#1, minimum height=2em, inner sep=2.5pt, outer sep=0pt,
text width =\pgfkeysvalueof{/pgf/minimum width}-2*\pgfkeysvalueof{/pgf/inner xsep},
align=center},
block_dash/.style = {draw, dashed, rounded corners, thin,
inner sep=1.5pt, minimum size=2em, text=black,
execute at begin node={\begin{varwidth}{9cm}},
execute at end node={\end{varwidth}}},
block_noborder/.style = {text width=#1, align=left, % <-- renamed and removed surplus options
text=black, inner sep=1.5pt},
connector/.style = {-stealth',very thick},
snakeline/.style = {decorate,
decoration={snake, amplitude=.4mm, segment length=1.5mm,
pre length=2mm, post length=2mm},
thick, gray, -stealth'},
}% end of tikzset
\usepackage{varwidth, mathtools}
\usepackage{siunitx}% <-- added for correct writing of units
\begin{document}
\centering
\begin{tikzpicture}[%scale=0.1,
auto,
node distance=15mm and 0mm]
\node (B31) [block=21mm] {Split this matrix block into two small blocks.};
\node (B32) [block=21mm,
right=5mm of B31] {Split this matrix block into two small blocks.};
\path let \p1 = ($(B31.west)-(B32.east)$),
\n1 = {veclen(\x1,\y1)} in
node (B2) [block=\n1,
above right=of B31.north west] {Half}
node (B1) [block=\n1,
above=of B2] {Gamma}
node (B4) [block=\n1,%,
below right=of B31.south west] {Text here};
%
\draw[connector]
($(B1.north)+(0,1)$) node[left] {$x(n)$} -- (B1)
(B1) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B2);
\coordinate[below=11mm of B2.south] (B33); % <-- auxiliary coordinates, for orthogonal paths between `box` nodes
\coordinate[below=4mm of B32.south-| B4] (B35);
\draw[connector]
(B2) --
node[right] {Something here}
node[left] {$y_s$}
(B33) -| (B31);
\draw[connector]
(B2) -- (B33) -| (B32);
\draw[connector]
(B31) edge ["$y^{}_\text{s}$" ', "short\\ text"] (B31 |- B4.north);
\draw[connector]
(B32) |- (B35) to ["$y^{}_\text{s}$" ', "Something\\ here"] (B4);
%
\draw[snakeline]
(B32.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here. Text to the left of it here.Text to the left of it here.Text to the left of it here};
\draw[snakeline] % <-- this part of code is rewrite from scratch
(B1.east) -- + (0.7,0) node (s1) [block_noborder=0.35\textwidth,right] {%
\includegraphics[width=\hsize, trim = 1.55cm 1.4cm 0 0, clip] {spectral/figures/FilterResponseMiddleEar.pdf}}
node (s2) [right,block_noborder=0.25\textwidth,right=of s1] {%
$N_c=300$ channels, \\
$f_{\text{s}}^{}=\SI{12000}{Hz}$.};
\draw[snakeline]
(B4.east) -- + (0.7,0) node[block_dash,right] {Text to the left of it here};
\end{tikzpicture}
\end{document}




