
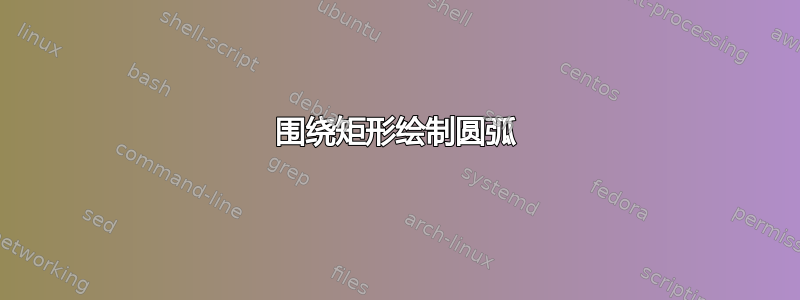
我想要画这样的东西:
有什么方法可以使用 Tikz 实现此目的吗?到目前为止,我已经绘制了:
使用以下代码:
\documentclass[11pt]{article}
\usepackage[a4paper, margin=1in]{geometry}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[ultra thick]
\begin{scope}[every node/.style={circle, fill=black, inner sep=1.5pt}]
\node (A) at (-5,3) {};
\node (B) at (-2,3) {};
\node (C) at (-5,0) {};
\node (D) at (-2,0) {};
\node (E) at (2,3) {};
\node (F) at (5,3) {};
\node (G) at (2,0) {};
\node (H) at (5,0) {};
\end{scope}
\draw[->] (-1.5,1.5) -- (1.5,1.5);
\begin{scope}[-]
\path
(A) edge (B)
(B) edge (D)
(D) edge (C)
(C) edge (A)
(A) edge (D)
(C) edge (B)
(E) edge (F)
(F) edge (H)
(H) edge (G)
(G) edge (E)
(E) edge (H)
(F) edge[bend left] (G);
\end{scope}
\end{tikzpicture}
\end{document}
答案1
您可以使用to path库(pgfmanual 中的第 70 节)选项(例如in、out角度和)looseness来调整路径。
\documentclass[11pt]{article}
\usepackage[a4paper, margin=1in]{geometry}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[ultra thick]
\begin{scope}[every node/.style={circle, fill=black, inner sep=1.5pt}]
\node (A) at (-5,3) {};
\node (B) at (-2,3) {};
\node (C) at (-5,0) {};
\node (D) at (-2,0) {};
\node (E) at (2,3) {};
\node (F) at (5,3) {};
\node (G) at (2,0) {};
\node (H) at (5,0) {};
\end{scope}
\draw[->] (-1.5,1.5) -- (1.5,1.5);
\begin{scope}[-]
\path
(A) edge (B)
(B) edge (D)
(D) edge (C)
(C) edge (A)
(A) edge (D)
(C) edge (B)
(E) edge (F)
(F) edge (H)
(H) edge (G)
(G) edge (E)
(E) edge (H)
(G) edge[out=330,in=-60, looseness=2] (F);
\end{scope}
\end{tikzpicture}
\end{document}
答案2
这是使用tikz arc函数或controlsF 的另一种解决方案
\documentclass[border=3pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}[every node/.style={coordinate}]
\draw (0,0)node(a) {} -- ++(2,0) node(b) {} -- ++(0,2) node(c) {} -- ++(-2,0) node(d) {} -- cycle;
\draw (d) -- (b);
\draw (a) arc (-135:45:{sqrt(2)});
\end{tikzpicture}
\begin{tikzpicture}[every node/.style={coordinate}]
\draw (0,0)node(a) {} -- ++(2,0) node(b) {} -- ++(0,2) node(c) {} -- ++(-2,0) node(d) {} -- cycle;
\draw (d) -- (b);
\draw[rotate=-45] (a) arc (-90:90:2 and {sqrt(2)});
\draw[dashed,blue] ($(d)!.5!(b)$) -- ++(-45:2) node[sloped,above=-2pt,font=\tiny,rectangle,midway] {2cm};
\draw[dashed,blue] ($(d)!.5!(b)$) -- ++(-135:{sqrt(2)}) node[sloped,above=-2pt,font=\tiny,rectangle,midway] {sqrt(2)cm};
\draw[dashed] ($(d)!.5!(b)$) node(x) {} -- ++(-90:.8) node[font=\tiny,rectangle,near end,left,red] {$45^\circ$};
\draw[red] ($(x)+(-135:.5)$) arc (-135:-90:.5);
\end{tikzpicture}
\begin{tikzpicture}[every node/.style={coordinate}]
\draw (0,0)node(a) {} -- ++(2,0) node(b) {} -- ++(0,2) node(c) {} -- ++(-2,0) node(d) {} -- cycle;
\draw (d) -- (b);
\draw (a) .. controls ++(-35:2.5) and ++(-55:2.5) .. (c);
\draw[blue,dashed] (a) -- ++(-35:2.5) node[sloped,below=-2pt,font=\tiny,rectangle,midway] {2.5cm} node[at end](ac) {};
\draw[blue,dashed] (c) -- ++(-55:2.5) node[sloped,above=-2pt,font=\tiny,rectangle,midway] {2.5cm} node[at end](cc) {};
\draw[blue,dashed] (c) -- ++(0:1) node[font=\tiny,rectangle,near end,below,red] {$55^\circ$};
\draw[blue,dashed] (a) -- ++(0:1) node[font=\tiny,rectangle,near end,below,red] {$35^\circ$};
\draw[red] ($(c)+(.5,0)$) arc (0:-55:.5);
\draw[red] ($(a)+(.5,0)$) arc (0:-35:.5);
\draw[blue,fill] (ac) circle (1pt);
\draw[blue,fill] (cc) circle (1pt);
\end{tikzpicture}
\end{document}
结果如下






