
绘制这样的树最简单的方法是什么。我正在使用 pdflatex。
我试过这个,但它被遗漏了来源,我遇到了许多问题,例如叉子的高度太大(我怎样才能使它动态化)。 (2)我怎样才能控制子项之间的水平间距,以避免在那里重叠。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{trees}
\usetikzlibrary{shadings}
\begin{document}
\begin{figure}[!htb]
\begin{tikzpicture}[
every node/.style={draw=black,thin, minimum height=1.5em},
supervisor/.style={%
align=center,
edge from parent fork down,
level distance=0.1cm,
align=center,},
area/.style={%
text centered, text width=3cm,
level distance=4cm,
fill=gray!10,draw,
-latex},
method/.style={%
thick,anchor=west, minimum height=2.5em,
grow=down, xshift=-1.1cm, % Horizontal position of the child node
text centered, text width=3cm,
edge from parent path={(\tikzparentnode.205) |- (\tikzchildnode.west)},draw, -latex},
level1/.style ={level distance=1.5cm},
level2/.style ={level distance=3cm},
level3/.style ={level distance=4.5cm},
level4/.style ={level distance=6cm},
level5/.style ={level distance=7.5cm},
level 1/.style={sibling distance=4cm},
level 1/.append style={level distance=4.5cm},
]
% \draw[help lines] (0,0) grid (4,3);
% Supervisor
\node[anchor=south,supervisor,align=center]{Base}
[edge from parent fork down]
% Teammate and Subordinates
child{
node [area] {Attributable \\ Measurements}
[edge from parent fork down]
child{
node [area] {Attributable \\ Measurements}
}
child{
node [area] {Attributable \\ Measurements}
}
}
%
child{node [area] {Teammate2\\Position2\\Location2}
child[method,level1] {node {Subordinate1}}
child[method,level2] {node {Subordinate2}}
child[method,level3] {node {Third\\Teammate}}
child[method,level4] {node {Longtext-\\area}}};
%\shade[shading=Mandelbrot set] (0,0) rectangle (5,5);
\end{tikzpicture}
\caption{This is an org chart}
\end{figure}
\end{document}
答案1
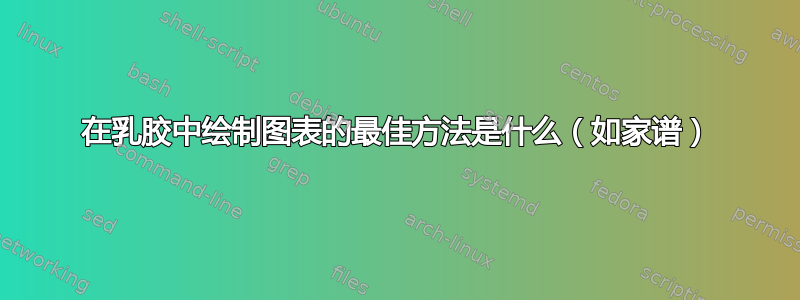
如果你的树像家谱,你可以考虑使用家谱绘图包,例如家谱树。
没有选项可以切换生长方向,但所有距离都是自动计算的。原始图片可以这样绘制:
代码如下:
\documentclass{article}
\usepackage{geometry}
\usepackage[templates]{genealogytree}
\usepackage{lmodern}
\begin{document}
\begin{figure}
\noindent\resizebox{\textwidth}{!}{
\begin{genealogypicture}[
template=signpost,
level distance=10mm,
level size=8mm,
node size=15mm,
box={colback=white,sharp corners,fontupper=\sffamily},
mark/.style={box={colback=blue!20}},
edges={foreground={line width=1pt,red,-LaTeX,},background={line width=2pt,white}}
]
child{
g{root}
child{ g{l}
child{ g{lx1}
child{ g[mark]{lx11}
c[mark]{lx111} c[mark]{lx112}
}
c[mark]{lx12} c[mark]{lx13} c[mark]{lx14}
}
child{ g{ll1}
child{ g{ll11}
c[mark]{ll111}
}
child{ g{ll12}
c[mark]{ll121} c[mark]{ll122}
}
}
}
child{ g{r}
child{ g{r1}
child{ g{r11}
c[mark]{r111} c[mark]{r112}
}
child{ g{r12}
c[mark]{r121} c[mark]{r122}
}
}
}
}
\end{genealogypicture}
}
\caption{This is an org chart}
\end{figure}
\end{document}
答案2
以下是使用更新和调整后的版本的方法dir tree switch forking,我在之前链接的答案中使用了该方法。
使用形coordinate节点来调整以下事实:生长方向和样式的转换在左分支的 2 级发生(或根本不发生),但在右分支的 1 级发生。附加节点使两者的 2 级都变为 2 级。
\documentclass[border=10pt]{standalone}
\usepackage[edges]{forest}
\usetikzlibrary{arrows.meta}
\forestset{%
dir tree switch forking/.style args={at #1}{%
for tree={
font=\sffamily,
fit=rectangle,
},
where level=#1{
for tree={
folder,
grow'=0,
},
delay={
child anchor=north,
!u.parent anchor=south,
edge path'={(!u.parent anchor) -- ++(0,-\forestoption{fork sep}) -| (.child anchor)}
},
}{
if={>On<{level}{#1}}{
forked edge,
parent anchor=children,
child anchor=parent,
}{},
},
before typesetting nodes={
for tree={
if content={}{
coordinate,
no edge,
before packing={!u.l sep'=0pt},
before computing xy={s/.option=!u.min x}
}{
content/.wrap value={\strut ##1},
},
},
for nodewalk={filter={tree}{>On<{level}{#1}}}{align to centre},
},
},
align to centre/.style={
if={>Ow+P{n children}{isodd(#1)}}{
for nodewalk/.process={Ow+nw{!r.n children}{(#1+1)/2}{{fake=r,n=#1}{calign with current edge}}},
}{
calign=edge midpoint,
},
},
}
\begin{document}
\begin{forest}
area/.style={%
fill=gray!10,draw,
},
method/.style={%
thick,
edge+={-Latex},
},
dir tree switch forking=at 2,
for tree={
draw,
align=center,
thin,
minimum height=1.5em,
},
[Base
[Attributable\\Measurements, for tree=area
[Attributable\\Measurements
]
[Attributable\\Measurements
]
]
[Teammate2\\Position2\\Location2, area, for descendants=method
[,coordinate
[Subordinate1]
[Subordinate2]
[Third\\Teammate]
[Longtext-\\area]
]
]
]
\end{forest}
\end{document}






