
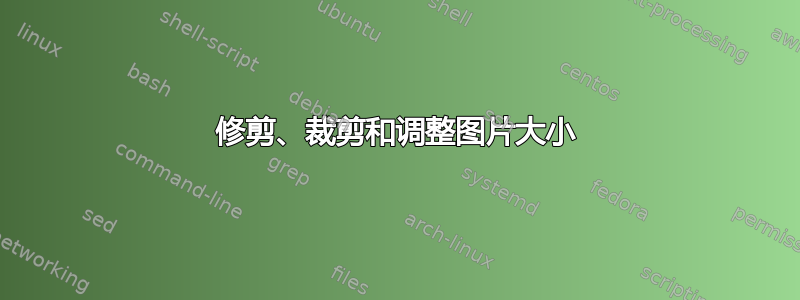
因为一张图片胜过千言万语,所以图片如下:
如果您更喜欢文字,我想根据给定的“框尺寸”对图片进行一些调整和裁剪。为此,我想做三件事:
- 将图片放入框内,并尽可能地扩展它:我可以轻松地使用
\includegraphics[width=..., height=...,keepaspectratio] - 做相反的事情:改变图像的大小,使她可以填满整个框,但图片尽可能保持小
- 按照同样的想法,做与第 2 点相同的事情,但裁剪图片,以便只有适合框内的图片部分可见。我应该能够轻松地选择框上的锚点和图片上的锚点,这样我就可以选择将图像放在框中的位置。
我很确定如果我有 2 个,我可以通过使用 tikz crop 来做 3 个(也许有更好的方法?),但我不知道如何有效地做 2 个。我试图查看包 adjustbox,但找不到任何可以帮助我的东西,而且因为这个函数非常有用,所以在我之前没有人尝试为此写一些东西,这很奇怪......
有什么想法吗?谢谢!
答案1
经过一番痛苦,我终于想出了这个解决方案。如果您在任何时候找到更好/更短的解决方法,请告诉我!
\documentclass[]{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\graphicspath{{photos/}} % on change la racine
% === Pictures ===
% \includeFitInsidePicture{<max width>}{<max height>}{<name>}
% Create the biggest picture whose size is at most <max width>
% and <max height>.
\newcommand{\includeFitInsidePicture}[3]{%
\includegraphics[width=#1,height=#2,keepaspectratio]{#3}%
}
\makeatletter
\newsavebox{\mybox}
% \includeFitOutsidePicture{<min width>}{<max width>}{<name>}
% Create the smallest picture whose size is at least <min width>
% and <min height>.
\newcommand{\includeFitOutsidePicture}[3]{%
\begingroup%
\sbox{\mybox}{\includegraphics{#3}}%
\dimen0=#1\relax%
\dimen1=#2\relax%
\dimen2=\wd\mybox\relax%
\dimen3=\ht\mybox\relax%
\dimen0=\dimexpr 1pt*\dimen0/\dimen1\relax%
\dimen1=\dimexpr 1pt*\dimen2/\dimen3\relax%
\ifnum\dimen0>\dimen1\relax%
\includegraphics[width=#1]{#3}%
\else%
\includegraphics[height=#2]{#3}%
\fi%
\endgroup%
}
\makeatother
% \addCropPicture{<width>}{<height>}{<anchor box>}{<anchor picture>}{<name>}
% Create the smallest picture whose size is at least <min width>
% and <min height>, and crop the region outside the box such that the anchor
% of the picture <ancher picture> touch the anchor of the box <anchor box>.
% Most of the time you want <anchor box>=<anchor picture>
\newcommand{\addCropPicture}[5]{%
\begin{tikzpicture}[inner sep=0pt]
\edef\q{(mnode.#3)}
\node[minimum width=#1, minimum height=#2,inner sep=0pt](mnode) at (0,0) {};
\clip (mnode.south west) rectangle (mnode.north east);
\node[anchor=#4,inner sep=0pt](picture) at \q
{\includeFitOutsidePicture{#1}{#2}{#5}};
% \node[draw,minimum width=#1, minimum height=#2,inner sep=0pt] at (0,0) {};
\end{tikzpicture}%
}
\begin{document}
% Draw a box to show the bounding box size
\tikz\draw (0,0) rectangle (5cm,5cm) node[pos=.5] {Reference box};
% Fit outside
\includeFitOutsidePicture{5cm}{5cm}{simpson.jpg}\fbox{Fit outside}
% Fit inside
\includeFitInsidePicture{5cm}{5cm}{simpson.jpg}\fbox{Fit inside}
% Crop in different ways
\vspace{1cm}Crop using three different anchors:
\addCropPicture{5cm}{5cm}{north west}{north west}{simpson.jpg}
\addCropPicture{5cm}{5cm}{north}{north}{simpson.jpg}
\addCropPicture{5cm}{5cm}{north east}{north east}{simpson.jpg}
\end{document}
输出:
答案2
以下示例使用adjustbox以多种方式修剪和剪辑内容(图像)。最值得注意的是,修剪从对象的左下角测量的内容,并从对象的右下角测量。可以使用长度计算中的、和来trim=<llx> <lly> <urx> <ury>测量精确的修剪位置(s )。<ll->ll<ur->ur\Width\Height\Depth\Totalheight\dimexpr
\documentclass{article}
\usepackage[landscape]{geometry}% Just for this example
\usepackage[export]{adjustbox}
\begin{document}
\setlength{\fboxsep}{0pt}\setlength{\fboxrule}{2pt}%
\fbox{\rule{5cm}{0pt}\rule{0pt}{5cm}} % Reference box
%
\includegraphics[height=5cm]{example-image}% Fit outside
\hspace{\fboxrule}%
\includegraphics[width=5cm]{example-image}% Fit inside
\bigskip
% Trimming using three different "anchors"
\adjustbox{trim=0pt 0pt \dimexpr\Width-5cm\relax{} 0pt,clip}{\includegraphics[height=5cm]{example-image}}
\adjustbox{trim=\dimexpr.5\Width-25mm\relax{} 0pt \dimexpr.5\Width-25mm\relax{} 0pt,clip}{\includegraphics[height=5cm]{example-image}}
\adjustbox{trim=\dimexpr\Width-5cm\relax{} 0pt 0pt 0pt,clip}{\includegraphics[height=5cm]{example-image}}
\end{document}





