
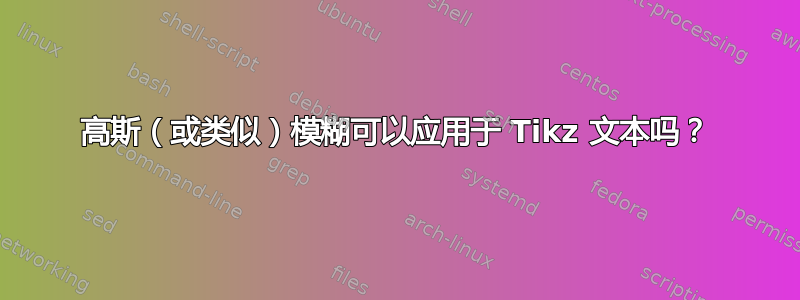
我正在尝试在 Ti 中模拟钾Z 是我之前用 SVG 绘制的标题页。下图来自 SVG 版本,其中阴影文本是使用feGaussianBlur。但我在 Ti 上找到的所有关于滤镜和阴影等内容钾Z 似乎不适用于文本。
有没有什么办法可以达到这个结果?
当前代码(从 SVG 手动翻译并适应我的书布局):
\documentclass[11pt,extrafontsizes]{memoir}
\setstocksize{9in}{6in}
\settrimmedsize{\stockheight}{\stockwidth}{*}
\medievalpage[12]
\checkandfixthelayout
%\usepackage{fontspec}
%\newfontfamily\gingerfont{RM Ginger}
%\newcommand*{\ginger}[1]{\gingerfont\fontsize{#1}{#1}\selectfont}
\newcommand*{\ginger}[1]{\normalfont\fontsize{#1}{#1}\selectfont}
\usepackage{tikz}
\usepackage{tikzpagenodes}
\usetikzlibrary{calc,positioning,decorations.text}
\tikzset{x=1in,y=1in}
\begin{document}
\thispagestyle{empty}
\begin{tikzpicture}[remember picture,overlay,shift={($ (current page.south west) + (0.5, 0.5) $)}]
\node at (2.5, 7) [font=\ginger{31.5}, anchor=base] {Unshadowed Text};
\draw[shift={(0, 5.75)}, decorate,
decoration={text along path, text align=center,
text={|\ginger{40.5}|The Long Title}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 6.125) [font=\ginger{31.5}, anchor=base] {of};
\draw[shift={(0, 5)}, decorate,
decoration={text along path, text align=center,
text={|\ginger{81}|the Book}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 4.25) [font=\ginger{47.25}, anchor=base] {A. U. Thor};
\node at (2.5, 3) [font=\ginger{31.5}, anchor=base] {More unshadowed text};
\node at (2.5, 2.5) [font=\ginger{27}, anchor=base] {and some more};
\end{tikzpicture}
\end{document}
答案1
我想我的回答可能有点晚了,但我还是给出了答案。谁知道呢?
我尝试使用双环来产生模糊效果;考虑一个字母,环会将其循环向外移动。
功能用于模糊尝试使模糊效果的大小适应字母的大小。还应考虑普通字体与粗体字体...
我尝试遵循你的代码。由于你使用了沿路径的文本装饰,为了能够处理不透明度,必须传递到沿路径的文字效果相应地。我在代码的模糊部分(第一部分)做了这个。
如果您保留以下参数,编译将需要一些耐心。
\documentclass[11pt, extrafontsizes]{memoir}
\newcommand*{\ginger}[1]{\normalfont\fontsize{#1}{#1}\selectfont}
\newcommand*{\bfginger}[1]{\bfseries\fontsize{#1}{#1}\selectfont}
\usepackage{xcolor}
\colorlet{blurColor}{black!75}
\usepackage{tikz}
\usetikzlibrary{math, calc, positioning, decorations.text}
\tikzset{x=1in, y=1in}
\begin{document}
\thispagestyle{empty}
\tikzmath{%
integer \N;
\N = 17; % 23;
real \op, \tmp;
\op = .025;
function forBlurring(\i, \s) {
return \i*\s/61;
};
}
\begin{tikzpicture}[]
\foreach \i in {.1, .3, .45, .6, .8}{%
\foreach \j in {0, ..., \N}{%
\tikzmath{ \tmp = forBlurring(\i, 41); }
\path[shift={($(0, 5.25)+({\j/(\N+1)*360} : \tmp ex)$)}, decorate,
decoration={%
text effects along path, text align=center,
text={The Long Title},
text effects/.cd,
characters={text along path, blurColor,
opacity=\op, font=\bfginger{41}}
}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node[font=\bfginger{41}, anchor=base, blurColor, opacity=\op]
at ($(2.5, 5.15)+({\j/(\N+1)*360} : \tmp ex)$) {of};
\tikzmath{ \tmp = forBlurring(\i, 61); }
\path[shift={($(0, 3.5)+({\j/(\N+1)*360} : \tmp ex)$)}, decorate,
decoration={%
text effects along path, text align=center,
text={the Book},
text effects/.cd,
characters={text along path, blurColor,
opacity=\op, font=\bfginger{61}}
}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\tikzmath{ \tmp = forBlurring(\i, 47); }
\node[font=\ginger{47}, anchor=base, blurColor, opacity=\op]
at ($(2.5, 2.5)+({\j/(\N+1)*360} : \tmp ex)$) {A. U. Thor};
}
}
\node at (2.5, 7) [font=\ginger{31}, anchor=base] {Unshadowed Text};
\draw[shift={(0, 5.25)}, decorate,
decoration={%
text along path, text align=center,
text={|\bfginger{41}|The Long Title}
}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 5.15) [font=\bfginger{41}, anchor=base] {of};
\draw[shift={(0, 3.5)}, decorate,
decoration={%
text along path, text align=center,
text={|\bfginger{61}|the Book}
}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 2.5) [font=\ginger{47.25}, anchor=base] {A. U. Thor};
\node at (2.5, 1.25) [font=\ginger{28}, anchor=base]
{More unshadowed text};
\node at (2.5, .75) [font=\ginger{28}, anchor=base]
{and some more};
\end{tikzpicture}
答案2
也许不那么黑客化:
将文本渲染模式(PDF 操作符Tr)设置为2“填充和描边”(正常0= 仅填充),然后逐渐减小线宽和描边颜色(从白色到黑色),同时多次叠加文本。请注意,文本是不是移动以产生模糊。
模糊效果的强度取决于用于描画字形轮廓的初始线宽:线宽越大,强度越大。此示例可以扩展为对不同字体大小使用不同的值。
是的,不要忘记将图形状态参数“线连接”设置为1,意思是“圆形”,以避免出现尖角。

\documentclass[11pt,extrafontsizes,oneside]{memoir}
\newcommand*{\ginger}[1]{\normalfont\fontsize{#1}{#1}\selectfont}
\newcommand*{\bfginger}[1]{\bfseries\fontsize{#1}{#1}\selectfont}
\usepackage{tikz}
\usetikzlibrary{calc,decorations.text}
\tikzset{x=1in,y=1in}
\begin{document}\thispagestyle{empty}
\begin{center}
\begin{tikzpicture}
\node at (2.5, 7) [font=\ginger{32}, anchor=base] {Unshadowed Text};
\foreach \i in {0,1,...,100} {
\pgfmathsetmacro{\lw}{8.0-\i*0.08} % line width
\pgfmathsetmacro{\lc}{1.0-\i*0.01} % stroke colour
\pdfliteral{q % save graphics state
1 j % line join "Round"
\lw\space w % line width
2 Tr} % text render mode: fill & stroke
\path[shift={(0, 5.25)}, decorate,
decoration={text along path, text align=center,
text={|\bfginger{40}\pdfliteral{\lc\space G}|The Long Title}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 5.18) [font=\bfginger{32}, anchor=base] {\pdfliteral{\lc\space G}of};
\path[shift={(0, 3.5)}, decorate,
decoration={text along path, text align=center,
text={|\bfginger{60}\pdfliteral{\lc\space G}|the Book}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\pdfliteral{Q} % restore graphics state
}
\node at (2.5, 2.5) [font=\ginger{46}, anchor=base] {A. U. Thor};
\node at (2.5, 1.25) [font=\ginger{32}, anchor=base] {More unshadowed text};
\node at (2.5, 0.75) [font=\ginger{32}, anchor=base] {and some more};
\end{tikzpicture}
\end{center}
\end{document}
这是一个略微改进的例子。我们不直接排版标题页,而是创建一个不透明度蒙版(淡入淡出,在 Ti钾Z 的说法)几乎与上述方法相同。(唯一的区别是:我们将颜色从黑色变为白色,因为黑色蒙版区域完全透明,白色区域完全不透明。)此不透明蒙版允许我们组合任意背景和前景色。
\documentclass[11pt,extrafontsizes,oneside]{memoir}
\newcommand*{\ginger}[1]{\normalfont\fontsize{#1}{#1}\selectfont}
\newcommand*{\bfginger}[1]{\bfseries\fontsize{#1}{#1}\selectfont}
\usepackage{tikz}
\usetikzlibrary{calc,decorations.text}
\tikzset{x=1in,y=1in}
\pagestyle{empty}
\begin{document}
\pgfdeclarefading{titlemask}{%
\begin{tikzpicture}[text=white,/pgf/decoration/text color=white] % default text colour --> fully opaque
\node at (2.5, 7) [font=\ginger{32}, anchor=base] {Unshadowed Text};
\foreach \i in {0,1,...,100} {
\pgfmathsetmacro{\lw}{8.0-\i*0.08} % line width
\pgfmathsetmacro{\lc}{\i*0.01} % stroke colour
\pdfliteral{q % save graphics state
1 j % line join "Round"
\lw\space w % line width
2 Tr} % text render mode: fill & stroke
\path[shift={(0, 5.25)}, decorate,
decoration={text along path, text align=center,
text={|\bfginger{40}\pdfliteral{\lc\space G}|The Long Title}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\node at (2.5, 5.18) [font=\bfginger{32}, anchor=base] {\pdfliteral{\lc\space G}of};
\path[shift={(0, 3.5)}, decorate,
decoration={text along path, text align=center,
text={|\bfginger{60}\pdfliteral{\lc\space G}|the Book}}]
(0, 0) .. controls (1, 0.5) and (1.625, 0.625) .. (2.5, 0.625)
.. controls (3.375, 0.625) and (4, 0.5) .. (5, 0);
\pdfliteral{Q} % restore graphics state
}
\node at (2.5, 2.5) [font=\ginger{46}, anchor=base] {A. U. Thor};
\node at (2.5, 1.25) [font=\ginger{32}, anchor=base] {More unshadowed text};
\node at (2.5, 0.75) [font=\ginger{32}, anchor=base] {and some more};
% save corners and centre of the mask
\pgfpointanchor{current bounding box}{south west}
\pgfgetlastxy{\maskllx}{\masklly}\xdef\maskll{\maskllx,\masklly}
\pgfpointanchor{current bounding box}{north east}
\pgfgetlastxy{\maskurx}{\maskury}\xdef\maskur{\maskurx,\maskury}
\pgfpointanchor{current bounding box}{center}
\pgfgetlastxy{\maskcx}{\maskcy}\xdef\maskc{\maskcx,\maskcy}
\end{tikzpicture}%
}
\begin{center}
\begin{tikzpicture}
\fill[scope fading=titlemask, fit fading=false, % install mask on black rectangle
fading transform={shift={(\maskc)}}] (\maskll) rectangle (\maskur);
\end{tikzpicture}
\end{center}
\newpage\pagecolor{yellow!10}
\begin{center}
\begin{tikzpicture}
\fill[scope fading=titlemask, fit fading=false, fill=red!80!black, % ditto, but red rectangle
fading transform={shift={(\maskc)}}] (\maskll) rectangle (\maskur);
\end{tikzpicture}
\end{center}
\end{document}





