
我想创建一个简单的pgfgantt图表,表示五个月期间(十月到二月)的日历周。
我的挑战是:我可以轻松添加周数\gantttitlecalendar{year, month, week},但是:根据五个月的长时间跨度,我将得到 20 个单列(周)。因此,“周”字的宽度导致列空间非常宽,因此整个图表的整体宽度被破坏。您可以在下图中评估此行为。
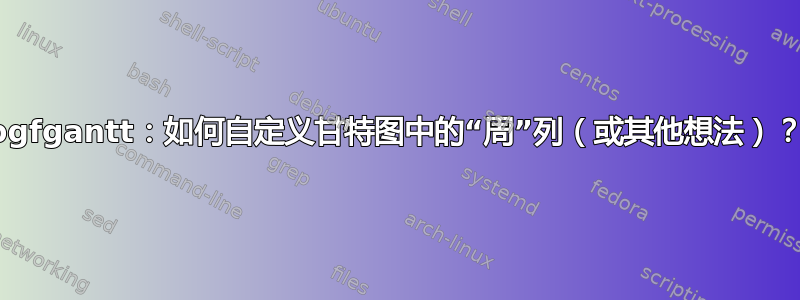
结果如下:
正如您所见,大幅减少“周”列的宽度将会非常好。
我当前的解决方案虽然有效,但却很糟糕:
- 我创建了两个单独的
pgfgantt图表:一个带有日历轴,一个带有非日历自定义列轴和所谓的列“W1,W2,W3,...“W20”(代表“周”)。 - 我通过 -environment 将这两个图表对齐
tabular。
结果如下:
您可以轻松识别出上图和下图之间的差距pgfgantt。这不是坏事,但也不是一个好的解决方案。
现在我梦想着找到一个解决方案,将每周的列也移到第一个pgfgantt图表中,而不会破坏整个图表的原始宽度。一个可能的解决方案是将单词“week”缩小到“W1”,或者将列中的单词垂直对齐。
我怎样才能改变这种行为?
- 选项 1:将单词“Week”改为缩写“W”。
- 选项 2:将“Week”一词垂直对齐,而不是水平对齐。
最小工作示例(MWE)
\documentclass{standalone}
\usepackage{pgfgantt}
\begin{document}
\begin{tabular}{@{}r}
\begin{ganttchart}[
title/.append style={fill=black!10},
x unit=4cm,
compress calendar,
time slot format=isodate-yearmonth,
]{2017-10}{2018-02}
\gantttitlecalendar{year, month=name} \\
\end{ganttchart}
\\
\begin{ganttchart}[x unit=1cm]{1}{20}
\gantttitle{W1}{1}
\gantttitle{W2}{1}
\gantttitle{W3}{1}
\gantttitle{W4}{1}
\gantttitle{W5}{1}
\gantttitle{W6}{1}
\gantttitle{W7}{1}
\gantttitle{W8}{1}
\gantttitle{W9}{1}
\gantttitle{W10}{1}
\gantttitle{W11}{1}
\gantttitle{W12}{1}
\gantttitle{W13}{1}
\gantttitle{W14}{1}
\gantttitle{W15}{1}
\gantttitle{W16}{1}
\gantttitle{W17}{1}
\gantttitle{W18}{1}
\gantttitle{W19}{1}
\gantttitle{W20}{1}\\
\ganttbar{Task 1}{3}{6} \\
\ganttbar{Task 2}{7}{10} \\
\ganttbar{Task 3}{11}{14} \\
\ganttbar{Task 3}{15}{18} \\
\end{ganttchart}
\end{tabular}
\end{document}
答案1
我认为这样更容易
\documentclass{article}
\usepackage{pgfgantt}
\begin{document}
\ganttset{%
calendar week text={%
W\currentweek
}%
}
\begin{ganttchart}[
hgrid,
vgrid,
x unit=1mm,
time slot format=isodate,
time slot unit=day
]{2020-02-10}{2020-06-25}
\gantttitlecalendar{year, month=name, week=1} \\
\ganttbar{}{2020-02-10}{2020-06-25}]
\end{ganttchart}
\end{document}
答案2
您的问题在于“压缩”。如果不使用它,您可以更自由地使用小于 1 个月的时间单位。另一个问题是,一个月不是 4 周。这是使用“简单”时间段格式(28 天一个月和 7 天一周)的临时解决方案。
\documentclass{standalone}
\usepackage{pgfgantt}
\begin{document}
\begin{ganttchart}[
title/.append style={fill=black!10},
x unit=3pt,
%compress calendar,
time slot format=simple,
]{1}{140}
\gantttitle{2017}{84}
\gantttitle{2018}{56} \\
\gantttitle{October}{28}
\gantttitle{November}{28}
\gantttitle{December}{28}
\gantttitle{January}{28}
\gantttitle{February}{28}\\
\gantttitle{W1}{7}
\gantttitle{W2}{7}
\gantttitle{W3}{7}
\gantttitle{W4}{7}
\gantttitle{W5}{7}
\gantttitle{W6}{7}
\gantttitle{W7}{7}
\gantttitle{W8}{7}
\gantttitle{W9}{7}
\gantttitle{W10}{7}
\gantttitle{W11}{7}
\gantttitle{W12}{7}
\gantttitle{W13}{7}
\gantttitle{W14}{7}
\gantttitle{W15}{7}
\gantttitle{W16}{7}
\gantttitle{W17}{7}
\gantttitle{W18}{7}
\gantttitle{W19}{7}
\gantttitle{W20}{7}\\
\ganttbar{Task 1}{3}{6} \\
\ganttbar{Task 2}{7}{10} \\
\ganttbar{Task 3}{11}{14} \\
\ganttbar{Task 3}{15}{18} \\
\end{ganttchart}
\end{document}
或者,你可以使用真实日期和 7 天的星期,但星期不会与月份对齐
\documentclass{standalone}
\usepackage{pgfgantt}
\begin{document}
\begin{ganttchart}[
title/.append style={fill=black!10},
x unit=3pt,
time slot format=isodate,
]{2017-10-1}{2018-02-28}
\gantttitlecalendar{year, month=name} \\
\gantttitle{W1}{7}
\gantttitle{W2}{7}
\gantttitle{W3}{7}
\gantttitle{W4}{7}
\gantttitle{W5}{7}
\gantttitle{W6}{7}
\gantttitle{W7}{7}
\gantttitle{W8}{7}
\gantttitle{W9}{7}
\gantttitle{W10}{7}
\gantttitle{W11}{7}
\gantttitle{W12}{7}
\gantttitle{W13}{7}
\gantttitle{W14}{7}
\gantttitle{W15}{7}
\gantttitle{W16}{7}
\gantttitle{W17}{7}
\gantttitle{W18}{7}
\gantttitle{W19}{7}
\gantttitle{W20}{7}
\gantttitle{W21}{7}\\
\ganttbar{Task 1}{2017-10-15}{2017-10-30} \\
\end{ganttchart}
\end{document}
我尝试过很努力地使用分数单位来伪造周标题,使其大约为每月 4 周,但是这样做很困难。
答案3
谢谢斯科特·塞德曼,我尝试了一下没有compress命令的方法,并得到了进一步的想法。
这是另一种方法:
如您所见,我删除了该compress命令,并能够更轻松地自定义图表大小。如果我将标题字体大小设置为tiny(via title label font=\tiny),结果几乎可以使用。
当我成功更改“周”外观的行为时,我将删除day时间线。此时间线仅用于比较合适的周数。
目前仅缺少两个有用的功能:
- 如何将“Week”标题改为垂直文本方向而不是(经典的)水平文本方向?这可以释放大量宽度空间,而这些空间实际上被单词“Week”占用。
rotating我猜 -package 不会有帮助吧? - 如何将周数计数更改为实际日历周数而不是初始数字(从显示的第一个月份开始计数)? 十月的第一天应为日历第 39 周,而二月的最后一天(2018 年 2 月 28 日)应为日历第 9 周。更新:找到解决方案!
最小工作示例(MWE):
\documentclass{standalone}
\usepackage{pgfgantt}
\begin{document}
\begin{ganttchart}[
title/.append style={fill=black!10},
title label font=\tiny,
x unit=7pt,
time slot format=isodate,
]{2017-10-01}{2018-02-28}
\gantttitlecalendar{year, month=name, week, day} \\
\ganttbar{Task 1}{2017-10-01}{2017-12-01} \\
\ganttbar{Task 1}{2017-11-01}{2018-02-01} \\
\end{ganttchart}
\end{document}
更新:
现在它看起来如下图所示并且几乎完美:
最后一件事是:我怎样才能避免第 39 周的丑陋显示?
最小工作示例(MWE):
\documentclass{standalone}
\usepackage{pgfgantt}
\newcounter{myWeekNum}
\stepcounter{myWeekNum}
%
\newcommand{\myWeek}{\themyWeekNum
\stepcounter{myWeekNum}
\ifnum\themyWeekNum=53
\setcounter{myWeekNum}{1}
\else\fi
}
%
%%% Begin document
\begin{document}
\setcounter{myWeekNum}{39}
\ganttset{%
calendar week text={\myWeek{}}%
}
\begin{ganttchart}[
title/.append style={fill=black!10},
title label font=\tiny,
x unit=4pt,
time slot format=isodate,
]{2017-10-01}{2018-02-28}
\ganttset{calendar week text={\myWeek{}}}
\gantttitlecalendar{year, month=name, week=39 day,day}\\
\ganttbar{Task 1}{2017-10-01}{2017-12-01} \\
\ganttbar{Task 1}{2017-11-01}{2018-02-01} \\
\end{ganttchart}
\end{document}








