
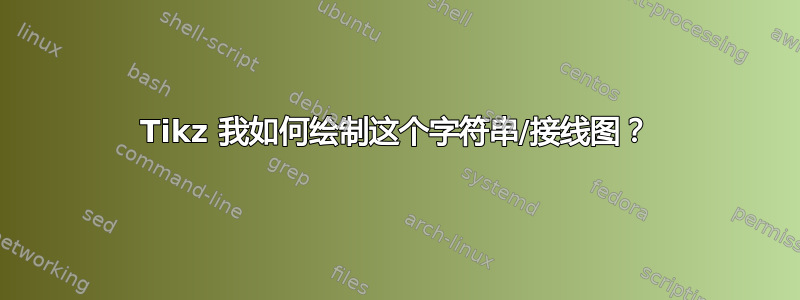
我是 TikZ 的新手,需要一些关于如何开始制作如下图表的指点:

我尝试使用以下代码绘制类似的图表,但效果不太好。我发现它效率很低:
\documentclass{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\usetikzlibrary{shapes.misc, positioning,intersections}
\begin{document}
\tikzset{->-/.style={decoration={
markings,
mark=at position .5 with {\arrow{latex}}},postaction={decorate}}}
\tikzset{-<-/.style={decoration={
markings,
mark=at position .5 with {\arrow{latex reversed}}},postaction={decorate}}}
\begin{tikzpicture}
\node[draw=black,rectangle, line width=0.2pt, minimum width=75mm, minimum height=30mm](A1) at (0,0) {};
\draw[-<-,, transform canvas={yshift=10pt}] (A1.west) -- +(-20mm,0) node[left] (sugar) {sugar};
\draw[-<-, transform canvas={yshift=0pt}] (A1.west) -- +(-20mm,0) node[left] (butter) {butter};
\draw[-<-, transform canvas={yshift=-10pt}] (A1.west) -- +(-20mm,0) node[left] (egg) {egg};
\draw[-<-, transform canvas={yshift=-20}] (A1.west) -- +(-20mm,0) node[left] (flour) {flour};
\node[draw=black, rectangle,line width=0.2pt, minimum width=5mm, minimum height=5mm, xshift=5em,yshift=1em](mix) at (A1.west) {Mix};
\node[draw=black, rectangle,line width=0.2pt, minimum width=5mm, minimum height=5mm, xshift=5em,yshift=-1em](beat) at (A1.west) {Beat};
\node[draw=black, rectangle,line width=0.2pt, minimum width=5mm, minimum height=5mm, xshift=10em,yshift=0em](blend) at (A1.west) {Blend};
\node[draw=black, rectangle,line width=0.2pt, minimum width=5mm, minimum height=5mm, xshift=17em,yshift=-1em](bake) at (A1.west) {Bake};
\draw[->-] (A1.west) .. controls +(right:5mm) and +(up:0mm) .. (mix.west);
\end{tikzpicture}
\end{document}
答案1
我建议你开始处理这种图表,但我没有花太多时间来完善代码(例如定义更多tikz样式,使用pgf宏通过设置它们\pgfmathsetmacro等)。如果你想在此示例的基础上处理未来(可能更复杂)的情况,我强烈建议你寻找我使用的你不清楚的功能pgf手动的。
可能的策略
正如您在下面的完整代码中看到的,我开始定义外部框架的顶点坐标,并尝试以相对方式完成其他所有操作(利用calc和positioningtikz 库)。如果需要更改外部框架的尺寸,这将很有用。但是,一些硬编码长度仍然存在,如果需要,您可以自行改进这方面。
绘制外部框架和内部矩形后(如nodes 和 a 一样,minimal size以便利用它们的锚点),我开始定义每个矩形左(西)边和右(东)边的坐标。在这里,我总是用循环来完成\foreach,即使这很简单,但是为了得到一个易于推广的代码。
\pgfmathsetmacro{\dx}{3}
\foreach \y [evaluate=\y as \dy using \y/6] in {1,...,5}{
\coordinate (W\y) at ([xshift=-\dx mm]$(SW)!\dy!(NW)$);
}
这里的想法是将N(此处上方的N=5)等距坐标放置在大矩形框的左边缘。这意味着将其左边缘分成6几部分,每个坐标距离一个顶点(此处底部顶点)的全长为1/6、2/6、3/6、4/6。需要将坐标设置在矩形框的外部或内部,以便稍后获取超出边缘的路径。5/6[xshift=-\dx mm]
之后,它仍然需要连接创建的坐标,为此,我定义了样式connect,
\tikzset{
connect/.style={mid arrow=#1, out=0, in=180, ->, >=stealth, looseness=2},
connect/.default=6mm
}
稍后将在路径上使用,它将out=0起点的西边 ( ) 连接到in=180终点的东边 ( ),以箭头结束。在这里,我在上面使用键looseness来模拟路径的形状。剩下的任务是沿着路径添加标签,但这是标准做法,我这样做了在另一个问题中。
在许多问题中讨论了在上添加箭头edge(例如这或者这) 说明了如何做到这一点。
完整代码
\documentclass[border =3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning, calc, decorations.markings}
\tikzset{
mid arrow/.style={postaction={decorate,decoration={markings,mark=at position #1 with {\arrow{stealth}}}}},
connect/.style={mid arrow=#1, out=0, in=180, ->, >=stealth, looseness=2},
connect/.default=6mm
}
\begin{document}
\begin{tikzpicture}
\coordinate (SW) at (0,0); \coordinate (SE) at (7,0);
\coordinate (NE) at (7,3); \coordinate (NW) at (0,3);
%Frames
\draw[black] (SW) rectangle (NE);
\node[draw, minimum size=1cm] (dry) at ({$(NW)!0.25!(NE)$} |- {$(SW)!0.75!(NW)$}) {};
\node[draw, minimum size=1cm] (wet) at ({$(NW)!0.25!(NE)$} |- {$(SW)!0.25!(NW)$}) {};
\node[draw, minimum size=1cm] (mix) at ({$(NW)!0.75!(NE)$} |- {$(SW)!0.6!(NW)$}) {};
%Extra coordinates for path
\pgfmathsetmacro{\dx}{3}
\foreach \y [evaluate=\y as \dy using \y/6] in {1,...,5}{
\coordinate (W\y) at ([xshift=-\dx mm]$(SW)!\dy!(NW)$);
}
\foreach \y [evaluate=\y as \dy using \y/4] in {1,...,3}{
\coordinate (dryW\y) at ([xshift=\dx mm]$(dry.south west)!\dy!(dry.north west)$);
}
\foreach \y [evaluate=\y as \dy using \y/2] in {1}{
\coordinate (dryE\y) at ([xshift=-\dx mm]$(dry.south east)!\dy!(dry.north east)$);
}
\foreach \y [evaluate=\y as \dy using \y/3] in {1,2}{
\coordinate (wetW\y) at ([xshift=\dx mm]$(wet.south west)!\dy!(wet.north west)$);
}
\foreach \y [evaluate=\y as \dy using \y/3] in {1,2}{
\coordinate (wetE\y) at ([xshift=-\dx mm]$(wet.south east)!\dy!(wet.north east)$);
}
\foreach \y [evaluate=\y as \dy using \y/3] in {1,2}{
\coordinate (mixW\y) at ([xshift=\dx mm]$(mix.south west)!\dy!(mix.north west)$);
}
\foreach \y [evaluate=\y as \dy using \y/2] in {1}{
\coordinate (mixE\y) at ([xshift=-\dx mm]$(mix.south east)!\dy!(mix.north east)$);
}
\foreach \y [evaluate=\y as \dy using \y/3] in {1,2}{
\coordinate (E\y) at ([xshift=\dx mm]$(SE)!\dy!(NE)$);
}
%Paths (left-right, bottom-up)
\path[every node/.style={font=\scriptsize}]
(W1) edge[connect] node[pos=0.0, left=3mm] {eggs} (wetW1)
(W2) edge[connect] node[pos=0.0, left=3mm] {milk} (wetW2)
(W3) edge[connect] node[pos=0.0, left=3mm] {salt} (dryW1)
(W4) edge[connect] node[pos=0.0, left=3mm] {sugar} (dryW2)
(W5) edge[connect] node[pos=0.0, left=3mm] {flour} (dryW3)
(wetE1) edge[connect] node[pos=0.12, below] {egg yolks} node[pos=1.0, right=3mm] {egg yolks}(E1)
(wetE2) edge[connect] node[pos=0.2, above=3mm] {wet mix} (mixW1)
(dryE1) edge[connect] node[pos=0.2, above] {dry mix}(mixW2)
(mixE1) edge[connect] node[pos=1.0, right=3mm] {cookie batter}(E2);
\end{tikzpicture}
\end{document}
答案2
其他
\documentclass{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\usetikzlibrary{shapes.misc, positioning,intersections,calc,fit}
\begin{document}
\tikzset{->-/.style={decoration={
markings,
mark=at position .5 with {\arrow{latex}}},postaction={decorate}}}
\tikzset{-<-/.style={decoration={
markings,
mark=at position .5 with {\arrow{latex reversed}}},postaction={decorate}}}
\begin{tikzpicture}
\coordinate(n0) at (0,0);
\node[minimum size=1cm,draw, above=0.5cm of n0] (n1) {};
\node[minimum size=1cm,draw, below=0.5cm of n0](n2){};
\node[minimum size=1cm,draw, right=5cm of n0](n3){};
\foreach \nn in {n1,n2,n3}{
\foreach \pp in{25,33,50,67,75}{
\coordinate (w-\nn-\pp) at ($(\nn.north west)!0.\pp!(\nn.south west) + (0.2,0)$);
\coordinate (e-\nn-\pp) at ($(\nn.north east)!0.\pp!(\nn.south east) - (0.2,0)$);
}
}
\draw[->-] (e-n1-50) to[out=0, in=180] node[pos=0.3,above]{dry mix} (w-n3-33);
\draw[->-] (e-n2-33) to[out=0, in=180] node[pos=0.3,above]{wet mix} (w-n3-67);
\node[draw,fit=(n1) (n2) (n3), minimum height=3.5cm, minimum width=7cm ](cadre){};
\foreach \pp in{16,33,50,67,83}{
\coordinate (w-cadre-\pp) at ($(cadre.north west)!0.\pp!(cadre.south west) - (0.5,0)$);
\coordinate (e-cadre-\pp) at ($(cadre.north east)!0.\pp!(cadre.south east) + (0.5,0)$);
}
\node[left] at (w-cadre-16)(flour){flour};
\node[left] at (w-cadre-33)(sugar){sugar};
\node[left] at (w-cadre-50)(salt){salt};
\node[left] at (w-cadre-67)(milk){milk};
\node[left] at (w-cadre-83)(eggs){eggs};
\node[right] at (e-cadre-33)(cookie){cookie baker};
\node[right] at (e-cadre-67)(yolks){egg yolks};
\draw[->-] (flour) to [out=0, in=180] ( w-n1-25);
\draw[->-] (sugar) to [out=0, in=180] ( w-n1-50);
\draw[->-] (salt) to [out=0, in=180] ( w-n1-75);
\draw[->-] (milk) to [out=0, in=180] ( w-n2-33);
\draw[->-] (eggs) to [out=0, in=180] ( w-n2-67);
\draw[->-] (e-n3-50) to [out=0, in=180] (cookie);
\draw[->-] (e-n2-67) to [out=0, in=180] (yolks);
\end{tikzpicture}
\end{document}




