
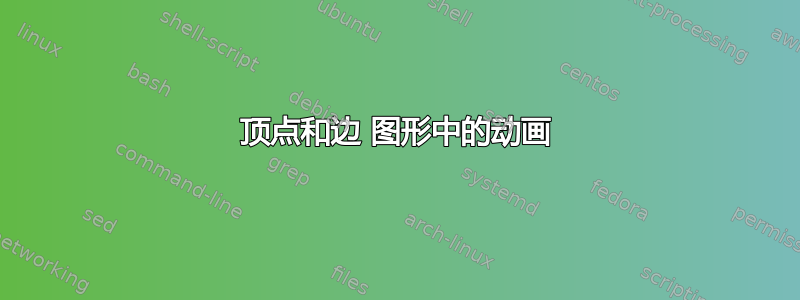
我在下图中完成了边缘动画。我还想通过动画突出显示顶点。我想一个接一个地做两个动画。首先是顶点动画,然后是边缘动画。请指导我。
\documentclass[10pt,a4paper]{article}
\usepackage[utf8]{inputenc}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
\usepackage{makeidx}
\usepackage{animate}
\usepackage{graphicx}
\usepackage{kpfonts}
\usepackage{tkz-graph}
\begin{document}
\begin{center}
\begin{animateinline}[autoplay,loop]{40}
\multiframe{200}{n=0+0.005}{
\begin{tikzpicture}
\draw (7,0)[line width=1pt]--(11,0);
\draw (7,0)[line width=1pt]--(7,4);
\draw (7,4)[line width=1pt]--(11,4);
\draw (11,0)[line width=1pt]--(11,4);
\draw (7,0)[white,line width=1pt]--(8,1);
\draw (7,4)[white,line width=1pt]--(8,3);
\draw (11,0)[white,line width=1pt]--(10,1);
\draw (11,4)[white,line width=1pt]--(10,3);
\draw (8,1)[line width=1pt]--(8,3);
\draw (8,1)[line width=1pt]--(10,1);
\draw (10,1)[line width=1pt]--(10,3);
\draw (8,3)[line width=1pt]--(10,3);
\draw (7,0)[blue,line width=1pt]--(8,3);
\draw (7,0)[blue,line width=1pt]--(10,1);
\draw (7,4)[blue,line width=1pt]--(8,1);
\draw (7,4)[blue,line width=1pt]--(10,3);
\draw (11,4)[blue,line width=1pt]--(8,3);
\draw (11,4)[blue,line width=1pt]--(10,1);
\draw (11,0)[blue,line width=1pt]--(10,3);
\draw (11,0)[blue,line width=1pt]--(8,1);
\draw(7,4) [fill=black] circle (3pt);
\draw(11,4) [fill=black] circle (3pt);
\draw(7,0) [fill=black] circle (3pt);
\draw(11,0) [fill=black] circle (3pt) ;
\draw(8,1) [fill=black] circle (3pt);
\draw(8,3) [fill=black] circle (3pt);
\draw(10,1) [fill=black] circle (3pt);
\draw(10,3) [fill=black] circle (3pt);
\begin{scope}[fill opacity=4]
\filldraw[fill=blue,draw=red,line width=1pt] (7,0)--(7+\n,0+\n);
\filldraw[fill=blue,draw=red,line width=1pt] (7,4)--(7+\n, 4-\n);
\filldraw[fill=blue,draw=red,line width=1pt] (11,0)--(11-\n, 0+\n);
\filldraw[fill=blue,draw=red,line width=1pt] (11,4)--(11-\n, 4-\n);
\end{scope}
\draw(7,0)node[left=2pt]{\Large $v_2'$};
\draw(7,4)node[left=2pt]{\Large $v_1'$};
\draw(11,0)node[right=2pt]{\Large $v_3'$};
\draw(11,4)node[right=2pt]{\Large $v_4'$};
\draw(8,1)node[left=2pt]{ $v_2$};
\draw(8,3)node[left=2pt]{ $v_1$};
\draw(10,1)node[right=2pt]{ $v_3$};
\draw(10,3)node[right=2pt]{ $v_4$};
\draw(9,0)node[below=7mm]{$D_2^*(C_4)$};
\end{tikzpicture}}
\end{animateinline}
\end{center}
\end{document}
答案1
这是一个建议。首先顶点增长,然后边增长(如您的代码所示)。
\documentclass[a6paper]{article}
\usepackage{tikz}
\usepackage{animate}
\begin{document}
\begin{animateinline}[autoplay,loop]{40}
\multiframe{200}{n=-0.5+0.005}{
\begin{tikzpicture}
\draw (7,0)[line width=1pt]--(11,0);
\draw (7,0)[line width=1pt]--(7,4);
\draw (7,4)[line width=1pt]--(11,4);
\draw (11,0)[line width=1pt]--(11,4);
\draw (7,0)[white,line width=1pt]--(8,1);
\draw (7,4)[white,line width=1pt]--(8,3);
\draw (11,0)[white,line width=1pt]--(10,1);
\draw (11,4)[white,line width=1pt]--(10,3);
\draw (8,1)[line width=1pt]--(8,3);
\draw (8,1)[line width=1pt]--(10,1);
\draw (10,1)[line width=1pt]--(10,3);
\draw (8,3)[line width=1pt]--(10,3);
\draw (7,0)[blue,line width=1pt]--(8,3);
\draw (7,0)[blue,line width=1pt]--(10,1);
\draw (7,4)[blue,line width=1pt]--(8,1);
\draw (7,4)[blue,line width=1pt]--(10,3);
\draw (11,4)[blue,line width=1pt]--(8,3);
\draw (11,4)[blue,line width=1pt]--(10,1);
\draw (11,0)[blue,line width=1pt]--(10,3);
\draw (11,0)[blue,line width=1pt]--(8,1);
\pgfmathsetmacro{\k}{ifthenelse(\n<0,6*(0.5+\n),3)} % animates as long as \n is negative
\draw(7,4) [fill=black] circle ({\k*1pt});
\draw(11,4) [fill=black] circle ({\k*1pt});
\draw(7,0) [fill=black] circle ({\k*1pt});
\draw(11,0) [fill=black] circle ({\k*1pt}) ;
\draw(8,1) [fill=black] circle ({\k*1pt});
\draw(8,3) [fill=black] circle ({\k*1pt});
\draw(10,1) [fill=black] circle ({\k*1pt});
\draw(10,3) [fill=black] circle ({\k*1pt});
\pgfmathsetmacro{\m}{2*max(\n,0)} % <-animation will only start when \n is positive
\begin{scope}[fill opacity=4]
\filldraw[fill=blue,draw=red,line width=1pt] (7,0)--(7+\m,0+\m);
\filldraw[fill=blue,draw=red,line width=1pt] (7,4)--(7+\m, 4-\m);
\filldraw[fill=blue,draw=red,line width=1pt] (11,0)--(11-\m, 0+\m);
\filldraw[fill=blue,draw=red,line width=1pt] (11,4)--(11-\m, 4-\m);
\end{scope}
\draw(7,0)node[left=2pt]{\Large $v_2'$};
\draw(7,4)node[left=2pt]{\Large $v_1'$};
\draw(11,0)node[right=2pt]{\Large $v_3'$};
\draw(11,4)node[right=2pt]{\Large $v_4'$};
\draw(8,1)node[left=2pt]{ $v_2$};
\draw(8,3)node[left=2pt]{ $v_1$};
\draw(10,1)node[right=2pt]{ $v_3$};
\draw(10,3)node[right=2pt]{ $v_4$};
\draw(9,0)node[below=7mm]{$D_2^*(C_4)$};
\end{tikzpicture}}
\end{animateinline}
\end{document}
答案2
可以将多个\multiframe(用 分隔\newframe[*])放置在一个animateinline环境中。这样可以将动画分成几个部分。使用星号\newframe*代替 会\newframe在两个部分之间插入一个暂停(如↗评论)。点击后动画将继续。
除了有理数(前缀n),的第二个参数\multiframe还可以将维度(前缀d)定义为循环变量。这可以稍微简化代码。此外,ifthenelse(...)还可以删除涉及的计算。
\documentclass{article}
\usepackage[a6paper]{geometry}
\usepackage{tikz}
\usepackage{animate}
\newcommand\staticParts{%
\draw (7,0)[line width=1pt]--(11,0);
\draw (7,0)[line width=1pt]--(7,4);
\draw (7,4)[line width=1pt]--(11,4);
\draw (11,0)[line width=1pt]--(11,4);
\draw (7,0)[white,line width=1pt]--(8,1);
\draw (7,4)[white,line width=1pt]--(8,3);
\draw (11,0)[white,line width=1pt]--(10,1);
\draw (11,4)[white,line width=1pt]--(10,3);
\draw (8,1)[line width=1pt]--(8,3);
\draw (8,1)[line width=1pt]--(10,1);
\draw (10,1)[line width=1pt]--(10,3);
\draw (8,3)[line width=1pt]--(10,3);
\draw (7,0)[blue,line width=1pt]--(8,3);
\draw (7,0)[blue,line width=1pt]--(10,1);
\draw (7,4)[blue,line width=1pt]--(8,1);
\draw (7,4)[blue,line width=1pt]--(10,3);
\draw (11,4)[blue,line width=1pt]--(8,3);
\draw (11,4)[blue,line width=1pt]--(10,1);
\draw (11,0)[blue,line width=1pt]--(10,3);
\draw (11,0)[blue,line width=1pt]--(8,1);
\draw(7,0)node[left=2pt]{\Large $v_2'$};
\draw(7,4)node[left=2pt]{\Large $v_1'$};
\draw(11,0)node[right=2pt]{\Large $v_3'$};
\draw(11,4)node[right=2pt]{\Large $v_4'$};
\draw(8,1)node[left=2pt]{ $v_2$};
\draw(8,3)node[left=2pt]{ $v_1$};
\draw(10,1)node[right=2pt]{ $v_3$};
\draw(10,3)node[right=2pt]{ $v_4$};
\draw(9,0)node[below=7mm]{$D_2^*(C_4)$};
}
\newcommand\vertices[1]{%
\draw(7,4) [fill=black] circle (#1);
\draw(11,4) [fill=black] circle (#1);
\draw(7,0) [fill=black] circle (#1);
\draw(11,0) [fill=black] circle (#1);
\draw(8,1) [fill=black] circle (#1);
\draw(8,3) [fill=black] circle (#1);
\draw(10,1) [fill=black] circle (#1);
\draw(10,3) [fill=black] circle (#1);
}
\newcommand\edges[1]{%
\draw[draw=red,line width=1pt] (7,0)--(7+#1,0+#1);
\draw[draw=red,line width=1pt] (7,4)--(7+#1, 4-#1);
\draw[draw=red,line width=1pt] (11,0)--(11-#1, 0+#1);
\draw[draw=red,line width=1pt] (11,4)--(11-#1, 4-#1);
}
\begin{document}
\begin{animateinline}[autoplay]{40}
\multiframe{101}{d=0pt+0.03pt}{ %d=0pt,0.03pt,...,3pt
\begin{tikzpicture}
\staticParts
\vertices{\d}
\end{tikzpicture}
}
\newframe* %insert pause, click to continue
\multiframe{101}{n=0.0+0.01}{ %n=0,0.01,...,1.0
\begin{tikzpicture}
\staticParts
\edges{\n}
\vertices{3pt}
\end{tikzpicture}
}
\end{animateinline}
\end{document}


