
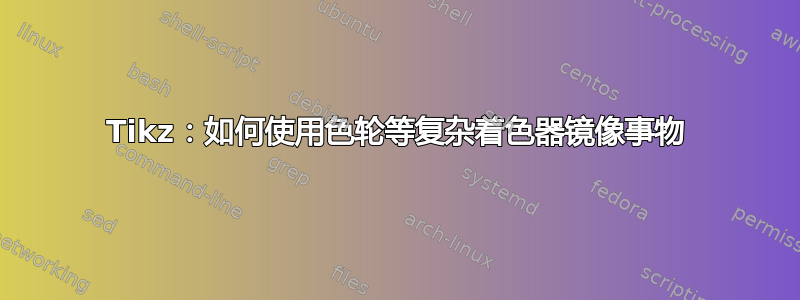
我想用彩虹圈描绘一个点在单位圆上移动。我设法用色轮做到了这一点。然而,色轮是顺时针旋转的,而我需要它逆时针旋转,所以我需要以某种方式镜像它。
我尝试了负比例因子,但不起作用,因为任何此类变换后都会应用阴影。有什么方法可以反转色轮吗?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\draw[->, ultra thick] (-2.7,0) -- (2.7,0);
\draw[->, ultra thick] (0,-2.7) -- (0,2.7);
\begin{scope}[xscale=-1]
\shade[shading=color wheel,shading angle=-45,shift={(1.775,1.775)}] [even odd rule]
(0,0) arc (45:405:2.5) (-0.03,-0.03) arc (45:405:2.45);
\end{scope}
\draw[, ultra thick] (-1.8,-1.8) -- (1.8,1.8);
\end{tikzpicture}
\end{document}
生成结果:
答案1
请忘记我之前的回答。您需要做的就是发出“变换画布”。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\draw[->, ultra thick] (-2.7,0) -- (2.7,0);
\draw[->, ultra thick] (0,-2.7) -- (0,2.7);
\begin{scope}[transform canvas={xscale=-1}]
\shade[shading=color wheel,shading angle=-45,shift={(1.775,1.775)}] [even odd rule]
(0,0) arc (45:405:2.5) (-0.03,-0.03) arc (45:405:2.45);
\end{scope}
\draw[, ultra thick] (-1.8,-1.8) -- (1.8,1.8);
\end{tikzpicture}
\end{document}
我真的不欣赏transform canvas直到我遇到了这个帖子。
历史文物:这出乎意料地棘手,以下内容当然不是我的答案,只是从这个答案。结果发现有一些微妙之处我之前没有意识到。阴影似乎调用了一些我无法理解的低级后记命令。更糟糕的是,结果取决于查看者。对于后面的代码尤其如此。
\documentclass[tikz,border=5]{standalone}
\makeatletter
\newtoks\pgf@ps@toks
\newcount\c@pgf@ps
\def\pgf@ps@sp{ }
\def\pgf@ps@esettoks#1{\edef\pgf@ps@tmp{#1}\pgf@ps@toks\expandafter{\pgf@ps@tmp}}
\def\pgf@ps@repop#1#2{%
\c@pgf@countb=#2\relax%
\def\pgf@ps@op{#1}%
\def\pgf@ps@ops{}\pgf@ps@@repop}
\def\pgf@ps@@repop{%
\ifnum\c@pgf@countb<1\relax%
\else%
\edef\pgf@ps@ops{\pgf@ps@op\pgf@ps@ops}%
\advance\c@pgf@countb by-1\relax%
\expandafter\pgf@ps@@repop%
\fi%
}
\def\pgf@ps@generate@ps{%
\c@pgf@counta=\pgf@ps@ncol\relax%
\c@pgf@countb=\c@pgf@counta%
\advance\c@pgf@countb by-1\relax%
\pgf@ps@esettoks{ \noexpand\pgf@ps@interp{col@\the\c@pgf@counta}{col@\the\c@pgf@countb} }%
\pgfmathloop
\ifnum\c@pgf@counta<2\relax%
\else%
\c@pgf@countb=-\c@pgf@counta%
\advance\c@pgf@countb by\pgf@ps@ncol\relax%
\advance\c@pgf@counta by-1\relax%
\pgf@ps@repop{pop\pgf@ps@sp}{\c@pgf@countb}%
\c@pgf@countb=\c@pgf@counta%
\advance\c@pgf@countb by-1\relax%
\ifnum\c@pgf@countb=0\relax%
\c@pgf@countb=\pgf@ps@ncol\relax%
\fi%
\pgf@ps@esettoks{ \the\c@pgf@counta\pgf@ps@sp eq { \pgf@ps@ops \noexpand\pgf@ps@interp{col@\the\c@pgf@counta}{col@\the\c@pgf@countb} }{ \the\pgf@ps@toks } ifelse}%
\repeatpgfmathloop%
\c@pgf@counta=\pgf@ps@ncol\relax%
\advance\c@pgf@counta by-2\relax%
\pgf@ps@repop{dup\pgf@ps@sp}{\c@pgf@counta}%
\pgf@ps@esettoks{ \pgf@ps@ops \the\pgf@ps@toks }%
}
\def\pgf@ps@colorstorgb#1{%
\c@pgf@ps=1\relax%
\pgfutil@for\pgf@ps@:={#1}\do{%
\pgf@ps@coltorgb{\pgf@ps@}{col@\the\c@pgf@ps}%
\advance\c@pgf@ps by1\relax}%
}
\def\pgf@ps@coltorgb#1#2{%
\edef\pgf@ps@marshal{\noexpand\pgfshadecolortorgb{#1}}%
\expandafter\pgf@ps@marshal\expandafter{\csname#2\endcsname}%
}
\def\pgf@ps@rgb#1{\csname#1\endcsname}
\def\pgf@ps@interp#1#2{%
\pgf@ps@rgb{#1red} mul exch \pgf@ps@rgb{#2red} mul add
5 1 roll
\pgf@ps@rgb{#1green} mul exch \pgf@ps@rgb{#2green} mul add
3 1 roll
\pgf@ps@rgb{#1blue} mul exch \pgf@ps@rgb{#2blue} mul add
}
\def\pgfdeclarecolorwheelshading#1#2#3{%
\pgf@ps@getcols{#3}%
\pgfmathparse{mod(#2+360/\pgf@ps@ncol-90,360)}%
\pgf@x=\pgfmathresult pt\relax%
\ifdim\pgf@x<0pt\relax%
\advance\pgf@x by360pt\relax%
\fi%
\edef\pgf@ps@rot{\pgfmath@tonumber{\pgf@x}}%
\pgf@ps@generate@ps%
\pgf@ps@esettoks{%
\noexpand\pgfdeclarefunctionalshading[#3]{#1}%
{\noexpand\pgfpoint{-50bp}{-50bp}}{\noexpand\pgfpoint{50bp}{50bp}}%
{\noexpand\pgf@ps@colorstorgb{#3}}%
{%
2 copy abs exch abs add 0.0001 ge { atan } { pop } ifelse
\pgf@ps@rot\pgf@ps@sp add dup 360 ge { -360 add } { } ifelse
360 \pgf@ps@ncol\pgf@ps@sp
div div dup floor dup 3 1 roll neg add dup neg 1 add exch
2 copy 2 copy 7 -1 roll 1 add
\the\pgf@ps@toks}}%
\edef\pgf@ps@marshal{\the\pgf@ps@toks}%
\pgf@ps@marshal}
\def\pgf@ps@getcols#1{%
\c@pgf@ps=0\relax%
\pgfutil@for\pgf@ps@:={#1}\do{\advance\c@pgf@ps by1}%
\edef\pgf@ps@ncol{\the\c@pgf@ps}%
}
\pgfdeclarecolorwheelshading{rgb}{0}{red,blue,green}
\pgfdeclarecolorwheelshading{rgb-flipped}{90}{red,blue,green}
\pgfdeclarecolorwheelshading{rainbow}{-45}{red,yellow,pink,green,orange,purple,blue}
\begin{document}
\begin{tikzpicture}
\draw[->, ultra thick] (-2.7,0) -- (2.7,0);
\draw[->, ultra thick] (0,-2.7) -- (0,2.7);
\begin{scope}
\shade[shading=rgb-flipped,rotate=45] [even odd rule]
(0,0) circle (2.5) (0,0) circle (2.4);
\end{scope}
\draw[, ultra thick] (-1.8,-1.8) -- (1.8,1.8);
\end{tikzpicture}
\end{document}
此截图是用 acroread 制作的,我可以用它确认来自这个答案,但例如使用预览时我却无法做到这一点。然而,令我惊讶的是,原始色轮在两个查看器中看起来都一样。还请注意,中的代码pgflibraryshadings.code.tex与上面的代码看起来完全不同。一种可能的解释是,该代码pgflibraryshadings.code.tex更具故障安全性,因为结果不会太依赖于查看器。但这些只是我的猜测。如果您对 PostScript 足够了解,您可以在那里更改代码。我试过它,但尽管取得了一些部分成功,但我从未得到真正有用的东西。我希望你能得到比这个更好的答案。





