
在包含大量文本的表格中手动换行非常烦人。我在这里看到了几个关于设置表格宽度和换行的问题(许多问题真的很老了,可能已经过时了)。然而,尝试了不同的解决方案似乎都无法满足这四个要求:换行、在所有列中左对齐、仅对整个表格使用文本宽度以及保留表格编号。
编辑(将包添加到代码中)
我最终得到了这个代码:
\documentclass[12pt,a4paper]{book}
\usepackage{booktabs}
\usepackage{ragged2e}
\setlength\RaggedRightParindent{15pt}
\RaggedRight
\usepackage{pdfsync}
\begin{document}
\begin{table}[htbp]
\centering
\caption{caption goes here }
\begin{tabular}{p{0.2\linewidth}p{0.8\linewidth}}
\toprule
years & description \\
\midrule
1954 - 1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est. \\&
\\
1954 - 1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est.
\\& \\
1954 - 1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est.
\bottomrule
\end{tabular} %}
\label{tab:res}%
\end{table}%
\end{document}
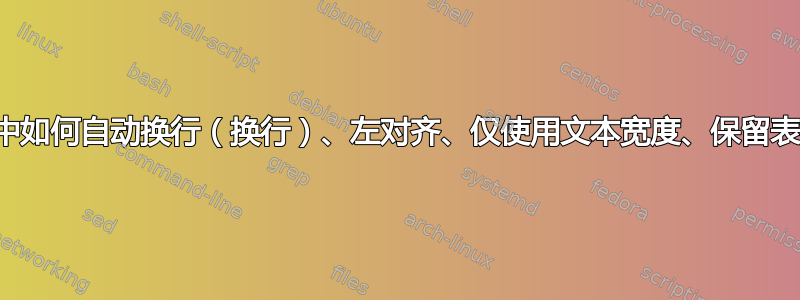
其结果如下:
使用上述方法会产生几个问题:文本没有左对齐,明显超出了可用宽度。
那么如何解决这个问题,同时确保满足所有这四个条件呢?:自动换行、所有列左对齐、整个表格仅使用文本宽度并保留表格编号
更新
该包似乎存在问题pdfsync,因为从代码中删除它会返回一个格式良好的表格,如下所示:
所以现在我的问题是是否有与 pdfsync 兼容的解决方案?
更新2
事实证明,我在一份长达 150 页的文档中使用了许多软件包。在该文档中,即使pdfsync禁用了,表格也无法按预期适应线宽(禁用后第一次编译时工作正常pdfsync,但之后就不行了)。但是,当我将所有软件包和前言设置添加到一个完全空白的文档中,并禁用pdfsync表格格式时,效果很好。这让我开始考虑缓存之类的东西。创建一个与原始项目完全相同的新项目似乎解决了这个问题。
答案1
我建议使用tabularx:
\documentclass{article}
\usepackage{tabularx}
\usepackage{booktabs}
\usepackage{caption}
\begin{document}
\begin{table}[htbp]
\caption{caption goes here}
\begin{tabularx}{\columnwidth}{@{}lX@{}}
\toprule
\multicolumn{1}{c}{years} & \multicolumn{1}{c}{description} \\
\midrule
1954--1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est.\\
\addlinespace
1954--1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est.\\
\addlinespace
1954--1960 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur varius et ex ut efficitur. Phasellus quis commodo diam. Nulla eu aliquet mauris. Nunc dapibus nisi ac lorem pretium aliquet. Sed posuere semper augue vel lacinia. Duis neque diam, ullamcorper in aliquam in, posuere id enim. Cras dui nulla, iaculis quis mauris in, vestibulum maximus nulla. Nulla et enim mollis, ullamcorper dui quis, pretium lacus. Fusce vitae rutrum diam. Ut a odio tortor. Vestibulum non tincidunt est. Etiam sit amet auctor est.\\
\bottomrule
\end{tabularx}
\label{tab:res}%
\end{table}
\end{document}





