
使用以下答案中的其中一个代码这个问题,如何在特定位置的特定幻灯片(即引用某些圆圈)上的框架(具有特定的背景和前景色)内添加注释。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\usetikzlibrary{overlay-beamer-styles}
\usepackage{pgfplots}
\usepackage{tkz-fct}
\usetikzlibrary{fadings}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin {center}
\begin{tikzpicture}[scale=.9, transform shape, remember picture,overlay]
\node[visible on=<{2,6}>,circle, outer color=yellow!60!green, inner color=white, minimum width=5cm] (center) at (current page.center) {};
\fill[visible on=<{2,6}>,pattern=dots,pattern color = black] ($(current page.center)+(-0.4,-0.4)$) rectangle + (0.8,0.8);
\node[visible on=<{5-6}>,circle, outer color=green!80!purple, inner color=purple, minimum width=4cm] (center) at (current page.center) {};
\node[visible on=<{4-6}>,circle, outer color=purple, inner color=purple!20!red, minimum width=3cm] (center) at (current page.center) {};
\node[visible on=<{3-6}>,circle, outer color=purple, inner color=purple!50!black, minimum width=2cm] (center) at (current page.center) {};
\end{tikzpicture}
\end {center}
\end{frame}
\begin{frame}[fragile,t]
\frametitle{}
\begin {center}
\begin{tikzpicture}[scale=.9, transform shape]
\node[visible on=<{2,6}>,circle, outer color=yellow!60!green, inner color=white, minimum width=5cm] (radial) at (4,0) {};
\fill[visible on=<{2,6}>,pattern=dots,pattern color = black] (3.6,-.4) -- + +(.8,0) -- ++ (0,.8) -- ++(-.8,0) -- cycle;
\node[visible on=<{5-6}>,circle, outer color=green!80!purple, inner color=purple, minimum width=4cm] (radial) at (4,0) {};
\node[visible on=<{4-6}>,circle, outer color=purple, inner color=purple!20!red, minimum width=3cm] (radial) at (4,0) {};
\node[visible on=<{3-6}>,circle, outer color=purple, inner color=purple!50!black, minimum width=2cm] (radial) at (4,0) {};
\end{tikzpicture}
\end {center}
\end{frame}
\end{document}
我尝试了以下原始的非常有限的代码,但没有成功。
\vspace {-8.2cm}
\hspace {7.6cm}
\framebox[visible on=<{2,6}>]{blablabla blablabla blablabla blablabla} \par
答案1
由于您有两张幻灯片,我介绍了两种添加注释的可能方法。首先使用\only,然后使用beamer-overlay-styles库。我很高兴看到您使用后者,我个人觉得它也更优雅。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\usetikzlibrary{overlay-beamer-styles}
\usepackage{pgfplots}
\usepackage{tkz-fct}
\usetikzlibrary{fadings}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin{center}
\begin{tikzpicture}[scale=.9, transform shape, remember picture,overlay]
\node[visible on=<{2,6}>,circle, outer color=yellow!60!green, inner color=white, minimum width=5cm] (center) at (current page.center) {};
\fill[visible on=<{2,6}>,pattern=dots,pattern color = black] ($(current page.center)+(-0.4,-0.4)$) rectangle + (0.8,0.8);
\node[visible on=<{5-6}>,circle, outer color=green!80!purple, inner color=purple, minimum width=4cm] (center) at (current page.center) {};
\node[visible on=<{4-6}>,circle, outer color=purple, inner color=purple!20!red, minimum width=3cm] (center) at (current page.center) {};
\node[visible on=<{3-6}>,circle, outer color=purple, inner color=purple!50!black, minimum width=2cm] (center) at (current page.center) {};
\end{tikzpicture}
\only<2,6>{\vspace {-8.2cm}
\hspace {5.6cm}
\framebox{blablabla blablabla blablabla blablabla}
}
\end{center}
\end{frame}
\begin{frame}[fragile,t]
\frametitle{}
\begin{center}
\begin{tikzpicture}[scale=.9, transform shape]
\node[overlay,visible on=<{2,6}>] at (8,2) {marmots always smell good};
\node[visible on=<{2,6}>,circle, outer color=yellow!60!green, inner color=white, minimum width=5cm] (radial) at (4,0) {};
\fill[visible on=<{2,6}>,pattern=dots,pattern color = black] (3.6,-.4) -- + +(.8,0) -- ++ (0,.8) -- ++(-.8,0) -- cycle;
\node[visible on=<{5-6}>,circle, outer color=green!80!purple, inner color=purple, minimum width=4cm] (radial) at (4,0) {};
\node[visible on=<{4-6}>,circle, outer color=purple, inner color=purple!20!red, minimum width=3cm] (radial) at (4,0) {};
\node[visible on=<{3-6}>,circle, outer color=purple, inner color=purple!50!black, minimum width=2cm] (radial) at (4,0) {};
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
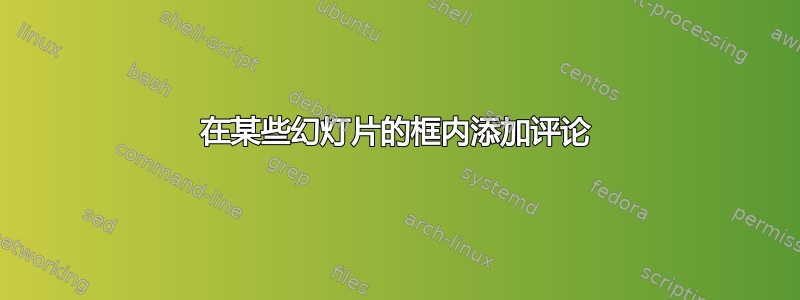
编辑: 至于您的评论:我只会使用beamer-overlay-styles解决方案,我将radial节点放在页面的中心,并避免覆盖其定义。然后我为节点添加了背景。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\usetikzlibrary{overlay-beamer-styles}
\usepackage{pgfplots}
\usepackage{tkz-fct}
\usetikzlibrary{fadings}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{Annotations with \texttt{beamer-overlay-styles}}
\begin{center}
\begin{tikzpicture}[scale=.9, transform shape]
\node[visible on=<{2,6}>,circle, outer color=yellow!60!green, inner color=white,
minimum width=5cm] (radial) at (current page.center) {};
\fill[visible on=<{2,6}>,pattern=dots,pattern color = black]
(radial) -- ++ (-0.4,-0.4) -- ++(.8,0) -- ++ (0,.8) -- ++(-.8,0)
-- ++(0,-0.8);
\node[visible on=<{5-6}>,circle, outer color=green!80!purple, inner
color=purple, minimum width=4cm] at (radial) {};
\node[visible on=<{4-6}>,circle, outer color=purple, inner color=purple!20!red,
minimum width=3cm] at (radial) {};
\node[visible on=<{3-6}>,circle, outer color=purple, inner
color=purple!50!black, minimum width=2cm] (radial) at (radial) {};
\node[overlay,visible on=<{2,6}>,fill=yellow] at ([xshift=3cm,yshift=2.4cm]radial) {marmots always smell good};
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
编辑:添加了屏幕截图。
答案2
接受您上一个问题的答案,并为框架内容对齐提供不同的选项:
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\usetikzlibrary{calc, fadings, patterns,
overlay-beamer-styles}
\begin{document}
\begin{frame}[fragile,b] % <---
\frametitle{Circles \dots}
\begin{tikzpicture}[remember picture,overlay,
circ/.style args = {#1/#2/#3}{circle,outer color=#1, inner color=#2, minimum width=#3},
]
\only<1,5>{\node[circ=yellow!60!green/white/5cm] (center) at (current page.center) {};
\fill[pattern=dots,pattern color = black]
($(current page.center)+(-0.4,-0.4)$) rectangle + (0.8,0.8); }
\only<4-5>{\node[circ=green!80!purple/purple/4cm] at (center) {}; }
\only<3-5>{\node[circ=purple/purple!20!red/3cm] at (center) {}; }
\only<2-5>{\node[circ=purple/purple!50!black/2cm] at (center) {}; }
\end{tikzpicture}
\only<2,6>{\hspace*{44mm}% <---
\framebox{blablabla blablabla blablabla blablabla}}
\end{frame}
\end{document}



