
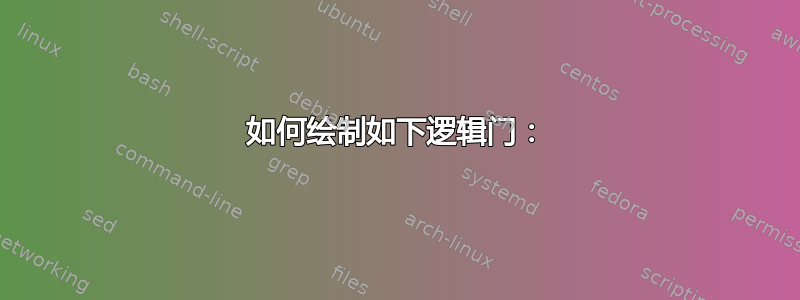
我想绘制以下逻辑门。实际上,我是乳胶新手,所以我不知道如何在乳胶中绘制它。我可以在 Adobe photoshop 中绘制它,但我知道乳胶可以产生更好的图像质量。所以我想在乳胶中绘制它。

添加 : 我尝试使用以下代码,但无法添加剩余的门。我该怎么做?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{
circuits.logic,
circuits.logic.US
}
\begin{document}
\begin{tikzpicture}[circuit logic US]
\node[not gate] (n) {};
\draw (n.input) -- +(-.1,0);
\draw (n.output) -- +(.1,0);
\end{tikzpicture}
\end{document}
答案1
更多或更少:
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{
circuits.logic,
circuits.logic.US,
positioning
}
\begin{document}
\begin{tikzpicture}[circuit logic US,
node distance=8mm]
\node[and gate] (and1) {};
\draw (and1.input 1)--++(180:3cm) node[left] (y) {y};
\draw (and1.input 2)--++(180:3cm) node[left] (z) {z};
\node[and gate, below =of and1] (and2) {};
\node[and gate, below =of and2] (and3) {};
\node[not gate, left=5mm of and2.input 1, scale=.5] (not1) {};
\node[not gate, left=5mm of and3.input 2, scale=.5] (not2) {};
\draw (not1)--(and2.input 1);
\draw (not2)--(and3.input 2);
\draw (not1.input)--++(180:5mm) coordinate (aux) |- (y);
\draw (aux) |- (and3.input 1);
\draw (not2.input)--++(180:10mm) coordinate (aux) |- (z);
\draw (aux) |- (and2.input 2);
\node[or gate, right=of and2, anchor=input 1] (or1) {};
\draw (and2)--(or1.input 1);
\draw (and3)-|([xshift=-5mm]or1.input 2)--(or1.input 2);
\node[and gate, right= of or1, anchor=input 1] (and4) {};
\draw (or1.output)--(and4.input 1);
\draw (and4.input 2)--++(180:5mm) |- ([yshift=-3mm]and3.south) coordinate (aux) -- (aux-|y.east) node[left] (x) {x};
\node[or gate, right= of and4, anchor=input 2] (or2) {};
\draw (and4)-|([xshift=-5mm]or2.input 2)--(or2.input 2);
\draw (and1)-|([xshift=-5mm]or2.input 1)--(or2.input 1);
\draw (or2.output)--++(0:1cm);
\end{tikzpicture}
\end{document}
答案2
一个更完整的选项和实验用边缘来绘制每个箭头,此代码源自我的回答如何在 tikz 中绘制逻辑门
梅威瑟:
\documentclass[tikz, border=20pt]{standalone}
\usepackage{mathptmx}
\usetikzlibrary{positioning,shapes.gates.logic.US,arrows.meta}
\begin{document}
\begin{tikzpicture}[
%Environment config
font=\LARGE,
thick,
>={Stealth[length=12pt]},
%Environment styles
GateCfg/.style={
logic gate inputs={normal,normal,normal},
draw,
scale=2,
on grid % Distances from shape centers
}
]
\path % Place gate shapes using positioning commands
node[and gate US,GateCfg](AND1){}
node[and gate US,GateCfg,below=3 of AND1](AND2){}
node[and gate US,GateCfg,below=3 of AND2](AND3){}
node[or gate US,GateCfg, below right= 1.5 and 5 of AND2](OR1){}
node[and gate US,GateCfg, below right= 0.5 and 5 of OR1](AND4){}
node[or gate US,GateCfg, above right= 1 and 5 of AND4](OR2){}
node[not gate US, draw,left=1 of AND2.input 1](N1){}
node[not gate US, draw,left=1.5 of AND3.input 3](N2){};
\draw % Coordinate "temp" is redefined in each coordinate (temp) instruction
(OR2.output)
edge[->] ++(3,0)
(AND4.output)
-- ++(1,0) coordinate (temp) |- (OR2.input 3) edge[<-]++(-10pt,0)
(AND1.output)
-- (AND1-| temp) |- (OR2.input 1) edge[<-]++(-10pt,0)
(OR1.output)
edge[->] (OR1 -| AND4.input 1)
(AND2.output)
-- ++(2,0) coordinate(temp) |- (OR1.input 1) edge[<-]++(-10pt,0)
(AND3.output)
-- (AND3-| temp) |- (OR1.input 3) edge[<-]++(-10pt,0)
(AND1.input 1)
edge[<-]++(-10pt,0)
-- ++(-4,0) coordinate (init) node[anchor=east]{y}
node[pos=0.6](temp){}
(AND1.input 3 -| temp)
++(0,5pt) edge (temp.center)
arc (90:-90:5pt) |- (N1.input) edge[<-]++(-10pt,0)
(AND2.input 3 -| temp)
++(0,5pt) edge (AND2.input 1 -| temp)
arc (90:-90:5pt) |- (AND3.input 1) edge[<-]++(-10pt,0)
(AND1.input 3)
edge[<-]++(-10pt,0)
-- ++(-4,0) coordinate (init) node[anchor=east]{z}
node[pos=0.8](temp){}
(AND2.input 3 -| temp)
edge (temp.center)
edge[->] (AND2.input 3)
(N2.input -| temp)
edge (AND2.input 3 -| temp)
edge[->] (N2.input)
(AND2.input 1)
edge[<-] (N1)
(AND3.input 3)
edge[<-] (N2)
(init)++(0,-7) node[anchor=east]{x}
-- ++(12,0) coordinate (temp)
-- (AND4.input 3 -| temp)
edge[->] (AND4.input 3);
\end{tikzpicture}
\end{document}
为什么 tikz 图片环境在独立文档类中?
它允许您使用 graphicx 包从 tikz 独立类导入 pdf 输出,而不会丢失 svg 或矢量属性,在主文档的图形环境中按值 \textwidth 缩放:
\includegraphics[width=\textwidth]{tikz_drawing_in_standalone_class_pdf_output.pdf}




