
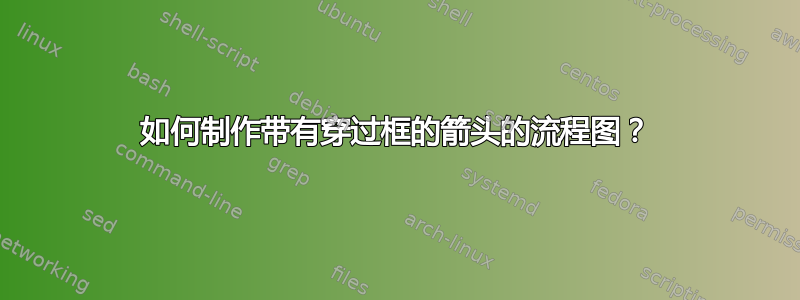
我想画一个这样的流程聊天
但我不知道如何让这些箭头穿过盒子,并使盒子变得更大。
\documentclass{beamer}
\usepackage{amsmath}
\usepackage{tikz}
\usepackage{collectbox}
\makeatletter
\newcommand{\mybox}{%
\collectbox{%
\setlength{\fboxsep}{5pt}%
\fbox{\BOXCONTENT}%
}%
}
\makeatother
\usetikzlibrary{arrows,
positioning, % <--- added
shapes}
\usepackage{xparse}% So that we can have two optional parameters
\begin{document}
\begin{frame}
\begin{tikzpicture}[
node distance = 7mm and 6mm, % <---
block/.style = {rectangle, draw, rounded corners, align=center},
cloud/.style = {draw, ellipse, inner sep=1pt, align=center}, % <---
font = \footnotesize % <---
]
% Place nodes
\node [block, label={[anchor=east, align=center, xshift=-1ex, % <---
font=\scriptsize\linespread{0.9}\selectfont,% <---
text=purple]right:
}
] (init) {\textbf{\underline{\large{Machine}}}\\
\\[5ex]
\qquad\:\mybox{Function}\qquad\:\\[6ex]
};
\node [cloud, left=of init] (data)
{\textbf{\large{Training data}}\\
\textbf{\large{set}}};
\node [cloud, above right=of init.east, anchor=west] (input) % <---
{\textbf{\large{Input}}}; % <---
\node [cloud, below right=of init.east, anchor=west] (output) % <---
{\textbf{\large{Output}}};
% Draw edges
\draw[red,-latex'] (data) -- (init);
\draw[red,-latex'] (init) -- (data);
\draw[magenta,-latex'] (input) -- (init.east |- input);
\draw[cyan,-latex'] (init.east |- output) -- (output);
\end{tikzpicture}
\end{frame}
\end{document}
答案1
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
decorations.markings, % <--- added
positioning,
shapes}
\begin{document}
\begin{frame}[fragile] % <--- doesn't work without option "fragile"
\frametitle{New flowchart}
\begin{center}
\begin{tikzpicture}[
node distance = 12mm and 9mm,
block/.style = {rectangle, draw, rounded corners,
minimum size=24mm,
label={[anchor=north, font=\large\bfseries]north:#1}
},
cloud/.style = {draw, ellipse, inner sep=2pt, outer sep=0pt,
align=center, font=\large\bfseries},
decoration = {markings,% switch on markings
mark=at position 0.75 with {\arrow[thick]{Latex}},
},
line/.style = {draw=#1, semithick, postaction={decorate},
},
font = \footnotesize
]
% Place nodes
\node [block=\underline{Machine}] (init) {};
\node [draw] (fnct) at (init.center) {Function};
\node [cloud, left=of init] (data) {Training\\ data set};
\node [cloud,
above right=of init.east, anchor=west] (input) {Input};
\node [cloud,
below right=of init.east, anchor=west] (output) {Output};
\node [below left,xshift=1ex,text=blue] at (output.west) {prediction};
% Draw edges
\draw[line=red] (data.330) -| (fnct.240);
\draw[line=red] (fnct.240) |- (data.330);
\coordinate[right=of {[yshift= 1mm] fnct.east}] (aux1);
\coordinate[right=of {[yshift=-1mm] fnct.east}] (aux2);
\draw[line=purple] (input) -| (aux1);
\draw[thick,magenta] (aux1) -- (aux1 -| fnct.east);
\draw[line=magenta] (fnct.east |- aux2) -| (aux2 |- output) -- (output);
\draw[line=black] (data) -- (init);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
编辑:input从到 的箭头funct方向错误,:-(。现在已更正。
答案2
我花了一段时间才清理干净。
\documentclass{beamer}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{fit,% <--- added
positioning,
shapes,decorations.markings}% <--- added
% https://tex.stackexchange.com/a/39282/121799
\tikzset{->-/.style={decoration={
markings,
mark=at position .5 with {\arrow{>}}},postaction={decorate}}}
\tikzset{-<>-/.style={decoration={
markings,
mark=at position .33 with {\arrow{<}},
mark=at position .67 with {\arrow{>}}},postaction={decorate}}
}
\begin{document}
\begin{frame}
\begin{tikzpicture}[
node distance = 7mm and 6mm,
block/.style = {rectangle, draw, rounded corners, align=center},
cloud/.style = {draw, ellipse, inner sep=1pt, align=center},
>=latex
]
% Place nodes
\node[font=\Large\bfseries] (init) {\underline{Machine}};
\node[below=3em of init,draw,rounded corners] (function) {Function};
\path ([yshift=-3em]function) coordinate (aux);
\node[draw,fit=(init) (function) (aux)] (fit){};
\node [cloud, left=of fit] (data)
{\textbf{\large{Training data}}\\
\textbf{\large{set}}};
\node [cloud, above right=of fit.east, anchor=west,font=\large\bfseries] (input) % <---
{Input}; % <---
\node [cloud, below right=12mm and 6mm of fit.east, anchor=west,font=\large\bfseries] (output) % <---
{Output};
% Draw edges
\draw[->-] (data) -- (fit);
\draw[red,-<>-] (function.-160) -- ++(0,-2mm) -| (data);
\path (input.west) -- (function.east) coordinate[midway] (aux2);
\path (output.west) -- (function.east) coordinate[midway] (aux3);
\draw[magenta,->-] (input) -| (aux2) |- ([yshift=2pt]function);
\draw[cyan,->-] ([yshift=-2pt]function) -| (aux3) |- (output);
\end{tikzpicture}
\end{frame}
\end{document}
答案3
您无法(轻松地)绘制到函数框,因为它被绘制为\fbox。如果您将其绘制为 ,则要\node容易得多:
\documentclass{beamer}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{collectbox}
\makeatletter
\newcommand{\mybox}{%
\collectbox{%
\setlength{\fboxsep}{5pt}%
\fbox{\BOXCONTENT}%
}%
}
\makeatother
\usetikzlibrary{arrows,
positioning, % <--- added
shapes}
\usepackage{xparse}% So that we can have two optional parameters
\begin{document}
\begin{frame}
\begin{tikzpicture}[
node distance = 7mm and 6mm, % <---
block/.style = {rectangle, draw, rounded corners, align=center},
cloud/.style = {draw, ellipse, inner sep=1pt, align=center}, % <---
font = \footnotesize % <---
]
% Place nodes
% \node [block, label={[anchor=east, align=center, xshift=-1ex, % <---
% font=\scriptsize\linespread{0.9}\selectfont,% <---
% text=purple]right:
% }
% ] (init) {\textbf{\underline{\large{Machine}}}\\
% \\[1ex]
% \\[1ex]
% \qquad\:\mybox{Function}\qquad\:\\[1ex]
% \\[1ex]
% \\[1ex]
% };
%%% ************ New stuff
\node[draw, rounded corners,
minimum height=35mm,
text depth=30mm,
minimum width=35mm] (init) {\textbf{\underline{\large{Machine}}}};
\node[draw,inner sep=5pt] (Function) at ($(init)+(0,0.2)$) {Function};
%%% *************
\node [cloud, left=of init] (data)
{\textbf{\large{Training data}}\\
\textbf{\large{set}}};
\node [cloud, above right=of init.east, anchor=west] (input) % <---
{\textbf{\large{Input}}}; % <---
\node [cloud, below right=of init.east, anchor=west] (output) % <---
{\textbf{\large{Output}}};
% Draw edges
\draw[red,-latex'] (data) -- (init);
%% \draw[red,-latex'] (init) -- (data);
\draw[red,-latex] (data.south east) -| (Function.south);%% New
\draw[magenta,-latex'] (Function.10) -- +(1.2,0) |- (input);%% Changed
\draw[cyan,-latex'] (Function.-10) -- +(1.2,0) |- (output);%% Changed
\end{tikzpicture}
\end{frame}
\end{document}
答案4
只是为了好玩而使用带有一些文本管理和 tikz 库的基本代码的选项shapes.geometric,arrows.meta并positioning获得类似于所需结果......
梅威瑟:
\documentclass[tikz,border=15pt]{standalone}
\usepackage[scaled]{helvet}
\usepackage{emerald}
\usepackage[T1]{fontenc}
\usetikzlibrary{shapes.geometric,arrows.meta,positioning}
\begin{document}
\begin{tikzpicture}[
%Environment Config
line width=0.75pt,
>={Straight Barb[slant=.2,angle=60:0.25cm]}
]
\draw[thick] %Drawing the nodes
node[draw,label={[anchor=north]90:\Large\sf Machine},minimum size=2.5cm](MA){\ECFAugie}
node[draw](F){\ECFAugie Function}
node[ellipse, draw, left=1cm of MA,minimum height=1.5cm](TD){\ECFAugie Training data}
node[ellipse, draw, on grid, above right=1.5cm and 4cm of MA,minimum width=2cm](IN){\ECFAugie Input}
node[ellipse, draw, on grid, below right=0.5cm and 4cm of MA,minimum height=1.2cm](OUT){\ECFAugie Output};
\path%Finding nodes to put the arrows
(TD) -- (MA) node[midway](temp){}
(TD.-25) -| (F) node[pos=0.2](temp2){} node[pos=0.35](temp3){}
(F.5)--++(1.2,0) |- (IN) node[pos=0.25](temp4){}
(F.-5)--++(1.2,0) |-(OUT) node[pos=0.8](temp5){};
%Drawing the arrows.
\draw(temp.center) edge[<-] (TD) edge (MA);
\draw[red](TD.-25) edge (temp2.center) (temp3.center) edge [<->] (temp2.center) -| (F);
\definecolor{Myviolet}{HTML}{9E5EFC}
\draw[Myviolet](F.5) -| (temp4.center) (temp4 |- IN) edge[->] (temp4.center) edge (IN);
\draw[blue](F.-5)--++(1.2,0) coordinate (t1) -- (t1 |- OUT) coordinate (t2) (temp5.center) edge[<-] (t2) edge (OUT);
\draw[blue](t2)++(-115:10pt) node{\ECFAugie \scriptsize prediction};
\end{tikzpicture}
\end{document}







