
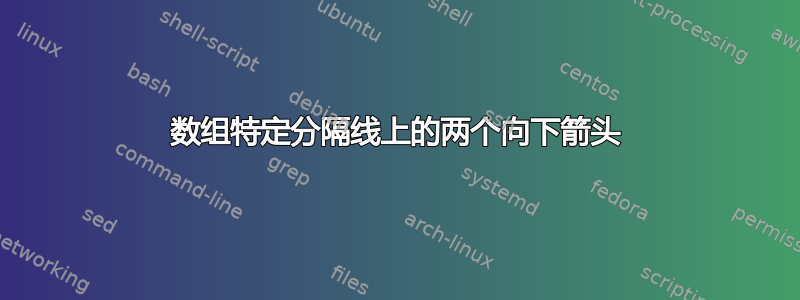
我需要制作一个像附图这样的图形,其中包含多个数组、第一个数组特定分隔线上的两个向下箭头以及这两个箭头上方的文本。我可以在对齐环境中制作数组,但问题是箭头和它们上方的文本。我使用以下代码将数组制作成图形:
\begin{figure}[!ht]
\begin{align*}
\overrightarrow{P}_{1} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha_1 & \alpha_2 & \alpha_3 & \alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8 & \alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{P}_{2} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta^\prime_9 \\
\end{array}
\right] \\
\\
\overrightarrow{S}_{1} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha_1 & \alpha_2 & \alpha_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{S}_{2} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta^\prime_9 \\
\end{array}
\right]
\end{align*}
\caption{An example}
\end{figure}
答案1
tikzmark在包含神奇命令的新库\tikzmarknode上传到 CTAN 并成为标准 TeX 安装的一部分后,不再需要将现有表格或矩阵转换为 Ti钾Z,因为现在你可以用它\tikzmarknode来做以前难以完成的所有事情。也就是说,你可以保留已有的内容,只需使用 Ti 添加注释即可钾Z,并尽量减少努力。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{tikzmark,calc}
\begin{document}
\begin{figure}[!ht]
\vspace*{0.6cm}
\begin{align*}
\overrightarrow{P}_{1} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha_1 & \alpha_2 & \tikzmarknode{a3}{\alpha_3} & \tikzmarknode{a4}{\alpha_4} & \alpha_5 & \alpha_6 & \alpha_7 & \tikzmarknode{a8}{\alpha_8} & \tikzmarknode{a9}{\alpha_9} \\
\beta_1 & \beta_2 & \beta_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{P}_{2} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta^\prime_9 \\
\end{array}
\right] \\
\\
\overrightarrow{S}_{1} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha_1 & \alpha_2 & \alpha_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{S}_{2} \
&\left[
\begin{array}{c|c|c|c|c|c|c|c|c}
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta^\prime_9 \\
\end{array}
\right]
\end{align*}
\begin{tikzpicture}[overlay,remember picture]
\draw[line width=1mm,latex-,red] ($(a3.north east)!0.5!(a4.north west)+(0,0.2)$) -- ++(0,0.6) node[black,above]{$P_1$};
\draw[line width=1mm,latex-,red] ($(a8.north east)!0.5!(a9.north west)+(0,0.2)$) -- ++(0,0.6)node[black,above]{$P_2$};
\end{tikzpicture}
\caption{An example}
\end{figure}
\end{document}
要了解这里发生了什么,请看
\draw[line width=1mm,latex-,red] ($(a3.north east)!0.5!(a4.north west)+(0,0.2)$) -- ++(0,0.6) node[black,above]{$P_1$};
这里+(0,0.2)决定了箭头尖端(即下端)向上移动的程度,并++(0,0.6)决定了箭头的长度。如果增加0.2,整个箭头将向上移动,如果增加/减少0.6,箭头将变长/变短。
答案2
既然您将这两个方程式作为图形包含在内,为什么不画出来呢?例如,tikz使用库来绘制它们matrix:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, matrix, positioning}
\begin{document}
\begin{figure}[htb]
\centering
\begin{tikzpicture}[
node distance = 9mm and 1.5mm,
arr/.style = {draw=red, very thick, Trinagle-, shorten <=1mm},
mtrx/.style = {matrix of math nodes,
nodes={minimum width=2em},
left delimiter={[},
right delimiter={]},
inner ysep=1pt, inner xsep=-2pt}
]
\matrix (m) [mtrx]
{
\alpha_1 & \alpha_2 & \alpha_3 & \alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8 & \alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta_9 \\
};
\node[left=of m] {$\vec{P}=$};
%
\matrix (n) [mtrx, right=of n0]
{
\alpha_1' & \alpha_2' & \alpha_3' & \alpha_4' & \alpha_5' & \alpha_6' & \alpha_7' & \alpha_8' & \alpha_9' \\
\beta_1' & \beta_2' & \beta_3' & \beta_4' & \beta_5' & \beta_6' & \beta_7' & \beta_8' & \beta_9' \\
};
\node[left=of n]{$\vec{S}_1$};
%
\foreach \i in {1,...,8}
{
\draw (m-1-\i.north east) -- (m-2-\i.south east);
\draw (n-1-\i.north east) -- (n-2-\i.south east);
}
\path[arr]
(m-1-3.north east) -- + (0,0.5) node[above] {$\mathbf{P1}$};
\path[arr]
(m-1-8.north east) -- + (0,0.5) node[above] {$\mathbf{P2}$};
\end{tikzpicture}
\caption{An example of applied two-point quantum crossover}
\label{fig:equation}
\end{figure}
\end{document}
答案3
您可以使用以下方式放置P_1和P_2标记eso-pic的绝对定位机制——放置在当前页面的F矿石圆内(通过)。G\AddToShipoutPictureFG*zref的模块允许您捕获(使用 设置)savepos的 x,y 坐标,可以使用/ (均可扩展) 进行检索。<label>\zsavepos{<label>}\zposx\zposy
\documentclass{article}
\usepackage{amsmath,zref-savepos,eso-pic}
\begin{document}
\begin{align*}
& \\ % Just to leave an empty line
\overrightarrow{P}_1 \
& \left[
\begin{array}{ *{8}{c|} c }
\alpha_1 & \alpha_2 & \alpha_3\zsavepos{P1L} & \zsavepos{P1R}\alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8\zsavepos{P2L} & \zsavepos{P2R}\alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{P}_2 \
& \left[
\begin{array}{ *{8}{c|} c }
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta^\prime_9 \\
\end{array}
\right] \\
\\
\overrightarrow{S}_1 \
& \left[
\begin{array}{ *{8}{c|} c }
\alpha_1 & \alpha_2 & \alpha_3 & \alpha^\prime_4 & \alpha^\prime_5 & \alpha^\prime_6 & \alpha^\prime_7 & \alpha^\prime_8 & \alpha_9 \\
\beta_1 & \beta_2 & \beta_3 & \beta^\prime_4 & \beta^\prime_5 & \beta^\prime_6 & \beta^\prime_7 & \beta^\prime_8 & \beta_9 \\
\end{array}
\right] \\
\overrightarrow{S}_2 \
& \left[
\begin{array}{ *{8}{c|} c }
\alpha^\prime_1 & \alpha^\prime_2 & \alpha^\prime_3 & \alpha_4 & \alpha_5 & \alpha_6 & \alpha_7 & \alpha_8 & \alpha^\prime_9 \\
\beta^\prime_1 & \beta^\prime_2 & \beta^\prime_3 & \beta_4 & \beta_5 & \beta_6 & \beta_7 & \beta_8 & \beta^\prime_9 \\
\end{array}
\right]
\end{align*}
\AddToShipoutPictureFG*{%
\AtPageLowerLeft{%
\hspace{0.5\dimexpr\zposx{P1L}sp+\zposx{P1R}sp\relax}%
\raisebox{\dimexpr\zposy{P1L}sp+1.5\baselineskip}{\makebox[0pt]{$\substack{P_1 \\ \downarrow}$}}%
}%
\AtPageLowerLeft{%
\hspace{0.5\dimexpr\zposx{P2L}sp+\zposx{P2R}sp\relax}%
\raisebox{\dimexpr\zposy{P1L}sp+1.5\baselineskip}{\makebox[0pt]{$\substack{P_2 \\ \downarrow}$}}%
}%
}
\end{document}
上面我在array每个P_1和的列分隔符周围放置了两个标记P_2(用Left 和Right 后缀表示),并将标签放置在这些标记的水平中心。
在顶部留出一个空行,align*以避免与环境上方出现的内容进行不必要的交互。
由于标记使用类似 TeX 的\label系统\ref,标记位置的任何改变都需要额外的编译才能确定参考。






