
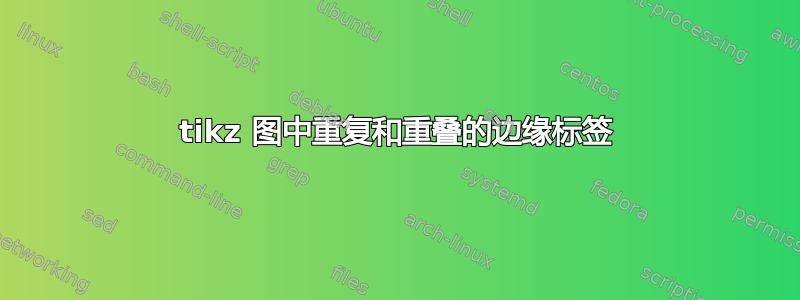
在下图中(使用新的 Tikz 语法),我有 2 条带有不同标签的边指向同一个节点。但其中一条边的两个标签重叠了!
这是一个最小的例子(用 lualatex 编译):
\documentclass[tikz]{standalone}
% For graphs
\usepackage{tikz}
\usepackage{tikzscale}
\usetikzlibrary{graphs}
\usetikzlibrary{graphdrawing}
\usetikzlibrary{arrows,positioning,decorations.pathreplacing}
\usetikzlibrary{calc}
\usegdlibrary{trees, layered}
\usetikzlibrary{quotes}
\begin{document}
\begin{tikzpicture}
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout]
{
a -> {
b [>"yes"];
c [>"noooo"];
};
b -> c [>"L", >thick];
};
\end{tikzpicture}
\end{document}
这是 tikz 的错误还是代码问题?谢谢!
答案1
根据评论,tree layout这是理想的。我找到了一种方法来保持所需的树连接,而不产生重叠。我将在这里提供两个示例:第一个示例有两棵以节点为轴的树b,第二个示例将所有内容合并到一棵树中。
在介绍解决方案之前,让我先做几点说明。原来,最初的答案之所以行不通,是因为(1)以(二)节点和(2)的使用>(这似乎相当挑剔...因此需要非常谨慎的放置)。
关于线条的说明:这里的线条角度与 OP 不同。我不确定这是否是个问题?因此,这两个示例中的图像将具有更典型的树间距结构。
版本 1:
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout]
{
%Version 1
% Pivot on the (b) node
a -> {
b[>"yes"] ->[thick] c[>"L"],
c[>"no"]
};
b -> {
d[>"yes2"],
e[>"no2"]
};
};
版本 2:
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout]
{
%Version 2
% Single tree
a -> {
b[>"yes"] ->
{c[>"L", >thick], d[>"yes2"],e[>"no2"]},
c[>"no",>thin]%Need >thin because >thick (above) affects all lines (without explicit line width)
};
};
您可能会注意到这里的树是相同的。请注意,存在编程差异以及节点引用差异。如果它真的是一棵树,您最好使用版本 2。版本 1 更像是绘制两幅tikz图并在同一节点上旋转它们。
编辑:
理解边缘排序的问题出现了,我想我找到了一个很好的方法来说明。问题源于使用>(或不使用)。通常,您希望将边缘选项设置为:-> [...]。但是,在这种情况下,您不希望所有边缘都具有相同的选项(因为它们具有不同的标签)。
因此,您最终通过 在节点后包含这些标签[>..., >...]。 问题是指定>相当于说“指向此节点的所有节点都应该具有此边缘选项”。
因此,如果您只是使用[..., ...]later(指向同一节点的另一条边),则这些选项实际上会被忽略。它们被选项所压倒。(这就是我需要在上面的示例中[>..., >...]使用它的原因)。[>..., >thin]
让我们看几个例子。我把一条线向上弯曲,以便您可以比较。第一个使用了符号[..., ...],而第二个完全删除了边缘选项。
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout,
]
{
a ->
{
b[>"yes"] ->
{c[>"L", >thick, >bend left={20}]},
c[>"no",>thin, >bend left={0}]
};
b ->["L2", thick] c;
};
%VERSION 2
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout,
]
{
a ->
{
b[>"yes"] ->
{c[>"L", >thick, >bend left={20}]},
c[>"no",>thin, >bend left={0}]
};
b -> c;
};
两个版本都生成了与上图相同的图像。现在,如果你采用第一个版本并替换b ->["L2", thick] c;为b -> c [>"L2", >thick];结果:
这就是为什么我说使用>是“挑剔的”。你必须非常小心,如果你将它用于一个有多个箭头指向它的节点,那么你必须>对所有其他节点(具有不同的选项)使用该选项。
原始答案:
您使用的是tree layout,但绘制的是三角形。看来您并不是真的想画一棵树,所以这个键给出的行为与您预期的不同。
换句话说,你有一个顶层 A 节点,它分支到 B 和 C。但是,你想从 B 画一个箭头到 C(即同一层级节点)。这是可能的,但您此刻所拥有的图像看起来就像是一个三角形。
据我所知,这需要在 之外绘制线条\graph。例如,使用\draw。这需要两个步骤。更改\graph为:
\graph [
% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
tree layout]
{
a -> {
b [>"yes"];
c [>"noooo"];
};
};
%\draw[->,thick] (b) -- node[fill=white] {L} (c);%See next step!!
然后添加\draw[->,thick] (b) -- node[fill=white] {L} (c);以下内容:
假设你犯了一个错误,并没有打算把这些东西画成tree layout一个三角形,有两种常见的方法来绘制这个三角形。首先,你可以制作一个矩阵,定义节点和矩阵的列/行之间的距离。其次,你可以从指定坐标的节点手动绘制线条。
显然,坐标和长度需要根据您的需要进行调整。这些只是示例,用于展示大致相似的三角形版本。
矩阵方式:
\documentclass[tikz]{standalone}
% For graphs
\usepackage{tikz}
\usepackage{tikzscale}
\usetikzlibrary{graphs}
\usetikzlibrary{graphdrawing}
\usetikzlibrary{arrows,positioning,decorations.pathreplacing}
\usetikzlibrary{calc}
\usegdlibrary{trees, layered}
\usetikzlibrary{quotes}
\begin{document}
\begin{tikzpicture}
\matrix[column sep=3cm,row sep=1cm] (mymatrix)
{
& \node (a) {a};\\
\node (b) {b}; & \node (c) {c}; \\
};
\graph [% Labels at the middle
edge quotes mid,
% Needed for multi-lines
nodes={align=center},
sibling distance=6cm,
layer distance=2cm,
edges={nodes={fill=white}},
use existing nodes]
{
a ->["yes"] b;
a ->["noooo"] c;
b ->["L", thick] c;
};
\end{tikzpicture}
\end{document}
节点+绘制方式:
\documentclass[tikz]{standalone}
% For graphs
\usepackage{tikz}
\usepackage{tikzscale}
\usetikzlibrary{graphs}
\usetikzlibrary{graphdrawing}
\usetikzlibrary{arrows,positioning,decorations.pathreplacing}
\usetikzlibrary{calc}
\usegdlibrary{trees, layered}
\usetikzlibrary{quotes}
\begin{document}
\begin{tikzpicture}
\node (a) at (6,2) {a};
\node (b) at (0,0) {b};
\node (c) at (6,0) {c};
\draw[->] (a) -- node[fill=white] {yes} (b);
\draw[->] (a) -- node[fill=white] {noooo} (c);
\draw[->,thick] (b) -- node[fill=white] {L} (c);
\end{tikzpicture}
\end{document}










