
以下代码:
\documentclass[tikz, border=1mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{backgrounds, positioning, fit}
\begin{document}
\newcommand{\boxdist}{3cm}
\newcommand{\textwdh}{2cm}
\begin{tikzpicture}[
box/.style={rectangle, rounded corners, draw=black, text width=15mm},
]
\node (A) [text width=\textwdh]
{Blaaaaaa bbbbbbbb \newline Some text text text text};
\node (B) [right= \boxdist of A.west, text width=\textwdh] {More text text text};
\node (C) [right= \boxdist of B.west, text width=\textwdh] {Even more text test};
\node (D) [right= \boxdist of C.west, text width=\textwdh] {And even more text};
\begin{scope}[on background layer]
\node [box, inner sep=11mm, fill=black!40, fit={(A) (B) (C) (D)}] {};
\end{scope}
\begin{scope}[on background layer]
\node [box, inner sep=9mm, fill=black!30, fit={(B) (C) (D)}] {};
\end{scope}
\begin{scope}[on background layer]
\node [box, inner sep=7mm, fill=black!20, fit={(C) (D)}] {};
\end{scope}
\begin{scope}[on background layer]
\node [box, inner sep=5mm, fill=black!10, fit={(D)}] {};
\end{scope}
\end{tikzpicture}
\end{document}
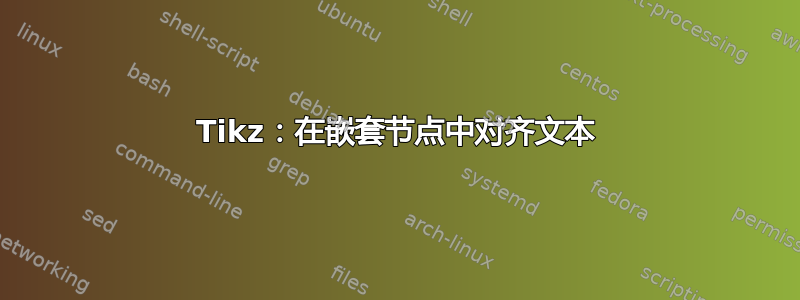
产生以下输出:
我希望每个框中的文本从左上角开始。我还希望所有框中的文本宽度相同。我该怎么做?
答案1
像这样?
\documentclass[tikz, border=3mm]{standalone}
\usetikzlibrary{backgrounds, fit, positioning}
\begin{document}
\begin{tikzpicture}[
node distance = 4pt and 4pt,
box/.style = {rectangle, inner sep=0pt, text width=21mm},
FIT/.style args = {#1/#2}{rectangle, rounded corners, draw, semithick,
fill=gray!#1, inner sep=2pt, fit=#2,
node contents={}}
]
\node (A) [box] {Blaaaaaa bbbbbbbb Some text text text text};
\node (B) [box, below right=of A.north east] {More text text text};
\node (C) [box, below right=of B.north east] {Even more text test};
\node (D) [box, below right=of C.north east] {And even more text\\~};
%
\begin{scope}[on background layer]
\node (d) [FIT=0/(D)];
\node (c) [FIT=0/(C) (d)];
\node (b) [FIT=0/(B) (c)];
\node (a) [FIT=0/(A) (b)];
%
\node [FIT=60/(a)];
\node [FIT=40/(b)];
\node [FIT=20/(c)];
\node [FIT=10/(d)];
\end{scope}
\end{tikzpicture}
\end{document}
附录: 节点中的文本垂直居中的情况(如您在评论中所要求的那样):
\documentclass[tikz, border=3mm]{standalone}
\usetikzlibrary{backgrounds, fit, positioning}
\begin{document}
\begin{tikzpicture}[
node distance = 4pt and 4pt,
box/.style = {rectangle, inner sep=0pt, text width=21mm},
FIT/.style args = {#1/#2}{rectangle, rounded corners, draw, semithick,
fill=gray!#1, inner sep=2pt, fit=#2,
node contents={}}
]
\node (A) [box] {Blaaaaaa bbbbbbbb Some text text text text};
\node (B) [box, right=of A] {More text text text};
\node (C) [box, right=of B] {Even more text test};
\node (D) [box, right=of C] {And even more text};
%
\begin{scope}[on background layer]
\node (d) [FIT=0/(D)];
\node (c) [FIT=0/(C) (d)];
\node (b) [FIT=0/(B) (c)];
\node (a) [FIT=0/(A) (b)];
%
\node [FIT=60/(a)];
\node [FIT=40/(b)];
\node [FIT=20/(c)];
\node [FIT=10/(d)];
\end{scope}
\end{tikzpicture}
\end{document}





