
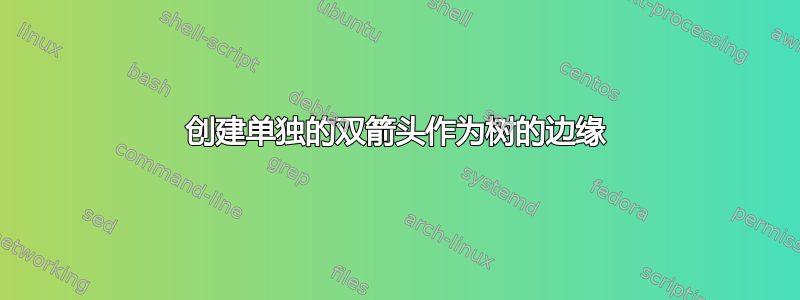
我想创建一棵树,其边由两个独立的箭头组成,如图所示:
但我不知道如何将边改为“每条边两个单独的箭头”目前,我只能做下面的图表:
以下是示例代码:
\documentclass{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usetikzlibrary{trees}
\begin{document}
\pagestyle{empty}
\tikzstyle{level 1}=[level distance=3.5cm, sibling distance=3.5cm]
\tikzstyle{level 2}=[level distance=3.5cm, sibling distance=2cm]
\tikzstyle{bag} = [text width=4em, text centered]
\begin{tikzpicture}[sloped]
\node[bag] {1}
child {
node[bag] (2) {2}
child {
node (4) {4}
edge from parent [<->, thick]
node[above] {e}
node[below] {f}
}
child {
node (5) {5}
edge from parent [<->, thick]
node[above] {g}
node[below] {h}
}
edge from parent [<->, thick]
node[above] {a}
node[below] {b}
}
child {
node[bag] (3) {3}
child {
node (6) {6}
edge from parent [<->, thick]
node[above] {i}
node[below] {j}
}
child {
node (7) {7}
edge from parent [<->, thick]
node[above] {k}
node[below] {l}
}
edge from parent [<->, thick]
node[above] {c}
node[below] {d}
};
\path (2) -- (3) node [midway] {$\cdots$};
\path (4) -- (5) node [midway] {$\cdots$};
\path (6) -- (7) node [midway] {$\cdots$};
\end{tikzpicture}
\end{document}
感谢任何帮助。谢谢!
答案1
欢迎来到 TeX.SE!幸运的是,这个问题已经解决了这个很棒的未被投票的答案,我刚刚申请了。
\documentclass{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usetikzlibrary{trees,arrows.meta}
\makeatletter
\pgfkeys{
/pgf/arrow keys/.cd,
Bidirectional/.style={
length = +1.05pt 1.925 1,
shear
},
shear/.code={
\pgfarrowsthreeparameters{#1}%
\expandafter\pgfarrowsaddtooptions\expandafter{\expandafter\pgfarrowslinewidthdependentnew\pgfarrowstheparameters\pgfarrowshear\pgf@x}%
},
shear/.default = +0pt -.5 -.5
}
\newdimen\pgfarrowshear
\pgfarrowshear0pt
\def\pgfarrowslinewidthdependentnew#1#2#3{%
\pgf@x#1%
\ifdim\pgfinnerlinewidth>0pt%
\pgf@arrows@inner@line@width@depnew{#2}{#3}%
\else%
\advance\pgf@x by#2\pgflinewidth%
\fi%
}
\def\pgf@arrows@inner@line@width@depnew#1#2{%
% #1 * outer line width + #2 * inner line width = our new one = the following
% (#1/2) * full line width + (#2-#1/2) * inner line width)
% Compute "real" line width
\[email protected]\pgflinewidth%
\pgf@xa#1\pgf@xa%
\advance\pgf@x by\pgf@xa%
\pgf@xa\pgfinnerlinewidth%
\[email protected]\pgf@xa%
\advance\pgf@x by#2\pgf@xa%
\advance\pgf@x by-#1\pgf@xb%
}
\def\pgf@arrow@drawer@shift#1#2#3{
\pgftransformyshift\pgfarrowshear%
\pgf@xb#2\pgftransformxshift{-\pgf@xb}%
\pgf@xc#1%
\advance\pgf@xc by\pgfarrowsep%
\advance\pgf@xc by-\pgf@xb%
}
\makeatother
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}[sloped,
level 1/.style={level distance=3.5cm, sibling distance=3.5cm},
level 2/.style={level distance=3.5cm, sibling distance=2cm},
bag/.style={text width=4em, text centered},
bidi/.style={thick,double,double
distance=3pt,{<[Bidirectional]}-{>[Bidirectional]}}]
\node[bag] {1}
child {
node[bag] (2) {2}
child {
node (4) {4}
edge from parent [bidi]
node[above] {e}
node[below] {f}
}
child {
node (5) {5}
edge from parent [bidi]
node[above] {g}
node[below] {h}
}
edge from parent [bidi]
node[above] {a}
node[below] {b}
}
child {
node[bag] (3) {3}
child {
node (6) {6}
edge from parent [bidi]
node[above] {i}
node[below] {j}
}
child {
node (7) {7}
edge from parent [bidi]
node[above] {k}
node[below] {l}
}
edge from parent [bidi]
node[above] {c}
node[below] {d}
};
\path (2) -- (3) node [midway] {$\cdots$};
\path (4) -- (5) node [midway] {$\cdots$};
\path (6) -- (7) node [midway] {$\cdots$};
\end{tikzpicture}
\end{document}





