
答案1
欢迎来到 TeX.se,请考虑提供 MWE。这将帮助我们准确回答您的问题,也节省了我们去水晶球的时间;-)。
一个起点
\documentclass{article}
\usepackage{tikz}
\newcommand{\tikzmark}[1]{\tikz[overlay, remember picture] \coordinate (#1);}
%https://tex.stackexchange.com/questions/40535/matrix-with-arrows-and-labels
\begin{document}
\[
X = \qquad \bordermatrix{~ & ~ & ~ & ~ & ~
& ~ \cr
\tikzmark{varrowtop} ~ & 0 & 0 & 0 & 1 & 1\tikzmark{harrowright} \cr
~ & 0 & 0 & 1 & 1 & 1 \cr
~ & 0 & 0 & 1 & 1 & 0 \cr
~ & 0 & 0 & 1 & 1 & 0 \cr
\tikzmark{varrowbottom}~ & 0 & 0 & 0 & 0 & 0 \cr
}
\]
\tikz[overlay,remember picture] {
\draw[->] (varrowbottom) -- ([yshift=3ex]varrowtop) -- ([yshift=3ex]harrowright)
node[midway,above] {};
}
\end{document}
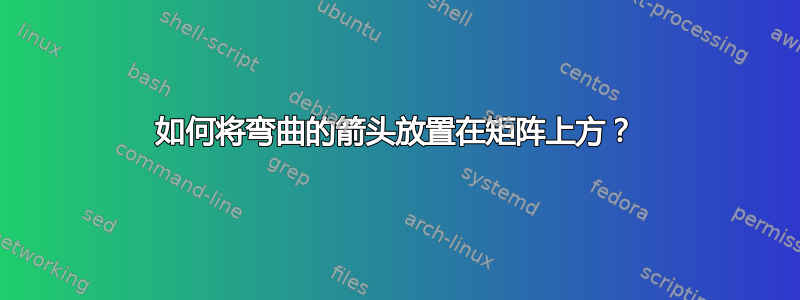
要得到:
平滑的角:
\documentclass{article}
\usepackage{tikz}
\newcommand{\tikzmark}[1]{\tikz[overlay, remember picture] \coordinate (#1);}
\begin{document}
\[
X = \qquad \bordermatrix{~ & ~ & ~ & ~ & ~
& ~ \cr
\tikzmark{varrowtop} ~ & 0 & 0 & 0 & 1 & 1\tikzmark{harrowright} \cr
~ & 0 & 0 & 1 & 1 & 1 \cr
~ & 0 & 0 & 1 & 1 & 0 \cr
~ & 0 & 0 & 1 & 1 & 0 \cr
\tikzmark{varrowbottom}~ & 0 & 0 & 0 & 0 & 0 \cr
}
\]
\tikz[overlay,remember picture] {
\draw[->, rounded corners] (varrowbottom) -- ([yshift=3ex]varrowtop) -- ([yshift=3ex]harrowright)
node[midway,above] {};
}
\end{document}
要得到:
答案2
{pNiceMatrix}这是使用和 TikZ 的解决方案,nicematrix使用创建的 TikZ 节点来绘制箭头nicematrix。
\documentclass{article}
\usepackage{nicematrix,tikz}
\begin{document}
\[X =
\quad
\begin{pNiceMatrix}
0 & 0 & 0 & 1 & 1 \\
0 & 0 & 1 & 1 & 1 \\
0 & 0 & 1 & 1 & 0 \\
0 & 0 & 1 & 1 & 0 \\
0 & 0 & 0 & 0 & 0 \\
\CodeAfter
\tikz [-> , rounded corners = 2mm ]
\draw ([xshift=-2mm]last-|1) |- ([yshift=2mm]1-|last) ;
\end{pNiceMatrix}
\]
\end{document}







