
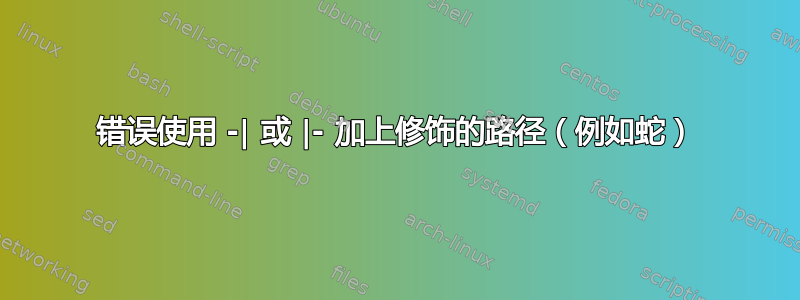
-|如果我使用(水平优先然后垂直)或|-(垂直优先然后水平)命令绘制路径并使用snake-morphing 操作修饰路径,则路径的后半部分会放错位置。
以下是一个例子:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}
\path[draw=red, ->] (0,0) -| (5,5);
\path[draw=black,->,decorate,decoration={snake}] (0,0) -| (5,5);
\end{tikzpicture}
\caption{Wrong}
\end{figure}
\begin{figure}
\centering
\begin{tikzpicture}
\path[draw=red, ->] (0,0) -| (5,5);
\path[draw=blue,->,decorate,decoration={snake}] (5,0) -- (5,5);
\end{tikzpicture}
\caption{Correct}
\end{figure}
\end{document}
在这个特殊情况下,(黑色)垂直部分的偏移量与蛇形曲线的幅度相同,即黑色正弦曲线不以红色垂直路径为中心。第二张图显示了正弦曲线的实际预期外观(参见蓝色曲线)。
位移量随坐标的实际值而变化,并且与箭头结合时看起来非常丑陋,因为箭头仍然位于正确的位置中心。
我该如何解决?
答案1
这是解决该问题的一种方法。它基于托比亚斯 封闭 之字形,其中闭合和锯齿都不重要。然而,重要的是局部极值在切线空间中发生了偏移,参见这张照片。 结果:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\pgfdeclaredecoration{centered zigzag}{initial}{
\state{initial}[
width=+0pt,
next state=big down,
persistent precomputation={
\pgfmathsetmacro{\myint}{int(\pgfdecoratedinputsegmentlength/\pgfdecorationsegmentlength)}
\ifodd\myint
\pgfmathsetmacro\matchinglength{
\pgfdecoratedinputsegmentlength / int(1+\pgfdecoratedinputsegmentlength/\pgfdecorationsegmentlength)}
\else
\pgfmathsetmacro\matchinglength{
\pgfdecoratedinputsegmentlength / int(\pgfdecoratedinputsegmentlength/\pgfdecorationsegmentlength)}
\fi
\setlength{\pgfdecorationsegmentlength}{\matchinglength pt}
\pgfmathsetmacro{\myint}{int(\pgfdecoratedinputsegmentlength/\pgfdecorationsegmentlength)}
}] {
\pgfcoordinate{zigzag-cycle-start}{\pgfqpoint{0pt}{-\pgfdecorationsegmentamplitude}}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
}
\state{big down}[switch if less than=+.5\pgfdecorationsegmentlength to center finish,
width=+.5\pgfdecorationsegmentlength,
next state=big up]
{
\pgfpathlineto{\pgfqpoint{0pt}{-\pgfdecorationsegmentamplitude}}
}
\state{big up}[switch if less than=+.5\pgfdecorationsegmentlength to center finish,
width=+.5\pgfdecorationsegmentlength,
next state=big down]
{
\pgfpathlineto{\pgfqpoint{0pt}{\pgfdecorationsegmentamplitude}}
}
\state{center finish}[width=0pt, next state=final]{
% this state is unecessary at the moment
}
\state{final}
{
}
}
\begin{figure}
\centering
\begin{tikzpicture}
\path[draw=red, ->] (0,0) -| (5,5);
\path[draw=blue,->,decorate,rounded corners,decoration={
centered zigzag,
segment length=10pt,
amplitude=2mm
}] (0,0) -| (5,5);
\end{tikzpicture}
\caption{Centered zigzag with rounded corners.}
\end{figure}
\end{document}



