
我之前在这里问过这个问题如何使用渐近线中的 buildcycle 选择正确的区域进行填充? 并从 Thruston 那里得到了正确的答案。我遇到过类似的问题,这次是用椭圆代替的。
`/* Geogebra to Asymptote conversion, documentation at artofproblemsolving.com/Wiki go to User:Azjps/geogebra */
import contour; import graph; size(7cm);
import patterns;
add("hatch",hatch(2.5mm));
string blank(real x) {return "";}
real labelscalefactor = 0.5; /* changes label-to-point distance */
pen dps = linewidth(0.7) + fontsize(10); defaultpen(dps); /* default pen style */
pen dotstyle = black; /* point style */
real xmin = -5.5, xmax = 6.86, ymin = -6, ymax = 6.9; /* image dimensions */
Label laxis; laxis.p = fontsize(10);
xaxis(-5.5, xmax, Ticks(laxis,blank, Step = 1, Size = 2, NoZero),EndArrow(6), above = true);
yaxis(-6.5, ymax, Ticks(laxis, blank, Step = 1, Size = 2, NoZero),EndArrow(6), above = true); /* draws axes; NoZero hides '0' label */
/* draw figures */
real implicitf1 (real x, real y) { return (5.0+x)*y^2-x^2*(5.0-x); }
guide[][] cf=contour(implicitf1, (xmin,ymin), (xmax,ymax), new real[]{0}, 500);
draw(cf[0][0], linewidth(1));
path p1=(5,1.5) -- (0,-6);
draw(p1,linewidth(1));
path p2=buildcycle(p1,cf[0][0]);
fill(p2,pattern("hatch"));
clip((xmin,ymin)--(xmin,ymax)--(xmax,ymax)--(xmax,ymin)--cycle);
/* end of picture */`
答案1
我最终决定如下:
import contour; import graph; size(7cm);
import patterns;
add("hatch",hatch(2.5mm));
string blank(real x) {return "";}
real labelscalefactor = 0.5; /* changes label-to-point distance */
pen dps = linewidth(0.7) + fontsize(10); defaultpen(dps); /* default pen style */
pen dotstyle = black; /* point style */
real xmin = -5.5, xmax = 6.86, ymin = -6, ymax = 6.9; /* image dimensions */
Label laxis; laxis.p = fontsize(10);
xaxis(-5.5, xmax, Ticks(laxis,blank, Step = 1, Size = 2, NoZero),EndArrow(6), above = true);
yaxis(-6.5, ymax, Ticks(laxis, blank, Step = 1, Size = 2, NoZero),EndArrow(6), above = true); /* draws axes; NoZero hides '0' label */
/* draw figures */
real implicitf1 (real x, real y) { return (5.0+x)*y^2-x^2*(5.0-x); }
guide[][] cf=contour(implicitf1, (xmin,ymin), (xmax,ymax), new real[]{0}, 500);
draw(cf[0][0], linewidth(1));
real f1(real x){ return sqrt((x^2*(5-x))/(5.0+x));}
real f2(real x){ return -sqrt((x^2*(5-x))/(5.0+x));}
fill(graph(f1,0,4.61) -- (3,-1.5) -- graph(f2,3,0)-- cycle,pattern("hatch"));
path p1=(0,-6) -- (5,1.5);
draw(p1,linewidth(1));
dot((4.61,0.92),linewidth(4)+dotstyle);
label("$A$",(4.7,0.94),E*labelscalefactor);
label("$B$",(3,-1.6),S*labelscalefactor);
dot((3,-1.5),linewidth(4)+dotstyle);
clip((xmin,ymin)--(xmin,ymax)--(xmax,ymax)--(xmax,ymin)--cycle);
/* end of picture */
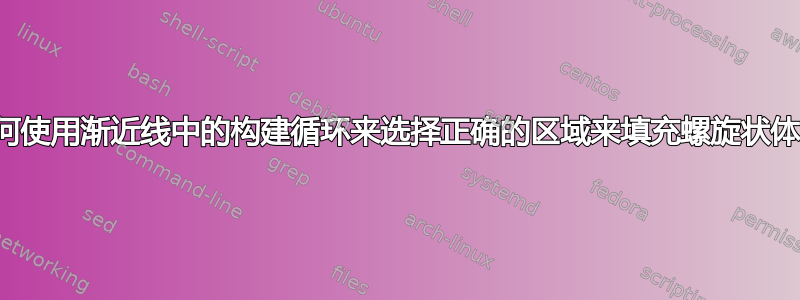
我得到了以下图片(我想要的):
 当然,我可以不使用 来绘制曲线
当然,我可以不使用 来绘制曲线contour。不过,如果有一个使用渐近线的解决方案,那就太好了。渐近线文档假设您熟悉 metapost 文档。因此,如果我们想更好地理解 buildcycle,似乎需要深入研究 metapost 文档。



