
我有这棵树:
% Decision tree
% Author: Stefan Kottwitz
% https://www.packtpub.com/hardware-and-creative/latex-cookbook
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\tikzset{
treenode/.style = {shape=rectangle, draw},
dec/.style={shape=rectangle,draw,fill=blue},
chance/.style={shape=circle,draw,fill=red},
end/.style={shape=rectangle}
}
\begin{document}
\begin{tikzpicture}
[
grow = right,
sibling distance = 7em,
level distance = 12em,
edge from parent/.style = {draw, -latex},
every node/.style = {font=\footnotesize},
sloped
]
\node [dec] {}
child { node [chance, label=below:\$3] {}
edge from parent node [below] {L} }
child { node [chance, label=below:\$8] {}
child { node [end] {\$8}
edge from parent node [above] {HD} }
child { node [end] {\$8}
edge from parent node [above, align=center] {LD} }
edge from parent node [above] {S} } %comes from root
child { node [chance, label=below:\$1] {}
edge from parent node [above] {M} } ;
\end{tikzpicture}
\end{document}
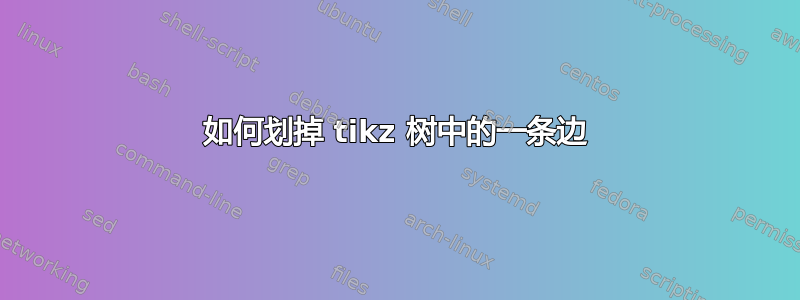
图像目前看起来是这样的:
我想“双划掉”从蓝色方块到顶部红色圆圈的边缘(即画两条穿过边缘的短线,与边缘垂直)。这两条线应该位于“M”和红色圆圈之间。
我怎样才能在 tikz 中做到这一点?
答案1
再想想,就用两个[strike out]s。
注意,删除线的大小由内容(文字)决定,或者使用[最小宽度]和[最小高度]。
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes}
\tikzset{
treenode/.style = {shape=rectangle, draw},
dec/.style={shape=rectangle,draw,fill=blue},
chance/.style={shape=circle,draw,fill=red},
end/.style={shape=rectangle}
}
\begin{document}
\begin{tikzpicture}
[
grow = right,
sibling distance = 7em,
level distance = 12em,
edge from parent/.style = {draw, -latex},
every node/.style = {font=\footnotesize},
sloped
]
\node [dec] (AA){}
child { node [chance, label=below:\$3] {}
edge from parent node [below] {L} }
child { node [chance, label=below:\$8] {}
child { node [end] {\$8}
edge from parent node [above] {HD} }
child { node [end] {\$8}
edge from parent node [above, align=center] {LD} }
edge from parent node [above] {S} } %comes from root
child { node (BB) [chance, label=below:\$1] {}
edge from parent node [above] {M} } ;
\path (AA) -- (BB) node[draw,strike out, pos=0.2] {}
node[draw,strike out, pos=0.25] {};
\end{tikzpicture}
\end{document}
此版本创建了一个[double strike]形状。
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes}
\tikzset{
treenode/.style = {shape=rectangle, draw},
dec/.style={shape=rectangle,draw,fill=blue},
chance/.style={shape=circle,draw,fill=red},
end/.style={shape=rectangle}
}
\makeatletter
\pgfdeclareshape{double strike}
{%
\inheritsavedanchors[from=rectangle]% % this is nearly a rectangle
\inheritanchorborder[from=rectangle]%
\inheritanchor[from=rectangle]{north}%
\inheritanchor[from=rectangle]{north west}%
\inheritanchor[from=rectangle]{north east}%
\inheritanchor[from=rectangle]{center}%
\inheritanchor[from=rectangle]{west}%
\inheritanchor[from=rectangle]{east}%
\inheritanchor[from=rectangle]{mid}%
\inheritanchor[from=rectangle]{mid west}%
\inheritanchor[from=rectangle]{mid east}%
\inheritanchor[from=rectangle]{base}%
\inheritanchor[from=rectangle]{base west}%
\inheritanchor[from=rectangle]{base east}%
\inheritanchor[from=rectangle]{south}%
\inheritanchor[from=rectangle]{south west}%
\inheritanchor[from=rectangle]{south east}%
\foregroundpath{
\southwest \pgf@xa=\pgf@x \pgf@ya=\pgf@y
\northeast \pgf@xb=\pgf@x \pgf@yb=\pgf@y
\pgfpathmoveto{\southwest}
\pgfpathlineto{\pgfpoint{0pt}{\pgf@yb}}
\pgfpathmoveto{\pgfpoint{0pt}{\pgf@ya}}
\pgfpathlineto{\northeast}
\pgfsetarrowsstart{}
\pgfsetarrowsend{}
}%
}%
\makeatother
\begin{document}
\begin{tikzpicture}
[
grow = right,
sibling distance = 7em,
level distance = 12em,
edge from parent/.style = {draw, -latex},
every node/.style = {font=\footnotesize},
sloped
]
\node [dec] (AA){}
child { node [chance, label=below:\$3] {}
edge from parent node [below] {L} }
child { node [chance, label=below:\$8] {}
child { node [end] {\$8}
edge from parent node [above] {HD} }
child { node [end] {\$8}
edge from parent node [above, align=center] {LD} }
edge from parent node [above] {S} } %comes from root
child { node (BB) [chance, label=below:\$1] {}
edge from parent node [above] {M} } ;
\path (AA) -- (BB) node[draw, double strike, pos=0.25] {};
\end{tikzpicture}
\end{document}




