
我的文本采用双列布局,并且我想要一个图像词汇表,其中词汇表中的每个图像都有一个段落描述,并且图像包裹在文本的左侧。
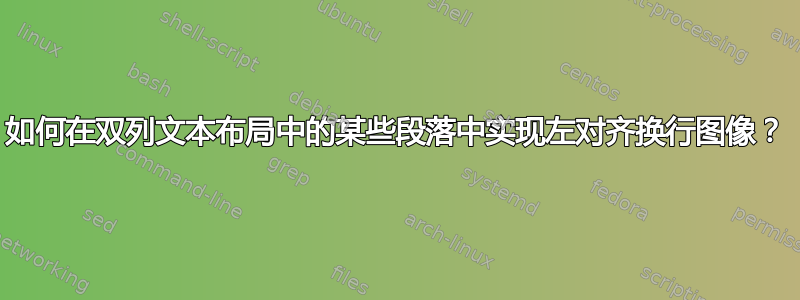
我有一个可以工作的方法,但当段落文本太短时会失败。见下文。带有粗体文本的图像另一只黄色狮子只有四行文字,这似乎导致下一段(另一只紫色狮子) 及其图像变得混乱。
我认为我需要以某种方式将每个段落及其相关图像变成一个环境。我尝试过“环境”\begin 和\end命令以及\parbox和\vspace命令,但似乎无法正确完成。
我还lionimage为每个图像的排版定义了一个命令。
% This is a test for having leading wrapped images in paragraphs with wrapped text around them.
\documentclass[twoside]{article}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{wrapfig} % For wrapping images in text
\usepackage{graphicx} % For images
\graphicspath{{./}} % This is where we keep our images
\usepackage{multicol} % For having two-columns in TOC and in text
% Set page layout so it looks good with two columns and small font
\usepackage[asymmetric,hcentering]{geometry}
\hoffset = -30pt
\textwidth = 490pt
\voffset = -30pt
\textheight = 660pt
% Make sure text paragraphs have no leading indent and set the distance between paragraphs
\setlength{\parindent}{0em}
\setlength{\parskip}{0.6em}
% Attempt to write a LaTeX command for displaying wrapped images in paragraph text.
\newcommand*{\lionimage}[2]{%
\begin{wrapfigure}{l}{#2}
\vspace{-10pt}
\setlength{\fboxsep}{0pt}
\fbox{\includegraphics[width=#2]{#1}}
\vspace{-18pt}
\end{wrapfigure}
}
\begin{document}
\small{}
\begin{multicols*}{2}
\section{A symbol glossary of lions}
Here is a glossary of lion symbols.
\lionimage{share-latex-lion-yellow-background.jpeg}{44pt}
\textbf{Yellow lion} This is some extremely important and interesting text on the importance of latex lion images and using latex to display them. Most importantly we want each text paragraph to begin with a wrapped image of the lion image with a colored background. We will be using different colors just for the heck of it and in order to make this example a little more interesting. I mean what could be more interesting than latex lion images with differently colored backgrounds?
\lionimage{share-latex-lion-purple-background.jpeg}{44pt}
\textbf{Purple lion} We want our images to have a thin black border around them with no padding space between the images and the border. We want to have more horizontal space between the image and the text. We want the top of the image to roughly align with the top of the paragraph text and finally, we want to remove the large space underneath the image.
\lionimage{share-latex-lion-yellow-background.jpeg}{44pt}
\textbf{Another yellow lion} Now we don't have that much text with our yellow lion image and everything goes pear-shaped in a disappointing way with the next paragraph!
\lionimage{share-latex-lion-purple-background.jpeg}{44pt}
\textbf{Another purple lion} Ok, why does our purple lion images suddenly skedaddle off and end up much further down in a place where it shouldn't be at all? Hey, come back up here with the text you belong to!
A new paragraph with some more text that doesn't define anything in the glossary and shouldn't have a wrapped image.
And yet another paragraph that doesn't define anything in the glossary and shouldn't have a wrapped image.
\end{multicols*}
\end{document}
以下是两张狮子图片:
答案1
我建议在这里使用insbox而不是wrapfig。wrapfig并不总是将图像放置在您想要的位置,虽然insbox它的方法要简单得多(这可能有它自己的缺点),但在这种情况下它可以完美地完成工作。请注意,这insbox不是 LaTeX 包,而是通用代码(意味着它不是直接用于 LaTeX)。insbox当两个框发生碰撞时,行为是先移动到前一个框下方,然后将后面的所有内容放在那里(相反,wrapfig这只会移动图形)。
代码如下:
% This is a test for having leading wrapped images in paragraphs with wrapped text around them.
\documentclass[twoside]{article}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{graphicx} % For images
\graphicspath{{./}} % This is where we keep our images
\usepackage{multicol} % For having two-columns in TOC and in text
\input{insbox} % instead of wrapfig
% Set page layout so it looks good with two columns and small font
\usepackage[asymmetric,hcentering]{geometry}
\hoffset = -30pt
\textwidth = 490pt
\voffset = -30pt
\textheight = 660pt
% Make sure text paragraphs have no leading indent and set the distance between paragraphs
\setlength{\parindent}{0em}
\setlength{\parskip}{0.6em}
% Attempt to write a LaTeX command for displaying wrapped images in paragraph text.
\newcommand*{\lionimage}[2]{%
\InsertBoxL{0}
{%
\setlength{\fboxsep}{0pt}%
\fbox{\includegraphics[width=#2,height=#2]{#1}}%
}%
}
\begin{document}
\small{}
\begin{multicols*}{2}
\section{A symbol glossary of lions}
Here is a glossary of lion symbols.
\lionimage{example-image-duck}{44pt}
\textbf{Yellow lion} This is some extremely important and interesting text on the importance of latex lion images and using latex to display them. Most importantly we want each text paragraph to begin with a wrapped image of the lion image with a colored background. We will be using different colors just for the heck of it and in order to make this example a little more interesting. I mean what could be more interesting than latex lion images with differently colored backgrounds?
\lionimage{example-image-duck}{44pt}
\textbf{Purple lion} We want our images to have a thin black border around them with no padding space between the images and the border. We want to have more horizontal space between the image and the text. We want the top of the image to roughly align with the top of the paragraph text and finally, we want to remove the large space underneath the image.
\lionimage{example-image-duck}{44pt}
\textbf{Another yellow lion} Now we don't have that much text with our yellow lion image and everything goes pear-shaped in a disappointing way with the next paragraph!
\lionimage{example-image-duck}{44pt}
\textbf{Another purple lion} Ok, why does our purple lion images suddenly skedaddle off and end up much further down in a place where it shouldn't be at all? Hey, come back up here with the text you belong to!
A new paragraph with some more text that doesn't define anything in the glossary and shouldn't have a wrapped image.
And yet another paragraph that doesn't define anything in the glossary and shouldn't have a wrapped image.
\end{multicols*}
\end{document}
(请注意,我懒得下载您的图表,而是使用了一些包含在 LaTeX 发行版中的图表,这些图表不是正方形的,因此我还添加height=#2了\includegraphics)
结果:
答案2
到目前为止,我的问题的最佳结果是:
- 为每个图像及其相关文本创建一个环境。它的名称
lion-description如下所示。 - 如果图片文本较短,则在每个图片环境后面直接添加一个具有所需高度的支撑线(没有宽度但有一定高度的线),以便将后面的图片或段落以合适的距离隔开。即下面
\rule[11pt]{0pt}{\baselineskip}第三个环境后面的行lion-description。
我希望有一个环境,可以根据文本行数自动计算出合适的支柱高度。但我对 Latex 的了解还太浅薄!
% This is a test for having leading wrapped images in paragraphs with wrapped text around them.
\documentclass[twoside]{article}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{wrapfig} % For wrapping images in text
\usepackage{graphicx} % For images
\graphicspath{{./}} % This is where we keep our images
\usepackage{multicol} % For having two-columns in TOC and in text
% Set page layout so it looks good with two columns and small font
\usepackage[asymmetric,hcentering]{geometry}
\hoffset = -30pt
\textwidth = 490pt
\voffset = -30pt
\textheight = 660pt
% Make sure text paragraphs have no leading indent and set the distance between paragraphs
\setlength{\parindent}{0em}
\setlength{\parskip}{0.6em}
% Attempt to write a LaTeX command for displaying wrapped images in paragraph text.
\newcommand*{\lionimage}[2]{%
\begin{wrapfigure}{l}{#2}
\vspace{-10pt}
\setlength{\fboxsep}{0pt}
\fbox{\includegraphics[width=#2]{#1}}
\vspace{-18pt}
\end{wrapfigure}
}
\newenvironment{lion-description}[3]{%
\lionimage{#2}{44pt}
\textbf{#1} #3
}
\begin{document}
\small{}
\begin{multicols*}{2}
\section{A symbol glossary of lions}
Here is a glossary of lion symbols.
\begin{lion-description}
{Yellow lion}{share-latex-lion-yellow-background.jpeg}
{This is some extremely important and interesting text on the importance of latex lion images and using latex to display them. Most importantly we want each text paragraph to begin with a wrapped image of the lion image with a colored background. We will be using different colors just for the heck of it and in order to make this example a little more interesting. I mean what could be more interesting than latex lion images with differently colored backgrounds?}
\end{lion-description}
\begin{lion-description}
{Purple lion}{share-latex-lion-purple-background.jpeg}
{We want our images to have a thin black border around them with no padding space between the images and the border. We want to have more horizontal space between the image and the text. We want the top of the image to roughly align with the top of the paragraph text and finally, we want to remove the large space underneath the image.}
\end{lion-description}
\begin{lion-description}
{Another yellow lion}{share-latex-lion-yellow-background.jpeg}
{Now we only have a short text.}
\end{lion-description}
\rule[11pt]{0pt}{\baselineskip}
\begin{lion-description}
{Another purple lion}{share-latex-lion-purple-background.jpeg}
{Ok, why does our purple lion images suddenly skedaddle off and end up much further down in a place where it shouldn't be at all? Hey, come back up here with the text you belong to!}
\end{lion-description}
A new paragraph with some more text that doesn't define anything in the glossary and shouldn't have a wrapped image.
And yet another paragraph that doesn't define anything in the glossary and shouldn't have a wrapped image.
\end{multicols*}
\end{document}







