
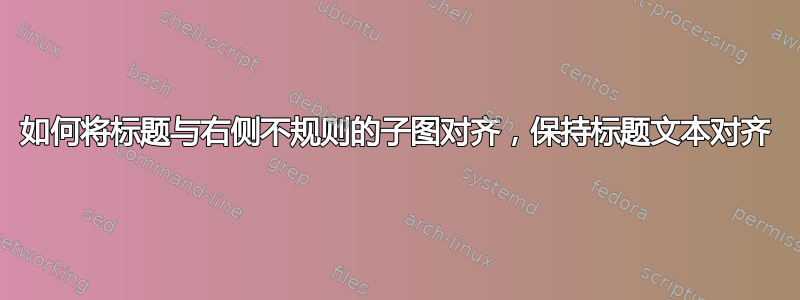
我在将子标题与其对应的子图对齐时遇到问题。我使用\usepackage[export]{adjustbox}将子图 (a) 和 (b) 移至正文的左边框和右边框,如图所示:
这可行,但是,子标题未与其对应子图的边缘对齐。我想将子标题移至页面边缘(如绿色箭头所示),但保留文本的对齐方式。感谢您的帮助。
\documentclass[11pt]{article}
\usepackage[T1]{fontenc}
\usepackage[font=footnotesize,labelfont={sf,bf}]{caption}
\usepackage[font=footnotesize]{subcaption}
\usepackage[export]{adjustbox}
\usepackage{lipsum}
\usepackage{mwe}
\begin{document}
\lipsum[1]
\begin{figure}[htbp]
\begin{subfigure}{0.49\textwidth}
\captionsetup{width=0.90\textwidth}%
\includegraphics[width=0.90\textwidth,left]{example-image-16x10}
\caption[Sub A]{
Caption (a) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
}
\label{fig:subA}
\end{subfigure}
%
\begin{subfigure}{0.49\textwidth}
\captionsetup{width=0.90\textwidth}%
\includegraphics[width=0.90\textwidth,right]{example-image-16x10}
\caption[Sub B]{
Caption (b) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
}
\label{fig:subB}
\end{subfigure}
\\[1ex]
\begin{subfigure}{0.65\textwidth}
\centering\captionsetup{width=\textwidth}%
\includegraphics[width=\textwidth]{example-image-16x10}
\caption[Sub C]{
Caption (c) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam. Duis
eget orci sit amet orci dignissim rutrum.
}
\label{fig:subC}
\end{subfigure}
\centering\captionsetup{width=\textwidth}%
\caption[Main figure]{
Main caption Caption (b) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam. Duis
eget orci sit amet orci dignissim rutrum.
}
\label{fig:main}
\end{figure}
\end{document}
答案1
您可以使用 更改标题的边距\captionsetup,以使每个标题的宽度与 中包含的相应图形的宽度完全相同\includegraphics。
\documentclass[11pt]{article}
\usepackage[T1]{fontenc}
\usepackage[font=footnotesize,labelfont={sf,bf}]{caption}
\usepackage[font=footnotesize]{subcaption}
\usepackage[export]{adjustbox}
\usepackage{lipsum}
\usepackage{mwe}
\begin{document}
\lipsum[1]
\begin{figure}[htbp]
\begin{subfigure}{0.49\textwidth}
\captionsetup{width=0.90\textwidth,margin={0mm,0.10\textwidth}}%
\includegraphics[width=0.90\textwidth,left]{example-image-16x10}
\caption[Sub A]{
Caption (a) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
}
\label{fig:subA}
\end{subfigure}
%
\begin{subfigure}{0.49\textwidth}
\captionsetup{width=0.90\textwidth,margin={0.10\textwidth,0mm}}%
\includegraphics[width=0.90\textwidth,right]{example-image-16x10}
\caption[Sub B]{
Caption (b) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
}
\label{fig:subB}
\end{subfigure}
\\[1ex]
\begin{subfigure}{0.65\textwidth}
\centering\captionsetup{width=\textwidth}%
\includegraphics[width=\textwidth]{example-image-16x10}
\caption[Sub C]{
Caption (c) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam. Duis
eget orci sit amet orci dignissim rutrum.
}
\label{fig:subC}
\end{subfigure}
\centering\captionsetup{width=\textwidth}%
\caption[Main figure]{
Main caption Caption (b) Donec varius orci eget
risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam. Duis
eget orci sit amet orci dignissim rutrum.
}
\label{fig:main}
\end{figure}
\end{document}




