
答案1
欢迎!使用 Ti 怎么样?钾这是 Zy 矩阵吗?
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{backgrounds}
\definecolor{bf}{RGB}{207,229,210}
\begin{document}
\begin{tikzpicture}[pics/colorbar/.style={code={
\draw[ultra thin,left color=red,right color=green!70!black,middle color=yellow] (-2,-0.2) rectangle
(2,0.2);
\draw[fill=white] (-2+#1*0.04,0) -- ++(-60:0.3) -- ++ (180:0.3) -- cycle;}},
nn/.style={fill=white,rounded corners,align=center,minimum
width=#1,font=\sffamily},
nn/.default=6em]
\matrix[column sep=1em,row sep=1ex,cells={nodes=nn},
column 1/.style={nodes={nn=10em}},
column 4/.style={nodes={sharp corners}}](mat){
& \node{Values}; & \node{Refervence \\ values}; & \\
\node{Car}; & \node{57\%}; & \node{100\%}; &
\pic{colorbar=57};\\
\node{Bike}; & \node{67\%}; & \node{100\%}; &
\pic{colorbar=67};\\
};
\begin{scope}[on background layer]
\fill[bf] (mat.south west) rectangle (mat.north east);
\end{scope}
\end{tikzpicture}
\end{document}
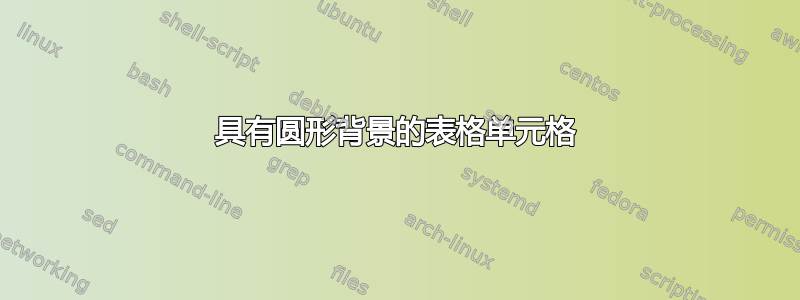
或者使用不同的阴影。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{backgrounds}
\definecolor{bf}{RGB}{207,229,210}
\pgfdeclarehorizontalshading{Maradox}{100bp}{%cf https://tex.stackexchange.com/a/344548/194703
rgb(0bp)=(1,0,0);
rgb(25bp)=(1,0,0);
rgb(50bp)=(1,1,0.2);
rgb(60bp)=(1,1,0.2);
rgb(80bp)=(.25,0.5,.15);
rgb(90bp)=(.25,0.5,.15);
rgb(100bp)=(.25,0.5,.15)}
\begin{document}
\begin{tikzpicture}[pics/colorbar/.style={code={
\draw[shading=Maradox] (-2,-0.2) rectangle
(2,0.2);
\draw[fill=white] (-2+#1*0.04,0) -- ++(-60:0.3) -- ++ (180:0.3) -- cycle;}},
nn/.style={fill=white,rounded corners,align=center,minimum
width=#1,font=\sffamily},
nn/.default=6em]
\matrix[column sep=1em,row sep=1ex,cells={nodes=nn},
column 1/.style={nodes={nn=10em}},
column 4/.style={nodes={sharp corners}}](mat){
& \node{Values}; & \node{Refervence \\ values}; & \\
\node{Car}; & \node{57\%}; & \node{100\%}; &
\pic{colorbar=57};\\
\node{Bike}; & \node{67\%}; & \node{100\%}; &
\pic{colorbar=67};\\
};
\begin{scope}[on background layer]
\fill[bf] (mat.south west) rectangle (mat.north east);
\end{scope}
\end{tikzpicture}
\end{document}





