
我是 LaTeX 新手。我想制作两个表格。第一个表格渲染得很好。对于第二个表格,我希望它占据整个页面宽度,并且我希望第一列的文本左对齐,第二列的文本右对齐。
根据一些研究,我尝试了以下方法,但表 2 没有完全对齐,虽然列内的对齐符合我的预期,但表本身是左对齐的。(我不确定是什么htbp,它来自一些例子。)
\begin{center} \Large
\begin{tabular}{ l r }
\emph{Text1} & Text2\\
\emph{Text3} & Text4
\end{tabular}
\end{center}
\vskip 7cm
\begin{table}[htbp]
\centering
\begin{tabularx}{\textwidth}{l r}
\ Text5 & Text6\\
\ Text7 & Text8\\
\ Text9 & Text10\\
\ Text11 & Text12\\
\ Text13 & Text14
\end{tabularx}
\end{table}
当我尝试以下操作时,我页面上的所有先前元素都会得到额外的空间,就像整个页面被拉伸并且第二个表格在下一页结束,这是不应该发生的。
\begin{center} \Large
\begin{tabular}{ l r }
\emph{Text1} & Text2\\
\emph{Text3} & Text4
\end{tabular}
\end{center}
\vskip 9cm
\begin{center} \Large
\begin{tabularx}{\textwidth}{ l r }
\ Text5 & Text6\\
\ Text7 & Text8\\
\ Text9 & Text10\\
\ Text11 & Text12\\
\ Text13 & Text14
\end{tabularx}
\end{center}
答案1
下面是一个 MWE(最小工作示例),它涵盖了您问题中的大部分评论:
\documentclass{article}
\usepackage{tabularx}
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\usepackage{lipsum} % generate dummy text filler
\begin{document}
\begin{center}
\Large
\begin{tabular}{ l r }
\emph{Text1} & Text2\\
\emph{Text3} & Text4
\end{tabular}
\end{center}
\lipsum[11]% for dummy text
\begin{center} \Large
\begin{tabularx}{\textwidth}{ X >{\raggedleft\arraybackslash}X}
Text5 & Text6\\
Text7 & Text8\\
Text9 & Text10\\
Text11 & Text12\\
Text13 & Text14
\end{tabularx}
\end{center}
However, people usual add to table at least top and bottom lines:
\begin{center}
\Large
\begin{tabular}{ l r }
\hline
\emph{Text1} & Text2 \\
\emph{Text3} & Text4 \\
\hline
\end{tabular}
\end{center}
\begin{center} \Large
\begin{tabularx}{\textwidth}{ X >{\raggedleft\arraybackslash}X}
\hline
Text5 & Text6 \\
Text7 & Text8 \\
Text9 & Text10 \\
Text11 & Text12 \\
Text13 & Text14 \\
\hline
\end{tabularx}
\end{center}
\end{document}
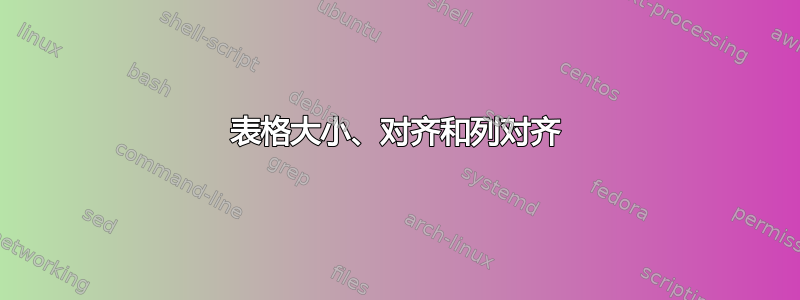
生成:
(红线显示页面布局)
我强烈建议你阅读一些关于表格的介绍性文字。例如维基百科:Latex 表格。
对于表格设计,您可以选择环境,如tabular,它是 LaTeX 内核的一部分,,,tabularx等tabulary,longtable它们xltabular由同名包提供。
答案2
我实际上希望每列占 50% 的宽度
\documentclass{article}
\usepackage{booktabs} % nice rules
\usepackage{tabularx,array}
\newcolumntype{L}{>{\raggedleft\arraybackslash}X}
\begin{document}
\begin{tabularx}{.3\textwidth}{XL}
\toprule
Text5 & Text6\\
Text13 & Text14\\
\bottomrule
\end{tabularx}
\end{document}
我希望它占据整个页面宽度
我拒绝用仅有两个窄柱子做出这样的异常,但变化怎么.3\textwidth会这么明显呢,对吧?




