
考虑以下代码:
\documentclass[tikz, border=1pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}% To get more advances positioning options
\usetikzlibrary{arrows}% To get more arrow heads
\usetikzlibrary{math,calc}
\usepackage{xcolor}
\definecolor{MyColor1}{rgb}{0.24, 0.59, 0.32}
\definecolor{MyColor2}{rgb}{0.85, 0.49, 0.19}
\definecolor{MyColor3}{rgb}{0.22, 0.42, 0.69}
\begin{document}
\begin{tikzpicture}
\foreach \x in {0,1,2}{
\draw[fill=MyColor1] (\x, 0) circle (2pt) node[anchor=south] (\x) {$V_{\x}$};
}
\draw[fill=MyColor1] (3, 0) circle (2pt) node[anchor=south] (3) {$V_{n-1}$};
\draw[fill=MyColor1] (4, 0) circle (2pt) node[anchor=south] (4) {$V_n$};
\foreach \x in {-1,5}{
\node at (\x,0) (\x) {$0$};
}
\node at (2.5,0) {$\dots$};
\draw[->, MyColor3] (0) to [out=75, in=105] (1) node at (0.5,0.95) {$e$};
\draw[->, MyColor3] (1) to [out=75, in=105] (2) node at (1.5,0.95) {$e$};
\draw[->, MyColor3] (3) to [out=75, in=105] (4) node at (3.5,0.95) {$e$};
\node (tmp) at (-0.05,-0.35) {};
\node (tmp2) at (0.05,-0.35) {};
\draw[->, MyColor2] ($(1)+ (tmp)$) to [out=-105, in=-75] ($(0)+(tmp2)$) node at (0.5,-0.6) {$f$};
\draw[->, MyColor2] ($(2)+ (tmp)$) to [out=-105, in=-75] ($(1)+(tmp2)$) node at (1.5,-0.6) {$f$};
\draw[->, MyColor2] ($(4)+ (tmp)$) to [out=-105, in=-75] ($(3)+(tmp2)$) node at (3.5,-0.6) {$f$};
\draw[->, MyColor2] ($(0)+ (-0.05,-0.35)$) to [out=-105, in=-75] ($(-1)+ (0.05,-0.15)$) node at (-0.5,-0.6) {$f$};
\draw[->, MyColor3] (4) to [out=75, in=105] ($(5)+ (-0.05,0.53)$) node at (4.5,0.95) {$e$};
\foreach \x in {0,1,2,3,4}{
\path[->, MyColor1] ($(\x)+(0,0.3)$) edge [loop above, out=120, in=60, looseness=8] node {$h$} ($(\x)+(0.5,0.3)$);
}
\end{tikzpicture}
\end{document}
我希望绿色箭头指向它自己。因此我尝试修改以下行
\path[->, MyColor1] ($(\x)+(0,0.3)$) edge [loop above, out=120, in=60, looseness=8] node {$h$} ($(\x)+(0.5,0.3)$);
到
\path[->, MyColor1] ($(\x)+(0,0.3)$) edge [loop above, out=120, in=60, looseness=8] node {$h$} ($(\x)+(0,0.3)$);
回答如下这个问题,但这只会导致箭头被绘制到位。我还尝试了以下
\path[->, MyColor1] ($(\x)+(-0.025,0.3)$) edge [loop above, out=120, in=60, looseness=8] node {$h$} ($(\x)+(0.025,0.3)$);
(基本上将中心转移到标签,然后使开始和结束之间的间隙变小),但这会导致箭头非常小......有人可以帮忙吗?
附言:我知道我通过不断操纵坐标来指定箭头的起点和终点等做错了什么,但我真的不知道该怎么做。如果有人也想为此提出解决方案,那么我显然会非常感激!
答案1
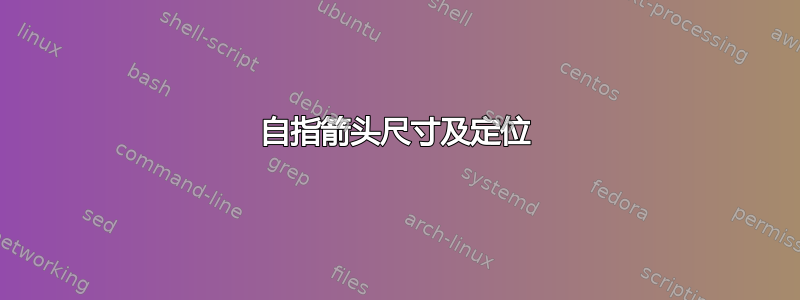
像这样?
\documentclass[tikz, border=1pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}% To get more advances positioning options
\usetikzlibrary{arrows}% To get more arrow heads
\usetikzlibrary{math,calc}
\definecolor{MyColor1}{rgb}{0.24, 0.59, 0.32}
\definecolor{MyColor2}{rgb}{0.85, 0.49, 0.19}
\definecolor{MyColor3}{rgb}{0.22, 0.42, 0.69}
\begin{document}
\begin{tikzpicture}
\foreach \x in {0,1,2}{
\draw[fill=MyColor1] (\x, 0) circle (2pt) node[anchor=south] (\x) {$V_{\x}$};
}
\draw[fill=MyColor1] (3, 0) circle (2pt) node[anchor=south] (3) {$V_{n-1}$};
\draw[fill=MyColor1] (4, 0) circle (2pt) node[anchor=south] (4) {$V_n$};
\foreach \x in {-1,5}{
\node at (\x,0) (\x) {$0$};
}
\node at (2.5,0) {$\dots$};
\draw[->, MyColor3] (0) to [out=75, in=105] (1) node at (0.5,0.95) {$e$};
\draw[->, MyColor3] (1) to [out=75, in=105] (2) node at (1.5,0.95) {$e$};
\draw[->, MyColor3] (3) to [out=75, in=105] (4) node at (3.5,0.95) {$e$};
\node (tmp) at (-0.05,-0.35) {};
\node (tmp2) at (0.05,-0.35) {};
\draw[->, MyColor2] ($(1)+ (tmp)$) to [out=-105, in=-75] ($(0)+(tmp2)$) node at (0.5,-0.6) {$f$};
\draw[->, MyColor2] ($(2)+ (tmp)$) to [out=-105, in=-75] ($(1)+(tmp2)$) node at (1.5,-0.6) {$f$};
\draw[->, MyColor2] ($(4)+ (tmp)$) to [out=-105, in=-75] ($(3)+(tmp2)$) node at (3.5,-0.6) {$f$};
\draw[->, MyColor2] ($(0)+ (-0.05,-0.35)$) to [out=-105, in=-75] ($(-1)+ (0.05,-0.15)$) node at (-0.5,-0.6) {$f$};
\draw[->, MyColor3] (4) to [out=75, in=105] ($(5)+ (-0.05,0.53)$) node at (4.5,0.95) {$e$};
\foreach \x in {0,1,2,3,4}{
\path[->, MyColor1] (\x) edge [loop above, out=120, in=60, looseness=16]
node {$h$} (\x);
}
\end{tikzpicture}
\end{document}
您的方法的问题在于,您使用语法将节点(即扩展对象)转换为坐标calc。在我看来,您在这里并不想这样做。
您可以大大简化代码。
\documentclass[tikz, border=1pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}% To get more advances positioning options
\usetikzlibrary{arrows}% To get more arrow heads
\usetikzlibrary{math,calc}
\definecolor{MyColor1}{rgb}{0.24, 0.59, 0.32}
\definecolor{MyColor2}{rgb}{0.85, 0.49, 0.19}
\definecolor{MyColor3}{rgb}{0.22, 0.42, 0.69}
\begin{document}
\begin{tikzpicture}
\foreach \x in {0,1,2}{
\draw[fill=MyColor1] (\x, 0) circle (2pt) node[anchor=south] (\x) {$V_{\x}$};
}
\draw[fill=MyColor1] (3, 0) circle (2pt) node[anchor=south] (3) {$V_{n-1}$};
\draw[fill=MyColor1] (4, 0) circle (2pt) node[anchor=south] (4) {$V_n$};
\foreach \x in {-1,5}{
\node at (\x,0) (\x) {$0$};
}
\node at (2.5,0) {$\dots$};
\node (tmp) at (-0.05,-0.35) {};
\node (tmp2) at (0.05,-0.35) {};
\foreach \X in {1,2,4}
{\draw[->, MyColor3] (\the\numexpr\X-1.50) to [out=75, in=105]
node[above] {$e$}(\X.130) ;
\draw[->, MyColor2] ($(\X)+ (tmp)$) to [out=-105, in=-75]
node[below]{$f$}($(\the\numexpr\X-1)+(tmp2)$) ;}
\draw[->, MyColor2] ($(0)+ (-0.05,-0.35)$) to [out=-105, in=-75] ($(-1)+ (0.05,-0.15)$) node at (-0.5,-0.6) {$f$};
\draw[->, MyColor3] (4.50) to [out=75, in=105] node[above] {$e$} ++ (0.5,0);
\foreach \x in {0,1,2,3,4}{
\path[->, MyColor1] ([xshift=-0.7ex,yshift=0.3ex]\x.north) edge [loop above, out=120, in=60, looseness=16]
node {$h$} ([xshift=0.7ex,yshift=0.3ex]\x.north);
}
\end{tikzpicture}
\end{document}





